Difference between revisions of "CSC103 Lab 1 2011"
(→More!) |
|||
| (17 intermediate revisions by the same user not shown) | |||
| Line 284: | Line 284: | ||
==My favorite books== | ==My favorite books== | ||
| − | # | + | # SHADOW FEVER, by Karen Marie Moning |
| − | # | + | # STRATEGIC MOVES, by Stuart Woods |
| − | # | + | # THE GIRL WHO KICKED THE HORNET’S NEST, by Stieg Larsson |
| − | # | + | # THE INNER CIRCLE, by Brad Meltzer |
| − | # | + | # THE SENTRY, by Robert Crais |
| − | # | + | # UNBROKEN, by Laura Hillenbrand |
| − | # | + | # BATTLE HYMN OF THE TIGER MOTHER, by Amy Chua |
| − | # | + | # DECISION POINTS, by George W. Bush |
| − | # | + | # AUTOBIOGRAPHY OF MARK TWAIN, VOL. 1, by Mark Twain |
| − | # | + | # CLEOPATRA, by Stacy Schiff |
| − | Remarkably, I found out that this is the same list of books selected by the ''New York Times'' as the best | + | Remarkably, I found out that this is the same list of books selected by the ''New York Times'' as the current list of best sellers! |
</pre></code> | </pre></code> | ||
| − | * '''Save''' | + | * Click on the '''Save''' button at the bottom of the Web page, and observe how ''Mediawiki'' displays what you have entered in the editor. The equal signs get transformed into making text bold, the asterisks create bullets for a list, and the pound signs create numbered bullets for another list. |
| + | |||
| + | ==Personalize the page== | ||
| + | |||
| + | * Click '''edit''' at the top of the page. | ||
| + | * This puts you back in ''edit'' mode. | ||
| + | * At any point in time you can '''save''' your work by clicking the '''Save''' button, and return to '''editing''' by clicking the '''Edit''' menu item at the top. | ||
| + | * In edit mode, modify the page, and this time enter your information, showing the classes '''you''' take this semester, as well a list of favorites for you. It doesn't have to be books. Could be movies, friends, cities, etc. | ||
| + | * '''Important''': When entering information, always start '''against''' the left margin. Do not put spaces at the beginning of your lines, otherwise you will get boxes around your text. | ||
| + | * Add another list of items. Feel free to list whatever seems fun to add to this page. | ||
| + | |||
| + | ==Adding Pictures== | ||
| + | |||
| + | ===Steps=== | ||
| + | * Adding an image to a wiki page requires several simple steps: | ||
| + | |||
| + | ** Load the image in a folder of your choice on your computer | ||
| + | ** edit the wiki page and add a special tag indicating that an image should be included in the page | ||
| + | ** save the wiki page. | ||
| + | ** click on the special tag just created. | ||
| + | ** upload the image | ||
| + | ** return to the wiki page. | ||
| + | |||
| + | ===Experiment #1=== | ||
| + | * Let's try it! | ||
| + | * To add a picture, you need to have it available on your computer. So let's pick a pictures from the Web, and insert it in your wiki page. | ||
| + | |||
| + | * Click on the following link: http://www.smallbusinesscomputing.com/news/article.php/3434461/Gateway-Plays-It-Cool-With-BTX-Chassis.htm | ||
| + | * Capture the photo of the computer and save it on your computer. Depending on whether you use a PC or a Mac, and which browser you are using, the procedure might differ, but usually right clicking on an image in a browser should bring out a menu with an option to save the image. Save it to a folder that is easy to remember. The picture of the Gateway computer has a '''jpg''' extension. You need to remember this for later. | ||
| + | |||
| + | * Edit your wiki page. Click on '''edit''' | ||
| + | * Somewhere in your page, add this text: | ||
| + | <code><pre> | ||
| + | |||
| + | [[Image:103b_xx_computer.jpg]] | ||
| + | |||
| + | </pre></code> | ||
| + | |||
| + | :where you should replace '''xx''' by the two letters representing your wiki account. For example, if your account to login to the class wiki is 103b-bc, then call the image '''103b_bc_computer.jpg'''. If you do not include 103b_xx in the name of the images you create in your wikis, then the probability of two students using the same name for a file is great, and will result in problems. | ||
| + | |||
| + | * Save your page | ||
| + | * Notice that the name of your image file appears in red: | ||
| + | |||
| + | <br /> | ||
| + | <br /> | ||
| + | <center> | ||
| + | [[Image:csc103_lab1_imageTagRed.png|350px|border]] | ||
| + | </center> | ||
| + | <br /> | ||
| + | <br /> | ||
| − | |||
| − | * | + | * It's in red to indicate that Mediawiki does not have the picture and cannot display it. |
| + | |||
| + | * Click on <font color="red">Image:103b-xx_computer.jpg</font> | ||
| + | |||
| + | * A '''download window''' opens up. | ||
| + | |||
| + | <br /> | ||
| + | <br /> | ||
