Difference between revisions of "Introduction to Processing"
(→Good Examples) |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | --[[User:Thiebaut|D. Thiebaut]] | + | --[[User:Thiebaut|D. Thiebaut]] ([[User talk:Thiebaut|talk]]) 10:07, 2 October 2013 (EDT) |
---- | ---- | ||
| Line 53: | Line 53: | ||
In Processing, programs are called ''sketches''. | In Processing, programs are called ''sketches''. | ||
| − | First we need to download and install Processing on our computer. See the [http://processing.org/download/ | + | First we need to download and install Processing on our computer. See the [http://processing.org/download/ Processing Download] page for more information. |
Next we start the ''Integrated Development Environment'' tool (IDE), which is a fancy word for ''editor'', and we enter programs. | Next we start the ''Integrated Development Environment'' tool (IDE), which is a fancy word for ''editor'', and we enter programs. | ||
| Line 74: | Line 74: | ||
To '''stop''' the program you can either close the graphics window, or click on the round button with a black square in the IDE. | To '''stop''' the program you can either close the graphics window, or click on the round button with a black square in the IDE. | ||
| − | =A First Example= | + | =Translating Assembly Examples into Processing= |
| + | We saw some very simple examples in assembly language for doing very simple operations. Never-the-less, these simple problems required complex assembly language programs to solve them. We now look at a these same problems, but this time using a "high-level" language: Processing. | ||
| + | |||
| + | ==Example 1: Sum of 2 variables== | ||
| + | |||
| + | * The following program adds the contents of two variables together and stores the resulting sum in a third variable. | ||
| + | <br /> | ||
| + | <source lang="java"> | ||
| + | void setup() { | ||
| + | int a = 10; | ||
| + | int b = 20; | ||
| + | int c = 0; | ||
| + | |||
| + | c = a + b; | ||
| + | println( "c = " + c ); | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | <br /> | ||
| + | * Some explanations: | ||
| + | ** '''int a''' indicates that we are creating a variable in memory called '''a'''. We are also specifying that it will contain an integer number, which in Processing is called an '''int'''. Also, we start the program by storing 10 in variable '''a'''. | ||
| + | ** Similarly, '''int b''' means that we have a variable called '''b''' that contains an int. The program starts by storing 20 into '''b'''. | ||
| + | ** '''int c''', you will have guessed, means that c is also a variable and when the program starts '''c''' contains 0. | ||
| + | ** The program then adds a to b and stores the result into '''c'''. | ||
| + | ** Finally the program prints two pieces of information: a sentence "c =", followed by the actual value of '''c'''. | ||
| + | |||
| + | ==Example 2== | ||
| + | * This example program generates and prints all the numbers between 1 and 10. It is similar to a program we saw in assembly. | ||
| + | <br /> | ||
| + | |||
| + | <source lang="java"> | ||
| + | void setup() { | ||
| + | int count = 10; | ||
| + | while ( true ) { | ||
| + | println( count ); | ||
| + | count = count - 1; | ||
| + | if ( count == 0 ) break; | ||
| + | } | ||
| + | println( "done!" ); | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | <br /> | ||
| + | * Some explanations: | ||
| + | ** The program uses a variable called '''count''' that is an ''integer'' and contains 10 at that start of the program. | ||
| + | ** The next statement is '''while (true) { ... }''' which means ''repeat forever'' whatever is inside the curly brackets. | ||
| + | ** Inside the curly bracket are 3 statements. | ||
| + | *** The first one prints the contents of '''count''' on the screen | ||
| + | *** The second one subtracts 1 from '''count''' | ||
| + | *** The third one is a tests. It tests if the contents of count are 0, and if so, it forces the program to break out of the while ''loop''. | ||
| + | ** If '''count''' does not contain 0, then the loop is repeated again, once more. | ||
| + | ** If the program breaks out of the loop, it falls automatically on the next statement following the curly bracket of the loop, which prints the sentence "''done!''" on the screen. | ||
| + | <br /> | ||
| + | * Here its output: | ||
| + | 10 | ||
| + | 9 | ||
| + | 8 | ||
| + | 7 | ||
| + | 6 | ||
| + | 5 | ||
| + | 4 | ||
| + | 3 | ||
| + | 2 | ||
