Difference between revisions of "CSC111 Homework 4 Solutions 2011"
(→Music) |
(→Mondrian) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
--[[User:Thiebaut|D. Thiebaut]] 14:13, 17 October 2011 (EDT) | --[[User:Thiebaut|D. Thiebaut]] 14:13, 17 October 2011 (EDT) | ||
---- | ---- | ||
| + | |||
| + | =Mondrian= | ||
| + | [[Image:MondrianSpectrumColor.png|right|200px]] | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <source lang="python"> | ||
| + | # Julia Edwards | ||
| + | # 111a-ak | ||
| + | # hw4a.py | ||
| + | # (Edited by D. Thiebaut) | ||
| + | # | ||
| + | # This program generates a graphics window with 1000 rectangles of random | ||
| + | # widths, heights, and colors, similar to a "Mondrian" Image. | ||
| + | # | ||
| + | # Note: I have provided two different lists of colors to chose from: one | ||
| + | # that is limited, and one that will generate every possible color in | ||
| + | # the RGB color palette. I received help from the TA Julia Burns in figuring | ||
| + | # out how to set up the RBG color palette list, and left it commented out. | ||
| + | # Both lists will work when run. | ||
| + | |||
| + | from graphics import * | ||
| + | import random | ||
| + | |||
| + | def main(): | ||
| + | |||
| + | # Create a graphics window with fixed geometry | ||
| + | width = 1000 | ||
| + | height = 600 | ||
| + | win = GraphWin("Julia Edwards's (111a-ak) Mondrian-Type Image", width, height) | ||
| + | |||
| + | # the default colors to use for the "painting" | ||
| + | colors = ["blue", "yellow", "green", "white", "red", "purple"] | ||
| + | |||
| + | # Create 1000 rectangles of different widths, heights, and colors | ||
| + | for i in range( 1000 ): | ||
| + | |||
| + | # Create a rectangle with a random position and color | ||
| + | |||
| + | # Create random top-left and bottom-right corners | ||
| + | x = random.randrange(0, 1001, 20) | ||
| + | y = random.randrange(0, 1001, 20) | ||
| + | w = random.randrange(0, 1001, 20) | ||
| + | z = random.randrange(0, 1001, 20) | ||
| + | topLeft = Point(x, y) | ||
| + | botRight = Point(w, z) | ||
| + | rect = Rectangle(topLeft, botRight) | ||
| + | |||
| + | # ---------------------------------------------------- | ||
| + | # uncomment next 4 lines to get random RGB colors | ||
| + | # red = random.randrange(256) | ||
| + | # green = random.randrange(256) | ||
| + | # blue = random.randrange(256) | ||
| + | # color=color_rgb(red, green, blue) | ||
| + | |||
| + | |||
| + | # ---------------------------------------------------- | ||
| + | # comment out next line to use random RGB colors | ||
| + | color = random.choice(colors) | ||
| + | |||
| + | # apply the random color | ||
| + | rect.setFill(color) | ||
| + | |||
| + | # Set rectangle border | ||
| + | rect.setWidth(5) | ||
| + | |||
| + | # Draw Rectangle | ||
| + | rect.draw(win) | ||
| + | |||
| + | |||
| + | # Wait till user clicks mouse to quit | ||
| + | win.getMouse() | ||
| + | win.close() | ||
| + | |||
| + | main() | ||
| + | |||
| + | </source> | ||
| + | <br /> | ||
=Music= | =Music= | ||
| + | |||
==Version 1== | ==Version 1== | ||
<br /> | <br /> | ||
| Line 355: | Line 433: | ||
=Music, Extra-Credit Option= | =Music, Extra-Credit Option= | ||
| + | ==Option 1: One loop for notes, one loop for keys== | ||
<br /> | <br /> | ||
[[Image:NotesKeysExtraCredits.png|right|200px]] | [[Image:NotesKeysExtraCredits.png|right|200px]] | ||
