Difference between revisions of "Introduction to Processing"
(→Introduction) |
(→The General Architecture of the Environment) |
||
| Line 31: | Line 31: | ||
<br /><center>[[Image:ProcessingDotOrgGeneralArchitecture.png|600px]]</center><br /> | <br /><center>[[Image:ProcessingDotOrgGeneralArchitecture.png|600px]]</center><br /> | ||
| + | |||
| + | When a Processing program is started, two actions take place: | ||
| + | # the '''setup()''' function is executed by the processor. This happens only once. This is always the first action taken, and for this reason this function is a good place to put code that will define the shape of the applet, and anything settings that will remain constant throughout the execution of the program | ||
| + | # the '''draw()''' function is executed. And as soon as it is finished, it is restarted again. In general the repeat rate is 30 times per second, corresponding to a ''frame rate'' fast enough for our human eyes not to see the ''flickering''. | ||
=Online Resources= | =Online Resources= | ||
Revision as of 12:30, 26 February 2012
--D. Thiebaut 11:12, 26 February 2012 (EST)
|
This is a tutorial introducing Processing, created by Ben Fry and Casey Reas, originally of MIT. This tutorial assumes no programming background. |
Contents
Introduction
Fry and Reas present a nice and concise introduction to Processing in [1]. Quoting from their paper:
Processing is a programming language and environment built for the media arts communities. It is created to teach fundamentals of computer programming within the media arts context and to serve as a software sketchbook. It is used by students, artists, designers, architects, and researchers for learning, prototyping, and production. This essay discusses the ideas underlying the software and presents its relationship to open source software and the idea of software literacy. Additionally, Processing is discussed in relation to education and online communities.
The General Architecture of the Environment

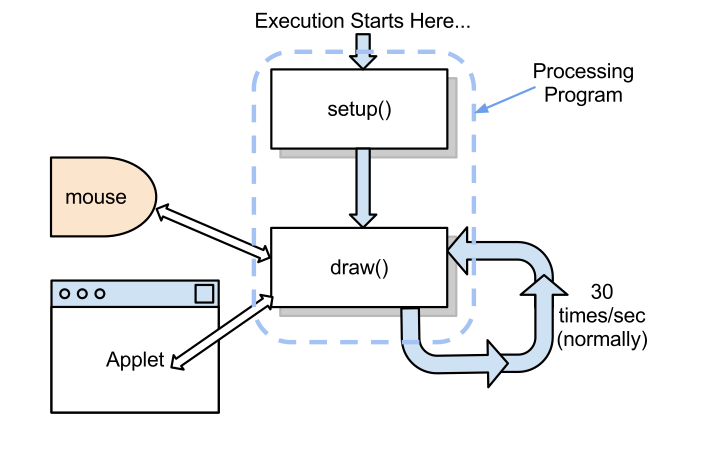
When a Processing program is started, two actions take place:
- the setup() function is executed by the processor. This happens only once. This is always the first action taken, and for this reason this function is a good place to put code that will define the shape of the applet, and anything settings that will remain constant throughout the execution of the program
- the draw() function is executed. And as soon as it is finished, it is restarted again. In general the repeat rate is 30 times per second, corresponding to a frame rate fast enough for our human eyes not to see the flickering.
Online Resources
Best Resource
- Processing.org: the Web site for Processing is probably the best place to find information, and to find the language environment which you can download for free.
- Processing.org/learning: good place to start learning Processing, or reviewing concepts seen in class.
- Processing.org/learning/overview: Just what the name says; it's an overview of the language with simple examples.
Searching by yourself
There is a wealth of Web resources on processing. Unfortunately, when you search for processing on Google (or your favorite search engine), you may get results unrelated to the language Processing, but to the word processing. A good way to force Google to return results that are relevant to the language is to search for processing.org, which is the Web site for Processing.
Misc. Videos
|
|
This is less about Processing than about data visualization, and how Ben Fry, one of the co-authors of Processing uses the language to represent data. Several of his projects are presented.
|
- Jose Sanchez's list of video tutorials
References
- ↑ C. Reas, B. Fry, Processing: programming for the media arts, AI & Soc (2006) 20: 526–538 DOI 10.1007/s00146-006-0050-9, (http://hlt.media.mit.edu/dfe_readings/processing.pdf)
