Difference between revisions of "CSC103 2011 Homework 4"
(→Problem #3: Optional and extra credits) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
--[[User:Thiebaut|D. Thiebaut]] 17:19, 28 February 2011 (EST) | --[[User:Thiebaut|D. Thiebaut]] 17:19, 28 February 2011 (EST) | ||
---- | ---- | ||
| − | <center> | + | <!--center> |
<font size="+2">Page under construction!</font> | <font size="+2">Page under construction!</font> | ||
<br \>[[File:UnderConstruction.jpg|300px]] | <br \>[[File:UnderConstruction.jpg|300px]] | ||
| − | </center> | + | </center--> |
<br /> | <br /> | ||
| Line 17: | Line 17: | ||
=Problem #1= | =Problem #1= | ||
| − | + | Write a javascript program that | |
| + | # uses a loop, and that | ||
| + | # displays the multiplication table for 5 | ||
| + | |||
| + | The output of your program (i.e. the Web page) should look something like this: | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | <center> | ||
| + | [[Image:CSC103Mult5.png]] | ||
| + | </center> | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | ===Requirements=== | ||
| + | * All the text output should be output by ''document.write'' statements. That include the title (Homework #4), your name, the course, and the header ''Table of multiplication of 5''. | ||
| + | * The output of the lines showing 5 multiplied by a number should be generated '''inside a loop'''. | ||
| + | |||
| + | =Problem #2= | ||
| + | |||
| + | * Write a new program based on your previous program, but this time add bullets to each multiplication line. Here's an example of what your output should look like: | ||
| + | |||
| + | <br /> | ||
| + | <center> | ||
| + | [[Image:CSC103Mult5b.png]] | ||
| + | </center> | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | =Problem #3: Optional and extra credit= | ||
| + | |||
| + | * You do not have to write this part to get full credit on this homework assignment. However, if you do it and it happens to work correctly and match the requirements, you will get a maximum of A+ on this assignment. | ||
| + | |||
| + | * Use the program of Problem #1 as a base, and make it display all the tables of multiplications for 2, 3, 4, 5, 6, 7, 8, and 9. | ||
| + | * Your program can use at most 2 for-loops. | ||
| + | |||
| + | * Here's an example of the output: | ||
| + | |||
| + | <br /> | ||
| + | <center> | ||
| + | [[Image:CSC103TablesOfMultiplications.png]] | ||
| + | </center> | ||
| + | <br /> | ||
| + | =Submission= | ||
| + | * As you did for Homework 3, please copy/paste your two or three programs into a '''text''' file (no Microsoft Word documents, please!), and mail it (as attachment or as the message itself) to 103b@cs.smith.edu. | ||
<br /> | <br /> | ||
Latest revision as of 23:18, 28 February 2011
--D. Thiebaut 17:19, 28 February 2011 (EST)
Contents
This assignment is due Monday 3/7 evening, at midnight (so that you can benefit from the office hours on Monday afternoon).
Problem #1
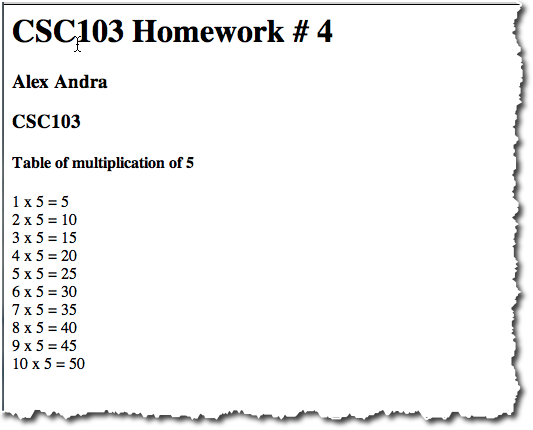
Write a javascript program that
- uses a loop, and that
- displays the multiplication table for 5
The output of your program (i.e. the Web page) should look something like this:
Requirements
- All the text output should be output by document.write statements. That include the title (Homework #4), your name, the course, and the header Table of multiplication of 5.
- The output of the lines showing 5 multiplied by a number should be generated inside a loop.
Problem #2
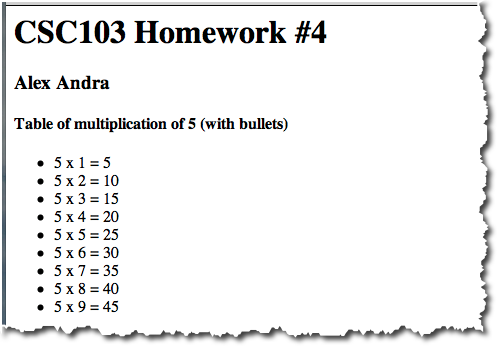
- Write a new program based on your previous program, but this time add bullets to each multiplication line. Here's an example of what your output should look like:
Problem #3: Optional and extra credit
- You do not have to write this part to get full credit on this homework assignment. However, if you do it and it happens to work correctly and match the requirements, you will get a maximum of A+ on this assignment.
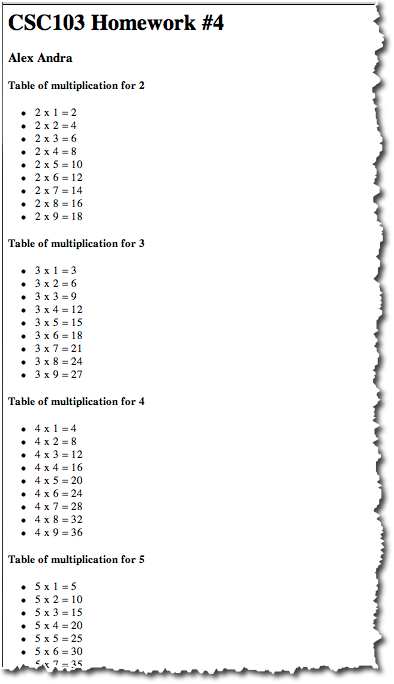
- Use the program of Problem #1 as a base, and make it display all the tables of multiplications for 2, 3, 4, 5, 6, 7, 8, and 9.
- Your program can use at most 2 for-loops.
- Here's an example of the output:
Submission
- As you did for Homework 3, please copy/paste your two or three programs into a text file (no Microsoft Word documents, please!), and mail it (as attachment or as the message itself) to 103b@cs.smith.edu.