| + | <center> | ||
| + | [[Image:csc103_lab1_uploadImage.png|450px|border]] | ||
| + | </center> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | * In this '''Download''' window, click on '''Choose File''' and locate the picture of the computer in the folder you place it when you copied it from the Web. | ||
| + | |||
| + | * Click on '''Upload''' to upload the picture from your computer to the wiki page | ||
| + | |||
| + | * Click the '''back''' button on your browser a few times to return to your Wiki page. | ||
| + | |||
| + | * Click the '''reload''' button. Do you see the picture? | ||
| + | |||
| + | ===Mini Assignment=== | ||
| + | |||
| + | * Practice, and add other pictures to your page. | ||
| + | * There are two important details to remember when you add pictures to a wiki page: | ||
| + | ** The name of the image file on your computer and the name of the image file in your wiki page do not have to be the same. For example, the image I download from the Web could be called '''ImageWithComplicatedName.jpg''', and the name I give it in the wiki page could be '''103b_xx_pic1.jpg'''. | ||
| + | ** The extension, however, should be the same for both files. In this case, I need to make sure that both the files end with '''.jpg'''. There are other types of image extensions: '''gif''', '''jpg''', '''jpeg''' and '''png''' are the most current ones. | ||
| + | |||
| + | ==Resizing Images== | ||
| + | |||
| + | * Let's pick a large image this time, and show a smaller version of it in the page. | ||
| + | |||
| + | * Download this [http://quicktiming.org/wp-content/woo_custom/36-motherboardb3.jpg image] to your computer. | ||
| + | * Create a tag in your wiki page for the image. For example | ||
<code><pre> | <code><pre> | ||
| − | |||
| − | |||
| + | [[Image:103b_xx_motherboard.jpg]] | ||
| − | * | + | </pre></code> |
| − | * | + | * Follow the same steps as above to upload the image to the wiki system. |
| + | * View your page. | ||
| + | * If you repeated the step correctly, you should see the image of the mother board, but much bigger than one would probably want. So let's resize it. | ||
| + | * Edit your page and modify the tag as follows: | ||
| + | <code><pre> | ||
| + | |||
| + | [[Image:103b_xx_motherboard.jpg | 200px ]] | ||
| + | |||
| + | </pre></code> | ||
| + | * The '''|''' bar followed by '''200px''' indicates that you want the image to be 200 pixels wide. Given that a computer screen is typically 1000 pixels wide, 200 pixels represent about a fifth of the screen. | ||
| + | * Save your page an notice the change in size. | ||
| + | |||
| + | ===Positioning the image to the right of the page=== | ||
| + | * If you want the image to appear to the right of the page, simply add '''| right''' in the tag: | ||
| + | <code><pre> | ||
| − | + | [[Image:103b_xx_motherboard.jpg | 200px | right ]] | |
| − | + | </pre></code> | |
| + | :and the image will move to the right, allowing the text to flow around it. | ||
| − | * | + | ===Mini Assignment=== |
| + | * Reorganize your page so that all the images are now resized and moved to the right of the page. | ||
| − | + | =More!= | |
| − | * | + | * If you want to play some more with the language of wikis, go to this [[CSWiki_Howto | page]], which illustrates additional features. You can click on the '''edit''' menu to see the formatting of the page, but make sure you do not change it, please! |
| − | * | + | * Feel free to incorporate some of them in your own Wiki page. |
| − | + | <br /> | |
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <center> | ||
That's it for today | That's it for today | ||
| Line 334: | Line 436: | ||
Hope you enjoyed the lab! | Hope you enjoyed the lab! | ||
| + | <br /> | ||
| + | [[Image:ThatsAllFolks.jpg|150px]] | ||
| + | <br /> | ||
| + | </center> | ||
<Br /> | <Br /> | ||
Latest revision as of 16:07, 1 February 2011
--D. Thiebaut 09:47, 28 January 2011 (EST)
<meta name="keywords" content="computer science, How Computers Work, Dominique Thiebaut, smith college" />
<meta name="description" content="Dominique Thiebaut's Web Page" />
<meta name="title" content="Dominique Thiebaut -- Computer Science" />
<meta name="abstract" content="Dominique Thiebaut's Computer Science Web pages" />
<meta name="author" content="thiebaut at cs.smith.edu" />
<meta name="distribution" content="Global" />
<meta name="revisit-after" content="10 days" />
<meta name="copyright" content="(c) D. Thiebaut 2000, 2001, 2002, 2003, 2004, 2005, 2006, 2007,2008" />
<meta name="robots" content="FOLLOW,INDEX" />
Contents
This lab is divided into two parts. Work in pairs and alternate working at the keyboard. You do not have to turn in anything at the end. The goal of the lab is to get you to play with a logic gate simulator and with the creation of wiki pages.