| Line 426: | Line 505: | ||
</source> | </source> | ||
<br /> | <br /> | ||
| + | ==Option 2: one loop for everything!== | ||
| + | <br /> | ||
| + | [[Image:NotesKeys2.png|200px|right]] | ||
| + | <source lang="python"> | ||
| + | #hw4x.py | ||
| + | #111a-ar | ||
| + | #Gavi Levy Haskell | ||
| + | # (Edited by D. Thiebaut) | ||
| + | #draws seven notes on a score and a section of piano keyboard-- | ||
| + | #using a single loop--relative to window size (that is, wsize can | ||
| + | #change and everything else will change proportionally) | ||
| + | # | ||
| + | #the smallest it can go and still be intelligible is about 50 | ||
| + | |||
| + | from graphics import * | ||
| + | |||
| + | def main(): | ||
| + | #sets up window | ||
| + | wsize = 500 | ||
| + | win = GraphWin("111a-ar: Fa La Loop", wsize, wsize) | ||
| + | win.setBackground("white") | ||
| + | margin = wsize/10 | ||
| + | #lists for keyboard and staff lines (sets display/not display) | ||
| + | keyList = ["black", "black", "black", "white", "black", | ||
| + | "black", "white"] | ||
| + | lineList = ["white", "white", "black", "black", "black", | ||
| + | "black", "black"] | ||
| + | |||
| + | #loop to draw everything | ||
| + | for i in range( len( KeyList ) ): | ||
| + | |||
| + | |||
| + | #DRAWS NOTES | ||
| + | j = 7 - i #reverses loop direction | ||
| + | x = (j - .5)*((wsize - 2*margin)/7) #distance between notes | ||
| + | #horizontally | ||
| + | h = j*wsize/50 #distance between notes vertically | ||
| + | nwid = wsize/100*3 #width of notes | ||
| + | nhei = wsize/50 #height of notes | ||
| + | nwi2 = wsize/100 #width of center of notes | ||
| + | note = Oval( Point(x - nwid + margin, h - nhei + margin), | ||
| + | Point(x + nwid + margin, h + nhei + margin) ) | ||
| + | note.setFill("black") | ||
| + | note.draw(win) | ||
| + | #prints white middles of notes | ||
| + | cent = Oval( Point(x - nwi2 + margin, h - nhei + margin), | ||
| + | Point(x + nwi2 + margin, h + nhei + margin) ) | ||
| + | cent.setFill("white") | ||
| + | cent.draw(win) | ||
| + | |||
| + | |||
| + | #DRAWS STAFF | ||
| + | k = 6 - i#draws staff lines bottom to top so | ||
| + | #they show "through" the notes | ||
| + | widl = wsize/25 | ||
| + | line = Line( Point(margin, margin + k*widl), | ||
| + | Point(wsize - margin, margin + k*widl) ) | ||
| + | line.setWidth(wsize/250) | ||
| + | line.setOutline(lineList[i]) #hides unused staff lines | ||
| + | line.draw(win) | ||
| + | |||
| + | |||
| + | #DRAWS KEYS | ||
| + | |||
| + | #key width calculation | ||
| + | wkey = ((wsize - 2*margin)/7) | ||
| + | |||
| + | #black keys | ||
| + | bkey = Rectangle( Point(margin + (i + .75)*wkey, | ||
| + | wsize*.5), | ||
| + | Point(margin + (i + 1.25)*wkey, | ||
| + | wsize*.75) ) | ||
| + | bkey.setWidth(0) | ||
| + | bkey.setFill(keyList[i]) #hides unused black keys | ||
| + | bkey.draw(win) | ||
| + | |||
| + | #white keys | ||
| + | key = Rectangle( Point(margin + i*wkey, wsize/2), | ||
| + | Point(margin + (i + 1)*wkey, | ||
| + | wsize - margin) ) | ||
| + | key.setWidth(wsize/50) | ||
| + | key.draw(win) | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | win.getMouse() | ||
| + | win.close() | ||
| + | |||
| + | main() | ||
| + | </source> | ||
| + | <br /> | ||
<br /> | <br /> | ||
Latest revision as of 09:15, 18 October 2011
--D. Thiebaut 14:13, 17 October 2011 (EDT)