| + | 1 | ||
| + | done! | ||
| + | |||
| + | <br /> | ||
| + | ==Example 3== | ||
| + | |||
| + | * This examples computes the sum of all the numbers from 0 to 10 (included) and stores the result in a variable called '''sum'''. | ||
| + | <br /> | ||
| + | <source lang="java"> | ||
| + | void setup() { | ||
| + | int count = 10; | ||
| + | int sum = 0; | ||
| + | while ( true ) { | ||
| + | sum = sum + count; | ||
| + | count = count - 1; | ||
| + | if ( count == 0 ) break; | ||
| + | } | ||
| + | println( "sum = " + sum ); | ||
| + | } | ||
| + | </source> | ||
| + | <br /> | ||
| + | * Hopefully by now you should have enough ''Processing'' language under your belt to figure out how the program computes the sum of all the numbers. | ||
| + | * By the way, here's the output of the program: | ||
| + | <br /> | ||
| + | <code><pre> | ||
| + | |||
| + | sum = 55 | ||
| + | |||
| + | </pre></code> | ||
| + | <br /> | ||
| + | |||
| + | =A First Example Using Graphics= | ||
Assuming that you have Processing installed on your computer, type in the following code in the IDE: | Assuming that you have Processing installed on your computer, type in the following code in the IDE: | ||
| Line 110: | Line 204: | ||
<br /> | <br /> | ||
| − | ==Some variations to | + | ==Some variations to play with== |
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 227: | Line 321: | ||
* [http://processing.org/learning/overview/ Processing.org/learning/overview]: Just what the name says; it's an '''overview''' of the language with simple examples. | * [http://processing.org/learning/overview/ Processing.org/learning/overview]: Just what the name says; it's an '''overview''' of the language with simple examples. | ||
* [http://processing.org/reference/ Processing.org/reference]: the main '''reference''' to Processing objects and constructs. The best place to search for new features and find examples of how to use them. | * [http://processing.org/reference/ Processing.org/reference]: the main '''reference''' to Processing objects and constructs. The best place to search for new features and find examples of how to use them. | ||
| + | * [http://www.openprocessing.org/collections/ Another great collection] of sketches on [http://www.openprocessing.org/ openProcessing.org] | ||
| + | |||
==Searching by yourself== | ==Searching by yourself== | ||
There is a wealth of Web resources on '''processing'''. Unfortunately, when you search for ''processing'' on Google (or your favorite search engine), you may get results unrelated to the language Processing, but to the word processing. A good way to force Google to return results that are relevant to the language is to search for '''processing.org''', which is the Web site for Processing. | There is a wealth of Web resources on '''processing'''. Unfortunately, when you search for ''processing'' on Google (or your favorite search engine), you may get results unrelated to the language Processing, but to the word processing. A good way to force Google to return results that are relevant to the language is to search for '''processing.org''', which is the Web site for Processing. | ||
| Line 234: | Line 330: | ||
<br /> | <br /> | ||
<center> | <center> | ||
| − | [[Image:ProcessingFileExamples.png|300px]] [[blueArrowRight.png|50px]] [[Image:ProcessingFileExamples2.png|300px]] | + | [[Image:ProcessingFileExamples.png|300px]] [[Image:blueArrowRight.png|50px]] [[Image:ProcessingFileExamples2.png|300px]] |
</center> | </center> | ||
<br /> | <br /> | ||
Latest revision as of 09:07, 2 October 2013
--D. Thiebaut (talk) 10:07, 2 October 2013 (EDT)
|
This is a tutorial introducing Processing, created by Ben Fry and Casey Reas, originally of MIT. This tutorial assumes no programming background. |
Contents
Introduction
Fry and Reas present a nice and concise introduction to Processing in [1]. Quoting from their paper:
Processing is a programming language and environment built for the media arts communities. It is created to teach fundamentals of computer programming within the media arts context and to serve as a software sketchbook. It is used by students, artists, designers, architects, and researchers for learning, prototyping, and production. This essay discusses the ideas underlying the software and presents its relationship to open source software and the idea of software literacy. Additionally, Processing is discussed in relation to education and online communities.
How does Processing work?