Logic Simulator
The Applet
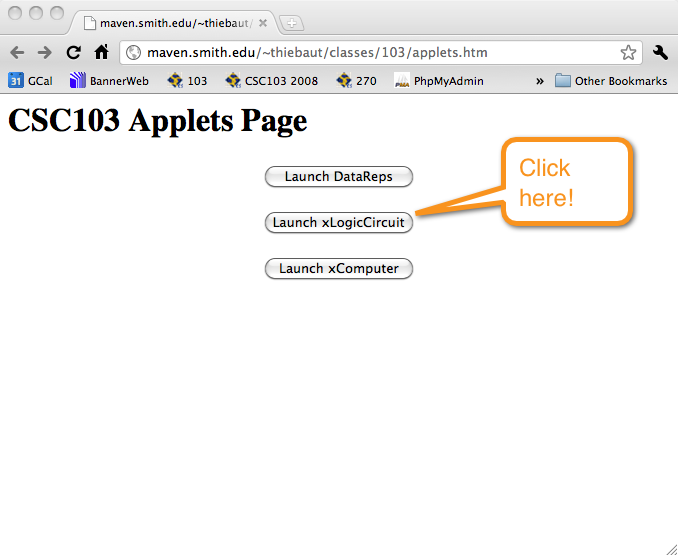
- Go to this page and click on the middle button: "Launch xLogicCircuit" and wait for the simulator to show up.

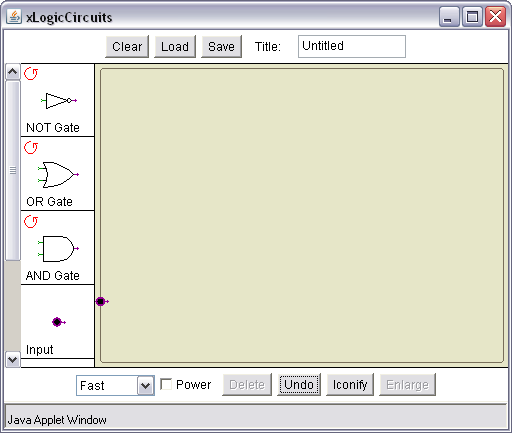
- You should see this window:

NOT, OR, and AND gates
Study all three fundamental gates: the NOT gate, the OR gate, and the AND gate.
The NOT gate
- Drag an input symbol on the leftmost part of the wiring area
- Drag an output symbol on the rightmost part of the wiring area
- Drag a NOT gate in the middle of the area
- Connect the input symbol to the input of the NOT gate with a wire (left click and drag), and the output of the NOt gate to the output symbol with another wire
- Turn the power on (bottom of the window)
- Left-click on the input symbol to generate a 1 (red) or a zero (blue). Try all possible variations of the input and verify that the output symbol is always the opposite of the input value.
Remember that you can drag symbols around by right-clicking on them.