Contents
Mondrian
# Julia Edwards
# 111a-ak
# hw4a.py
# (Edited by D. Thiebaut)
#
# This program generates a graphics window with 1000 rectangles of random
# widths, heights, and colors, similar to a "Mondrian" Image.
#
# Note: I have provided two different lists of colors to chose from: one
# that is limited, and one that will generate every possible color in
# the RGB color palette. I received help from the TA Julia Burns in figuring
# out how to set up the RBG color palette list, and left it commented out.
# Both lists will work when run.
from graphics import *
import random
def main():
# Create a graphics window with fixed geometry
width = 1000
height = 600
win = GraphWin("Julia Edwards's (111a-ak) Mondrian-Type Image", width, height)
# the default colors to use for the "painting"
colors = ["blue", "yellow", "green", "white", "red", "purple"]
# Create 1000 rectangles of different widths, heights, and colors
for i in range( 1000 ):
# Create a rectangle with a random position and color
# Create random top-left and bottom-right corners
x = random.randrange(0, 1001, 20)
y = random.randrange(0, 1001, 20)
w = random.randrange(0, 1001, 20)
z = random.randrange(0, 1001, 20)
topLeft = Point(x, y)
botRight = Point(w, z)
rect = Rectangle(topLeft, botRight)
# ----------------------------------------------------
# uncomment next 4 lines to get random RGB colors
# red = random.randrange(256)
# green = random.randrange(256)
# blue = random.randrange(256)
# color=color_rgb(red, green, blue)
# ----------------------------------------------------
# comment out next line to use random RGB colors
color = random.choice(colors)
# apply the random color
rect.setFill(color)
# Set rectangle border
rect.setWidth(5)
# Draw Rectangle
rect.draw(win)
# Wait till user clicks mouse to quit
win.getMouse()
win.close()
main()