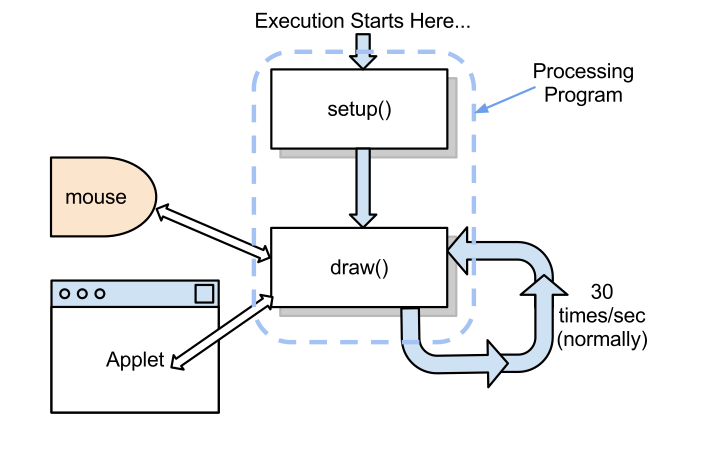
General Block Diagram

When a Processing program is started, two actions take place:
- the setup() function is executed by the processor. This happens only once. This is always the first action taken, and for this reason this function is a good place to put code that will define the shape of the applet, and anything settings that will remain constant throughout the execution of the program
- the draw() function is executed. And as soon as it is finished, it is restarted again. In general the repeat rate is 30 times per second, corresponding to a frame rate fast enough for our human eyes not to see the flickering.
Processing is a language that is built on top of another language: Java. Java is compatible with all three major operating systems (Windows, OS X, or Linux), and is free. Java is also superior for its graphing abilities. All these properties made it a good support language for Fry and Reas to pick when they wanted to create Processing.
Where does a Processing Program actually run?
The short answer: on your computer! If you are looking at a Processing applet that is running on a Web site, then the applet is downloaded first by the browser, and run inside the browser. If you are running a Processing program that you just created with the Processing editor, then it's also running on your computer. Because it is running on your computer, it can easily perform many useful tasks for programmers:
- Get characters typed at the keyboard
- Listen to what the mouse is doing, including changing its position, or whether buttons are pushed, clicked, or released.
- Display graphic shapes on the display window
- Play sound files (e.g. MP3 files)
- Play video files
- etc... (see the exhibition page on Processing for additional examples of interactions).
Writing a Processing Sketch
In Processing, programs are called sketches.
First we need to download and install Processing on our computer. See the Processing Download page for more information.
Next we start the Integrated Development Environment tool (IDE), which is a fancy word for editor, and we enter programs.
Running and Stopping a Processing Program
Starting a program is simple: just click on the round button with a triangle in it, at the top left of the IDE, and this should start the program.
To stop the program you can either close the graphics window, or click on the round button with a black square in the IDE.
Translating Assembly Examples into Processing
We saw some very simple examples in assembly language for doing very simple operations. Never-the-less, these simple problems required complex assembly language programs to solve them. We now look at a these same problems, but this time using a "high-level" language: Processing.
Example 1: Sum of 2 variables
- The following program adds the contents of two variables together and stores the resulting sum in a third variable.
void setup() {
int a = 10;
int b = 20;
int c = 0;
c = a + b;
println( "c = " + c );
}
- Some explanations:
- int a indicates that we are creating a variable in memory called a. We are also specifying that it will contain an integer number, which in Processing is called an int. Also, we start the program by storing 10 in variable a.
- Similarly, int b means that we have a variable called b that contains an int. The program starts by storing 20 into b.
- int c, you will have guessed, means that c is also a variable and when the program starts c contains 0.
- The program then adds a to b and stores the result into c.
- Finally the program prints two pieces of information: a sentence "c =", followed by the actual value of c.
Example 2
- This example program generates and prints all the numbers between 1 and 10. It is similar to a program we saw in assembly.
void setup() {
int count = 10;
while ( true ) {
println( count );
count = count - 1;
if ( count == 0 ) break;
}
println( "done!" );
}
- Some explanations:
- The program uses a variable called count that is an integer and contains 10 at that start of the program.
- The next statement is while (true) { ... } which means repeat forever whatever is inside the curly brackets.
- Inside the curly bracket are 3 statements.
- The first one prints the contents of count on the screen
- The second one subtracts 1 from count
- The third one is a tests. It tests if the contents of count are 0, and if so, it forces the program to break out of the while loop.
- If count does not contain 0, then the loop is repeated again, once more.
- If the program breaks out of the loop, it falls automatically on the next statement following the curly bracket of the loop, which prints the sentence "done!" on the screen.
- Here its output:
10 9 8 7 6 5 4 3 2 1 done!