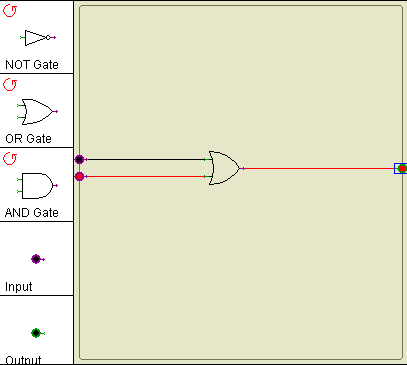
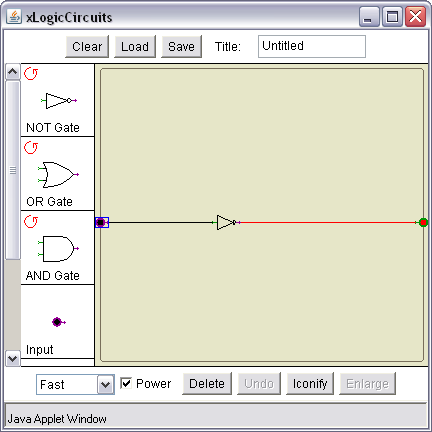
Once you're done, clear your wiring area and wire up an OR gate, as shown below:
The OR gate
Take the similar steps as you did for the NOT gate, and wire up an OR gate with 2 inputs. Try all possible combinations of the two inputs and verify that it's truth table is the following one:
| input1 | input2 | input1 OR input2 |
| 0 | 0 | 0 |
| 0 | 1 | 1 |
| 1 | 0 | 1 |
| 1 | 1 | 1 |
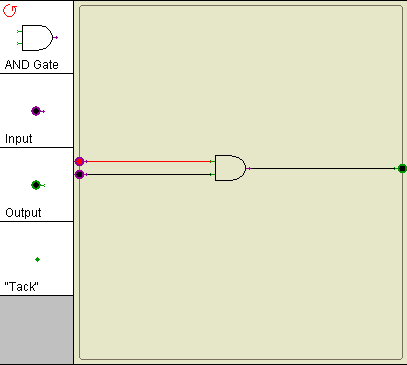
The AND gate
Take the similar steps as you did for the OR gate, and wire up an AND gate with 2 inputs. Try all possible combinatins of the two inputs and verify that it's truth table is the following one:
| input1 | input2 | input1 OR input2 |
| 0 | 0 | 0 |
| 0 | 1 | 0 |
| 1 | 0 | 0 |
| 1 | 1 | 1 |
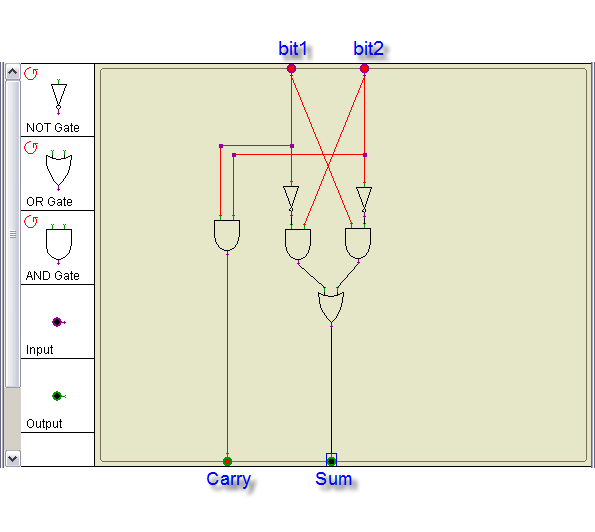
Binary Adder
Wire up the circuit of the binary adder which we have seen in class.
Try all possible combinations of the inputs, and verify that the outputs correspond to the sum of the two inputs, in binary.
| bit1 | + | bit2 | = | carry | sum | |
|---|---|---|---|---|---|---|
| 0 | + | 0 | = | 0 | 0 | |
| 0 | + | 1 | = | 0 | 1 | |
| 1 | + | 0 | = | 0 | 1 | |
| 1 | + | 1 | = | 1 | 0 |
3-Bit Adder
- A 3-bit adder is a circuit with 3 inputs, or bits, and two outputs, corresponding to the carry and the sum, as for the 2-bit adder.