Music
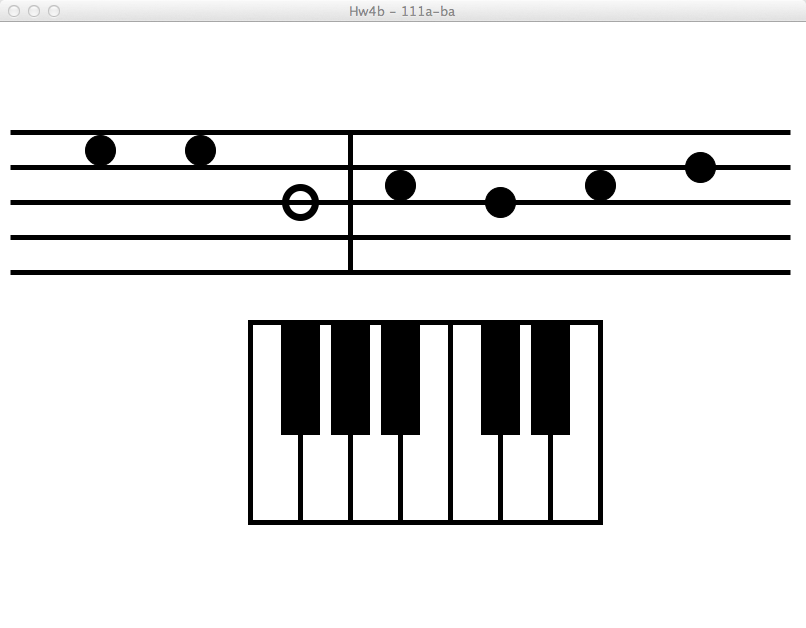
Version 1
# hw4b.py
# Julie Woods
# (Edited by D. Thiebaut)
# 111a-ba
# This is the beginning notes to "Good King Wenceslas" for the cello,
# without the stems for the notes or the clef sign
# Beneath are the 7 keys of the piano.
from graphics import *
def main():
# open a graphics window
width = 800
height = 600
win = GraphWin( "Hw4b - 111a-ba", width, height )
# draw 5 lines
for i in range (1, 6):
line = Line( Point( 10, 75 + i*35 ), Point( width-10, 75 + i*35 ) )
line.setFill( "black" )
line.setWidth( 5 )
line.draw( win )
# draw 7 circles placed on separate lines
radius = 15
for j in range (1,3):
c = Circle( Point( 100*j, 127.5 ), radius )
# make the circle look like a note
c.setFill( "black" )
c.draw( win )
for k in range (400, 601, 200):
c4 = Circle( Point( k, 162.5 ), radius )
c4.setFill( "black" )
c4.draw( win )
c3 = Circle( Point( 300, 180 ), radius )
c3.setFill( "white" )
c3.setWidth (7)
c3.draw( win )
c5 = Circle( Point( 500, 180 ), radius )
c5.setFill( "black" )
c5.draw( win )
c7 = Circle( Point( 700, 145 ), radius )
c7.setFill( "black" )
c7.draw( win )
# Make bar between notes
bar = Line( Point( 350, 75+ 35 ), Point( 350, 250 ) )
bar.setFill( "black" )
bar.setWidth( 5 )
bar.draw( win )
# white piano keys
for i in range (250, 551, 50):
rect = Rectangle( Point( i, 300 ), Point( i+50, 500))
rect.setWidth( 5 )
rect.setFill( "white" )
rect.draw( win )
# black piano keys
for x in [283, 283+50, 283+50*2, 483, 483+50 ]:
rect = Rectangle( Point( x, 300 ), Point( x+34, 410))
rect.setWidth( 5 )
rect.setFill( "black" )
rect.draw( win )
# Wait for user to click mouse.
win.getMouse()
win.close()
main()
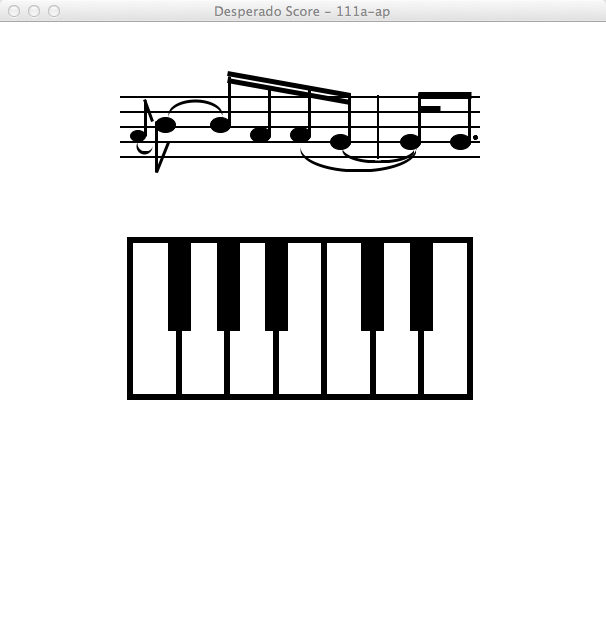
Version 2
# hw4b.py
# 111a-ap Libby Jackson
# (Edited by D. Thiebaut -- just the header of the program)
# this program displays a graphic of the beginning
# notes of Desperado by The Eagles
# with a set of piano keys underneath, combining
# white keys as well as black keys.
from graphics import *
# define size
width = 600
height = 600
# draw window
win = GraphWin("Desperado Score - 111a-ap", width, height)
win.setBackground("white")
def staff():
# draw staff
for i in range(1, 6, 1):
p1 = Point( width/5, height * ( 1 +i/4 )/10)
p2 = Point( width * 4/5 , height * ( 1 +i/4)/10)
line = Line(p1, p2)
line.setWidth(2)
line.draw(win)
def notes():
# draw first note
# an "a"
p3 = Point( (width/ 5) + 5, height * 2/10)
p4 = Point( (width/ 5) + 25, height * (1 + 3/4)/10)
example = Oval(p3, p4)
example.setFill("black")
p11 = Point( (width/ 5)+ 10, height* 1.8/10)
p12 = Point( (width/ 5)+ 25, height* (1 + 3.9/4)/10)
first = Oval(p11,p12)
first.setFill("black")
first.draw(win)
p5 = Point( (width/5) + 25, height * 1.3/10)