Example 3
- This examples computes the sum of all the numbers from 0 to 10 (included) and stores the result in a variable called sum.
void setup() {
int count = 10;
int sum = 0;
while ( true ) {
sum = sum + count;
count = count - 1;
if ( count == 0 ) break;
}
println( "sum = " + sum );
}
- Hopefully by now you should have enough Processing language under your belt to figure out how the program computes the sum of all the numbers.
- By the way, here's the output of the program:
sum = 55
A First Example Using Graphics
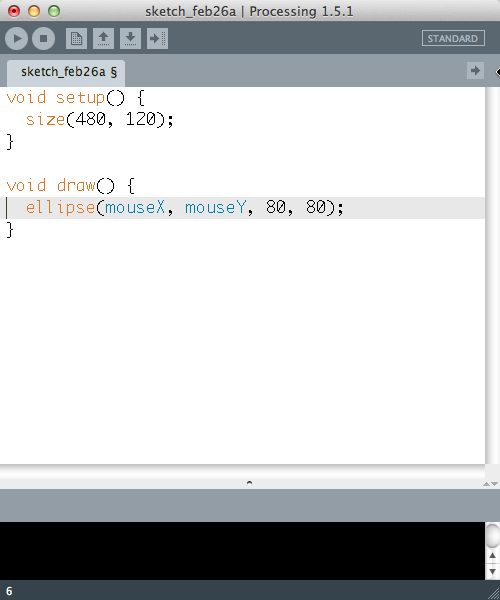
Assuming that you have Processing installed on your computer, type in the following code in the IDE:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
ellipse(mouseX, mouseY, 80, 80);
}
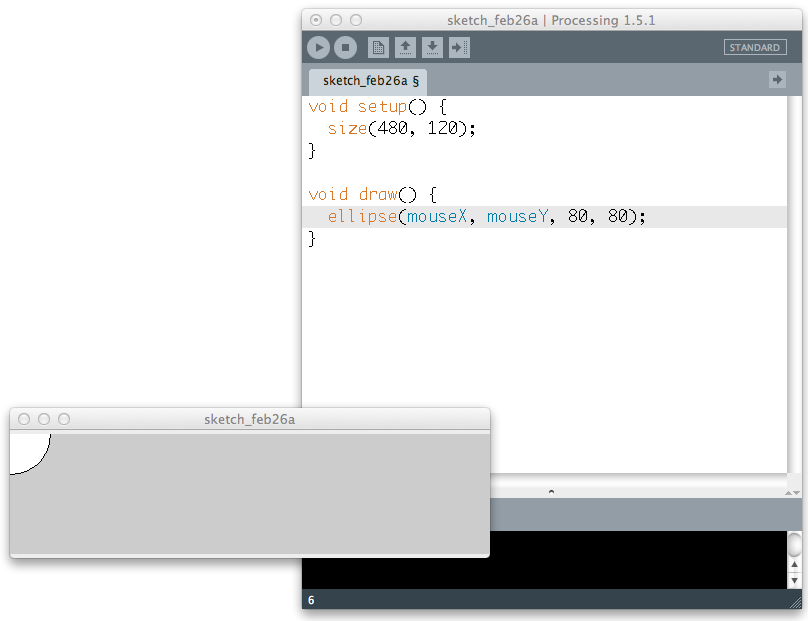
- Run your program.
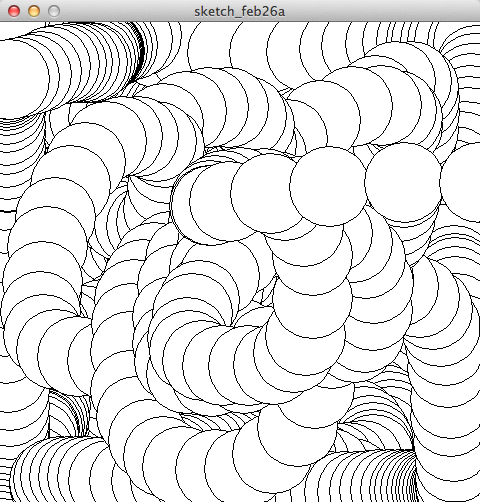
- Notice that the program draws circles (ellipses with the same horizontal radius as vertical radius) that overlap each other, following the mouse around.
- When the mouse is outside the window, the graphics window stops moving the circles. This is because the graphics window is sensitive to the mouse only when the mouse is over the window.