- On a piece of paper, write the truth table for the 3-bit adder.
| b1 | b2 | b3 | carry | sum |
| 0 | 0 | 0 | ||
| 0 | 0 | 1 | ||
| 0 | 1 | 0 | ||
| 0 | 1 | 1 | ||
| 1 | 0 | 0 | ||
| 1 | 0 | 1 | ||
| 1 | 1 | 0 | ||
| 1 | 1 | 1 |
- Use the simulator to verify that the logic expression for the carry bit is
carry = ( a and b ) or ( a and c ) or ( b and c )
- Once you have wired and tested it, demonstrate it to your instructor, please! :-)
Wiki pages
- Go to the CSC103 Class Wiki page
- Click Log in at the top left of the page, and login using the account information that will have been given to you in class.
- Go back to the CSC103 page and click on the account in red that corresponds to your new identity.
- Since no page exists for you yet, Mediawiki will present you an editor window. Use this editor to create your page.
- Copy/paste the text in the box below into your editor window.
=My first Wiki page=
Hello, and welcome to my first wiki page!
==My semester==
This semester I am taking the following courses:
* CSC103
* REL220
* FRN220
* ECO153
==My favorite books==
# SHADOW FEVER, by Karen Marie Moning
# STRATEGIC MOVES, by Stuart Woods
# THE GIRL WHO KICKED THE HORNET’S NEST, by Stieg Larsson
# THE INNER CIRCLE, by Brad Meltzer
# THE SENTRY, by Robert Crais
# UNBROKEN, by Laura Hillenbrand
# BATTLE HYMN OF THE TIGER MOTHER, by Amy Chua
# DECISION POINTS, by George W. Bush
# AUTOBIOGRAPHY OF MARK TWAIN, VOL. 1, by Mark Twain
# CLEOPATRA, by Stacy Schiff
Remarkably, I found out that this is the same list of books selected by the ''New York Times'' as the current list of best sellers!
- Click on the Save button at the bottom of the Web page, and observe how Mediawiki displays what you have entered in the editor. The equal signs get transformed into making text bold, the asterisks create bullets for a list, and the pound signs create numbered bullets for another list.
Personalize the page
- Click edit at the top of the page.
- This puts you back in edit mode.
- At any point in time you can save your work by clicking the Save button, and return to editing by clicking the Edit menu item at the top.
- In edit mode, modify the page, and this time enter your information, showing the classes you take this semester, as well a list of favorites for you. It doesn't have to be books. Could be movies, friends, cities, etc.
- Important: When entering information, always start against the left margin. Do not put spaces at the beginning of your lines, otherwise you will get boxes around your text.
- Add another list of items. Feel free to list whatever seems fun to add to this page.
Adding Pictures
Steps
- Adding an image to a wiki page requires several simple steps:
- Load the image in a folder of your choice on your computer
- edit the wiki page and add a special tag indicating that an image should be included in the page
- save the wiki page.
- click on the special tag just created.
- upload the image
- return to the wiki page.
Experiment #1
- Let's try it!
- To add a picture, you need to have it available on your computer. So let's pick a pictures from the Web, and insert it in your wiki page.
- Click on the following link: http://www.smallbusinesscomputing.com/news/article.php/3434461/Gateway-Plays-It-Cool-With-BTX-Chassis.htm
- Capture the photo of the computer and save it on your computer. Depending on whether you use a PC or a Mac, and which browser you are using, the procedure might differ, but usually right clicking on an image in a browser should bring out a menu with an option to save the image. Save it to a folder that is easy to remember. The picture of the Gateway computer has a jpg extension. You need to remember this for later.
- Edit your wiki page. Click on edit
- Somewhere in your page, add this text:
[[Image:103b_xx_computer.jpg]]
- where you should replace xx by the two letters representing your wiki account. For example, if your account to login to the class wiki is 103b-bc, then call the image 103b_bc_computer.jpg. If you do not include 103b_xx in the name of the images you create in your wikis, then the probability of two students using the same name for a file is great, and will result in problems.
- Save your page
- Notice that the name of your image file appears in red:
- It's in red to indicate that Mediawiki does not have the picture and cannot display it.