p6 = Point( (width/5) + 25, height * 1.9/10)
stem1 = Line( p5, p6)
stem1.setWidth( 3 )
stem1.draw(win)
# draw second note
# a "b"
second = example.clone()
second.move(30, -10)
second.draw(win)
p7 = Point( (width/5) + 36, height * 1.65/10)
p8 = Point( (width/5) + 36, height * 2.5/10)
stem2 = Line( p7, p8)
stem2.setWidth( 3 )
stem2.draw(win)
# draw third note
# a "b"
third = second.clone()
third.move(55, 0)
third.draw(win)
stem3 = stem2.clone()
stem3.move(73, -45)
stem3.draw(win)
# draw fourth note
# an "a"
fourth = third.clone()
fourth.move(40, 10)
fourth.draw(win)
stem4 = stem3.clone()
stem4.move(40, 10)
stem4.draw(win)
# draw fifth note
# an "a"
fifth = fourth.clone()
fifth.move(40, 0)
fifth.draw(win)
stem5 = stem4.clone()
stem5.move(40,0)
stem5.draw(win)
# draw sixth note
# a "g"
sixth = fifth.clone()
sixth.move(40, 7)
sixth.draw(win)
stem6 = stem5.clone()
stem6.move(40, 7)
stem6.draw(win)
# draw seventh note
# a "g"
seventh = sixth.clone()
seventh.move(70, 0)
seventh.draw(win)
stem7 = stem6.clone()
stem7.move(70,0)
stem7.draw(win)
# draw eighth note
# a "g"
eighth = seventh.clone()
eighth.move(50, 0)
eighth.draw(win)
stem8 = stem7.clone()
stem8.move(50,0)
stem8.draw(win)
def accents():
# first bar
p1 = Point( ( width/5) + 107, height * 1.2 /14)
p2 = Point(( width * 3/5) - 10, height * 1.7/14)
bar1 = Line( p1, p2)
bar1.setWidth( 5 )
bar1.draw(win)
# second bar
bar2 = bar1.clone()
bar2.move(0, 7)
bar2.draw(win)
# third bar
p1 = Point( (width * 4/5) - 9, height * 1.7/14)
p2 = Point( (width * 4/5) - 62, height * 1.7/14)
bar3 = Line(p1,p2)
bar3.setWidth( 7 )
bar3.draw(win)
# fourth bar
p3 = Point( (width * 4/5) - 40, height * 2/14)
p4 = Point( (width * 4/5) - 62, height* 2/14)
bar4 = Line(p3, p4)
bar4.setWidth( 5 )
bar4.draw(win)
# bar 5
p9 = Point( ( width * 1.3/5), height * 3.5/14)
p10 = Point( ( width * 1.4/5), height * 2.8/14)
bar5 = Line( p9, p10)
bar5.setWidth( 3 )
bar5.draw(win)
# bar 6
p11 = Point( (width * 1.2/5), height * 1.8/14)
p12 = Point( (width * 1.27/5), height * 2.3/14)
bar6 = Line( p11, p12)
bar6.setWidth( 3)
bar6.draw(win)
# staccato
p5 = Point( ( width * 4/5) - 5, height * 2.68/14)
circ1 = Circle( p5, 2)
circ1.setFill( "black" )
circ1.draw(win)
# slurs
p5 = Point( ( width * 3.47/5), height * 2.45/14)
p7 = Point( ( width * 2.5/5), height * 3.5/14)
slur2 = Oval( p7, p5)
slur2.setWidth( 0 )
slur2.setFill("black")
slur2.draw(win)
white2 = slur2.clone()
white2.move(0, -3)
white2.setFill("white")
white2.draw(win)
p5 = Point( ( width * 3.45/5), height * 2.7/14)
p6 = Point( ( width * 2.85/5), height * 3.3/14)
slur1 = Oval( p5, p6)
slur1.setWidth( 0 )
slur1.setFill("black")
slur1.draw(win)
white1 = slur1.clone()
white1.move( 0, -3)
white1.setFill("white")
white1.draw(win)
