Difference between revisions of "Tutorial: SQLite and Processing, Part II"
(→Eclipse) |
(→Skeleton Class) |
||
| Line 50: | Line 50: | ||
</source> | </source> | ||
<br /> | <br /> | ||
| + | * Click on the white triangle in a green circle under the top menu, and run the Applet. Notice that a circle should appear and follow the mouse. Notice also that it should change color as you click the mouse button. | ||
| + | |||
<br /> | <br /> | ||
| + | =Exercises= | ||
| + | |||
| + | Here are a collection | ||
=Final Project= | =Final Project= | ||
Revision as of 08:18, 16 June 2012
--D. Thiebaut 17:01, 30 June 2011 (EDT)
This is the second part of a quick tutorial to accessing an SQLite database from Processing. Check out Part 1 for how to run the example in Processing's IDE.
Setup
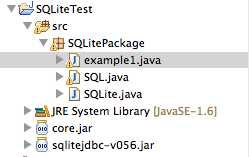
- First follow the steps of this great tutorial for creating Processing applications with Eclipse. Remember the steps for adding the core.jar library to your Eclipse project. You will need to repeat them for every new Processing project you want to create. The other option you'll have is to copy paste the skeleton project into another new project, in which case the core library should follow automatically into your new project.
- Note: sometimes it is hard to get the Build Path option for the core.jar file. If this option does not appear, a work-around is to right click on the project, and pick Properties, Java Build Path, then click on the Libraries tab, then Add Jar, pick the core.jar file, and then click Ok.
Skeleton Class
- Create a new class in your package, and call it Main.java.
- In the Edit Window, enter the following code:
package tutorial1;
import processing.core.*;
public class Main extends PApplet {
public void setup() {
// define the window size, make graphics softer, and make
// the background white
size(600, 600);
smooth();
background(255);
}
public void draw() {
// erase screen
background(255);
// change color of circle paint depending on mouse button
if (mousePressed)
fill(0);
else
fill(255);
// draw a circle where the mouse is located
ellipse(mouseX, mouseY, 80, 80);
}
}
- Click on the white triangle in a green circle under the top menu, and run the Applet. Notice that a circle should appear and follow the mouse. Notice also that it should change color as you click the mouse button.
Exercises
Here are a collection
Final Project
Testing
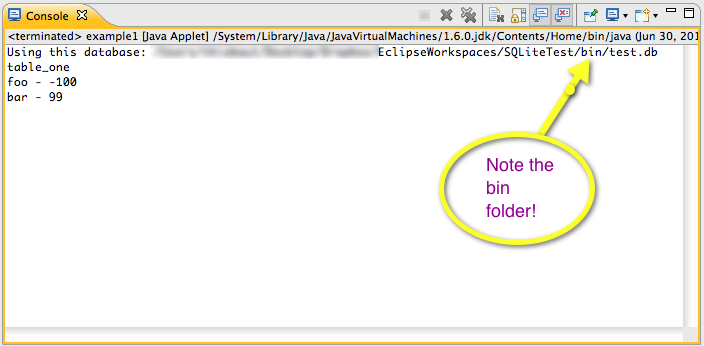
- Run the project, and observe the same output as in Tutorial 1.