- Click on Image:103b-xx_computer.jpg
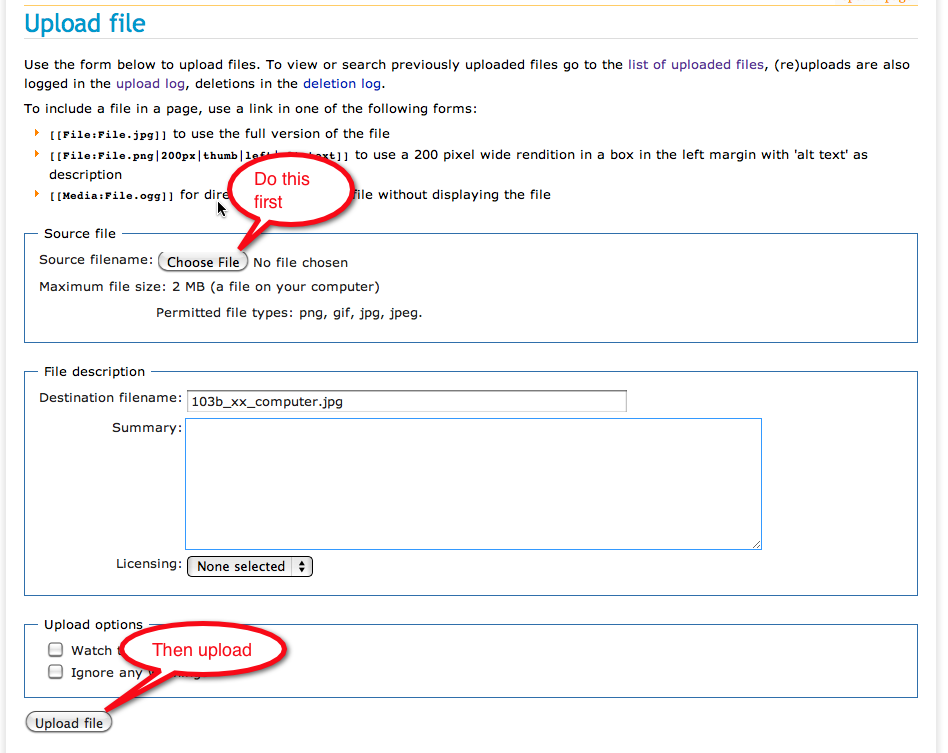
- A download window opens up.
- In this Download window, click on Choose File and locate the picture of the computer in the folder you place it when you copied it from the Web.
- Click on Upload to upload the picture from your computer to the wiki page
- Click the back button on your browser a few times to return to your Wiki page.
- Click the reload button. Do you see the picture?
Mini Assignment
- Practice, and add other pictures to your page.
- There are two important details to remember when you add pictures to a wiki page:
- The name of the image file on your computer and the name of the image file in your wiki page do not have to be the same. For example, the image I download from the Web could be called ImageWithComplicatedName.jpg, and the name I give it in the wiki page could be 103b_xx_pic1.jpg.
- The extension, however, should be the same for both files. In this case, I need to make sure that both the files end with .jpg. There are other types of image extensions: gif, jpg, jpeg and png are the most current ones.
Resizing Images
- Let's pick a large image this time, and show a smaller version of it in the page.
- Download this image to your computer.
- Create a tag in your wiki page for the image. For example
[[Image:103b_xx_motherboard.jpg]]
- Follow the same steps as above to upload the image to the wiki system.
- View your page.
- If you repeated the step correctly, you should see the image of the mother board, but much bigger than one would probably want. So let's resize it.
- Edit your page and modify the tag as follows:
[[Image:103b_xx_motherboard.jpg | 200px ]]
- The | bar followed by 200px indicates that you want the image to be 200 pixels wide. Given that a computer screen is typically 1000 pixels wide, 200 pixels represent about a fifth of the screen.
- Save your page an notice the change in size.
Positioning the image to the right of the page
- If you want the image to appear to the right of the page, simply add | right in the tag:
[[Image:103b_xx_motherboard.jpg | 200px | right ]]
- and the image will move to the right, allowing the text to flow around it.
Mini Assignment
- Reorganize your page so that all the images are now resized and moved to the right of the page.
More!
- If you want to play some more with the language of wikis, go to this page, which illustrates additional features. You can click on the edit menu to see the formatting of the page, but make sure you do not change it, please!
- Feel free to incorporate some of them in your own Wiki page.
That's it for today
The homework assignment will ask you to explore both the simulator and Wiki pages some more.
Hope you enjoyed the lab!