p7 = Point( ( width * 1.4/5), height * 1.8/14)
p8 = Point( ( width * 1.85/5), height * 2.5/14)
slur3 = Oval( p7, p8)
slur3.setWidth( 0 )
slur3.setFill("black")
slur3.draw(win)
white3 = slur3.clone()
white3.move( 0, 3)
white3.setFill("white")
white3.draw(win)
p13 = Point( ( width * 1.2/5), height * 2.9/14)
circ2 = Circle( p13, 8)
circ2.setWidth( 0 )
circ2.setFill("black")
circ2.draw(win)
white4 = circ2.clone()
white4.move( 1, -3)
white4.setFill( "white")
white4.draw(win)
# staff demarcation
p3 = Point( ( width * 3.15/5), height * 1.7/14)
p4 = Point( ( width * 3.15/5), height * 3.2/14)
staff = Line( p3, p4)
staff.setWidth( 2)
staff.draw(win)
def piano():
# basic box
p1 = Point((width/5) + 10, height/2.75)
p2 = Point((width * 4/5) - 10, height/1.6)
keyboard = Rectangle( p1, p2)
keyboard.setWidth( 6 )
keyboard.draw(win)
# black keys
for i in range(3):
p5 = Point(((width/5) + 48) + ( i * 48.5), height/2.75)
p6 = Point(((width/5) + 70) + ( i * 48.5), height/1.95)
blacKey = Rectangle( p5, p6)
blacKey.setFill( "black")
blacKey.draw(win)
for i in range(2):
p7 = Point(((width * 3/5) + 1) + ( i * 48.5), height/2.75)
p8 = Point(((width * 3/5) + 23) + ( i * 48.5), height/1.95)
blacKey = Rectangle( p7, p8)
blacKey.setFill( "black")
blacKey.draw(win)
# white keys
for i in range(7):
p3 = Point(((width/5) + 10) + ( i * 48.5), height/2.75)
p4 = Point(((width/5) + 10) + ( i * 48.5), height/1.6)
key = Line( p3, p4)
key.setWidth( 6 )
key.draw(win)
def main():
accents()
staff()
notes()
piano()
win.getMouse()
win.close()
main()
Music, Extra-Credit Option
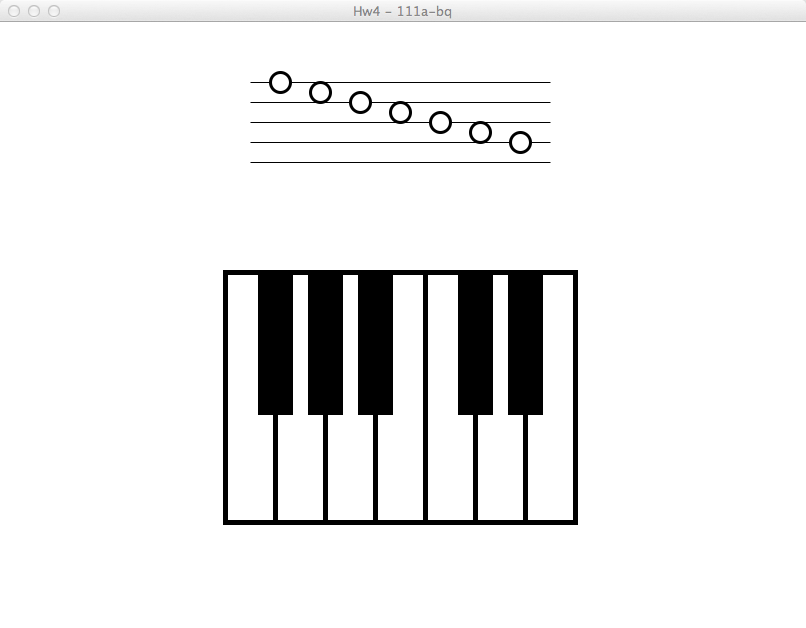
Option 1: One loop for notes, one loop for keys
# hw4x.py
# 111a-bq
# Valerie Cook
# Generate 7 notes on a score not all on the same line with a loop
# and the keys of a piano underneath using a single loop
from graphics import *
import random
def main():
# define the width and height of the window
width = 800
height = 600
# open a graphics window
win = GraphWin( "Hw4 - 111a-bq", width, height )
# draw lines to make the score
for i in range (5):
line = Line( Point( 250, (60+20*i) ), Point( 550, (60+20*i)) )
line.setFill( "black" )
line.draw( win )
# draw 7 circles placed on the score with a radius of 5
radius = 10
for i in range( 7 ):
c = Circle( Point( 280+40*i, 60+10*i), radius )
# make the circle white
c.setFill( "white" )
c.setWidth(3)
c.draw( win )
# define key points and color of the keys
# X Y height color
whitekey1 = [ 275, 225, 500, "white" ]
whitekey2 = [ 325, 275, 500, "white" ]
whitekey3 = [ 375, 325, 500, "white" ]
whitekey4 = [ 425, 375, 500, "white" ]
whitekey5 = [ 475, 425, 500, "white" ]
whitekey6 = [ 525, 475, 500, "white" ]
whitekey7 = [ 575, 525, 500, "white" ]
blackkey1 = [ 290, 260, 390, "black" ]