Some explanations
- Once again, a Processing program is called a sketch, and we'll use both terms here interchangeably.
- The sketch contains our two functions: setup() and draw().
- Setup() is executed first and sets the size of the graphics window to 480 pixels wide by 480 pixels high. You can change these around to see how the new window is affected.
- smooth() is called by setup() to make the display of graphics shape smoother to the eye. This will slow down the program a tiny bit, but in most cases, this is something we'll want to do. You can try removing the smooth() call and see how it affect your program.
- The draw() function is listed next. This function is called 30 times a second. All it does is to draw an ellipse at the x and y location of the mouse on the graphics window. Top-left is 0, 0. Bottom right is 479, 479 (since our window size was set to 480, 480).
- And that's it!
This is our first example of animation with Processing. It's easy to do. Just make the draw() function draw something on the graphics window where the mouse is located, and do it 30 times a second. As the mouse moves, the new shapes are drawn following the mouse.
Some variations to play with
Variation #1 |
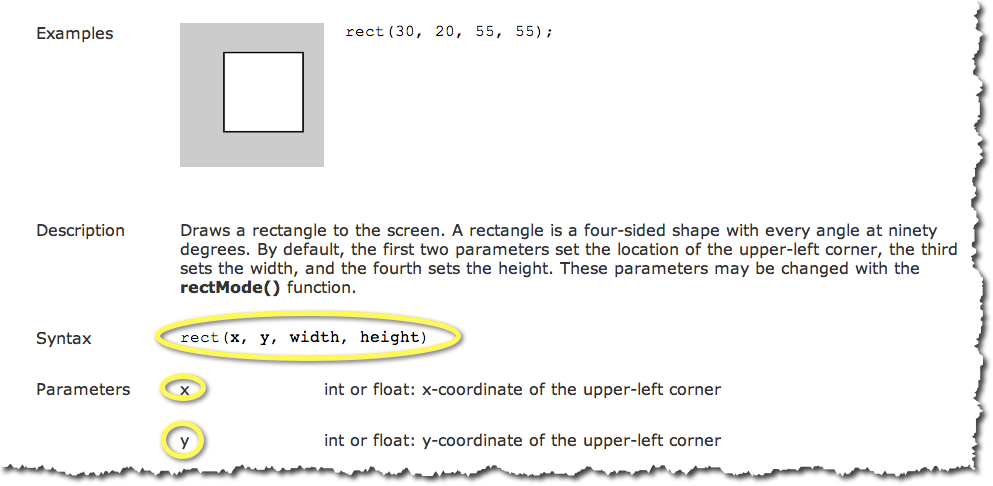
- Locate the rect() graphics function in Processing's reference section.
- Notice how it should be used:

- Change the ellipse to a rectangle in the sketch as follows:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
// ellipse(mouseX, mouseY, 80, 80);
rect( mouseX, mouseY, 80, 80 );
}
- the two slashes in front of the line with the ellipse() function transforms this line into a comment. A comment is line of code that does not contain any code, and contains textual information that is skipped by the processor when it runs the program.
- The rect() function is asked to use mouseX, and mouseY as the coordinates of where to put the rectangle. The width and height of the rectangle are set to 80 pixels each.
Variation #2 |
- Locate the background() graphics function in Processing's reference section.
- Read the description of the background() function.
- Add a call to the function background() in the draw() function. Pass it the value 200, which is light grey (you would use 0 for full black, and 255 for full white).
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background( 200 );
// ellipse(mouseX, mouseY, 80, 80);
rect( mouseX, mouseY, 80, 80 );
}
- Try the sketch.
- What is happening? Why is there only one rectangle on the screen?
- Comment out the rectangle function by putting two slashes in front of it, and uncomment the ellipse function by removing the two slashes that prefix it. Try the sketch again!
Variation #3 |
- Let's fill the ellipse with a color. This is accomplish with the fill() function.
- Find the description for fill() in the reference section of Processing.org (you know where to go, by now!)
- Add a call to fill() in the draw() function:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background( 200 );
fill( 150 );
ellipse(mouseX, mouseY, 80, 80);
//rect( mouseX, mouseY, 80, 80 );
}
- Try the sketch!