blackkey2 = [ 340, 310, 390, "black" ]
blackkey3 = [ 390, 360, 390, "black" ]
blackkey4 = [ 490, 460, 390, "black" ]
blackkey5 = [ 540, 510, 390, "black" ]
# create list of the keys in the order they should be drawn
keys = [ whitekey1,whitekey2, whitekey3, whitekey4, whitekey5, whitekey6,
whitekey7, blackkey1, blackkey2, blackkey3, blackkey4, blackkey5 ]
# draw the keys
for ptA, ptB, ptC, color in keys:
key = Rectangle(Point(ptA, 250), Point(ptB, ptC))
key.setFill(color)
key.setWidth(5)
key.draw(win)
# wait for the user to click the mouse on the window
win.getMouse()
win.close()
main()
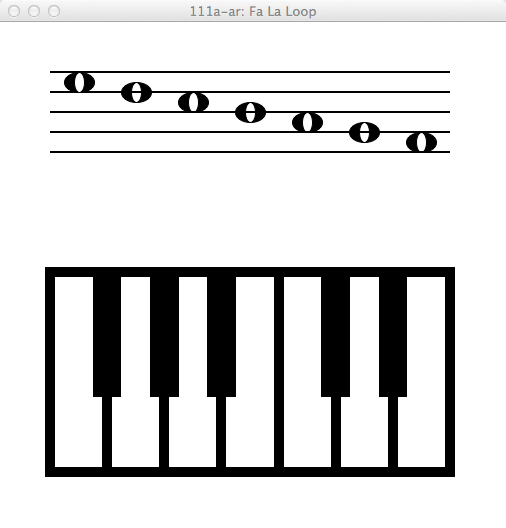
Option 2: one loop for everything!
#hw4x.py
#111a-ar
#Gavi Levy Haskell
# (Edited by D. Thiebaut)
#draws seven notes on a score and a section of piano keyboard--
#using a single loop--relative to window size (that is, wsize can
#change and everything else will change proportionally)
#
#the smallest it can go and still be intelligible is about 50
from graphics import *
def main():
#sets up window
wsize = 500
win = GraphWin("111a-ar: Fa La Loop", wsize, wsize)
win.setBackground("white")
margin = wsize/10
#lists for keyboard and staff lines (sets display/not display)
keyList = ["black", "black", "black", "white", "black",
"black", "white"]
lineList = ["white", "white", "black", "black", "black",
"black", "black"]
#loop to draw everything
for i in range( len( KeyList ) ):
#DRAWS NOTES
j = 7 - i #reverses loop direction
x = (j - .5)*((wsize - 2*margin)/7) #distance between notes
#horizontally
h = j*wsize/50 #distance between notes vertically
nwid = wsize/100*3 #width of notes
nhei = wsize/50 #height of notes
nwi2 = wsize/100 #width of center of notes
note = Oval( Point(x - nwid + margin, h - nhei + margin),
Point(x + nwid + margin, h + nhei + margin) )
note.setFill("black")
note.draw(win)
#prints white middles of notes
cent = Oval( Point(x - nwi2 + margin, h - nhei + margin),
Point(x + nwi2 + margin, h + nhei + margin) )
cent.setFill("white")
cent.draw(win)
#DRAWS STAFF
k = 6 - i#draws staff lines bottom to top so
#they show "through" the notes
widl = wsize/25
line = Line( Point(margin, margin + k*widl),
Point(wsize - margin, margin + k*widl) )
line.setWidth(wsize/250)
line.setOutline(lineList[i]) #hides unused staff lines
line.draw(win)
#DRAWS KEYS
#key width calculation
wkey = ((wsize - 2*margin)/7)
#black keys
bkey = Rectangle( Point(margin + (i + .75)*wkey,
wsize*.5),
Point(margin + (i + 1.25)*wkey,
wsize*.75) )
bkey.setWidth(0)
bkey.setFill(keyList[i]) #hides unused black keys
bkey.draw(win)
#white keys
key = Rectangle( Point(margin + i*wkey, wsize/2),
Point(margin + (i + 1)*wkey,
wsize - margin) )
key.setWidth(wsize/50)
key.draw(win)
win.getMouse()
win.close()
main()