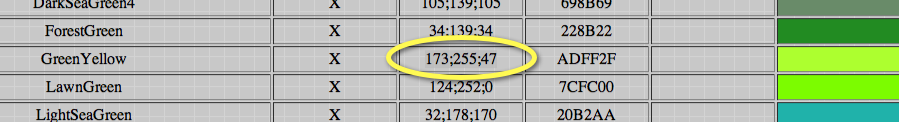
- If you want to change the color for something more appealing, try this color table: http://web.njit.edu/~kevin/rgb.txt.html
- Pick a color that you like, and copy the three numbers in the third column from the left. Put these numbers in the fill() function, separated by commas. For example, assume you want to use the GreenYellow color:

- Change the fill() function call to read:
- fill( 173, 255, 47 );
- Try it!
Resources
Best Online Resources
- Processing.org: the Web site for Processing is probably the best place to find information, and to find the language environment which you can download for free.
- Processing.org/learning: good place to start learning Processing, or reviewing concepts seen in class.
- Processing.org/learning/overview: Just what the name says; it's an overview of the language with simple examples.
- Processing.org/reference: the main reference to Processing objects and constructs. The best place to search for new features and find examples of how to use them.
- Another great collection of sketches on openProcessing.org
Searching by yourself
There is a wealth of Web resources on processing. Unfortunately, when you search for processing on Google (or your favorite search engine), you may get results unrelated to the language Processing, but to the word processing. A good way to force Google to return results that are relevant to the language is to search for processing.org, which is the Web site for Processing.
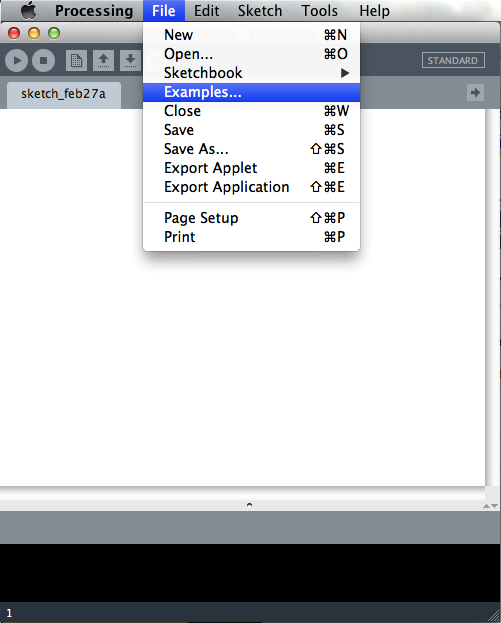
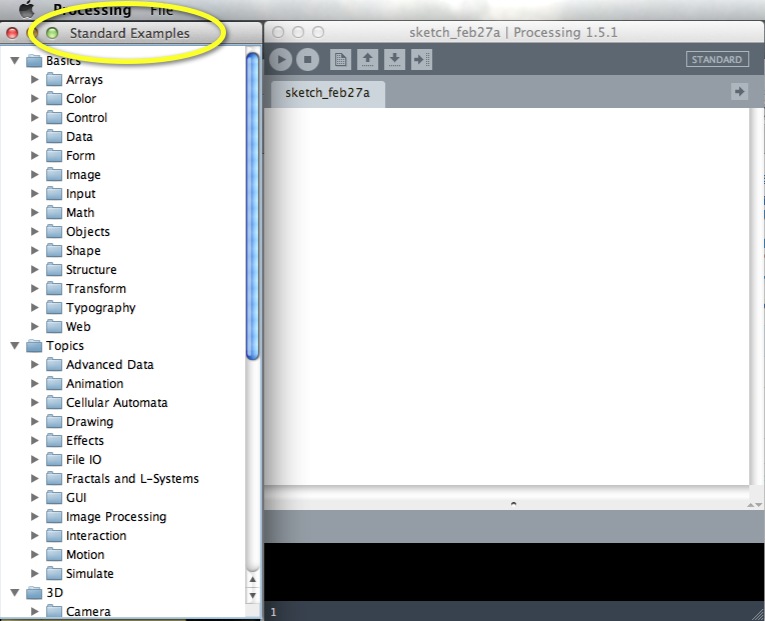
Good Examples
- The Examples option in the Processing File menu is a good source of many examples illustrating different concepts:
Misc. Videos
|
|
This is less about Processing than about data visualization, and how Ben Fry, one of the co-authors of Processing uses the language to represent data. Several of his projects are presented.
|
- Jose Sanchez's list of video tutorials
References
- ↑ C. Reas, B. Fry, Processing: programming for the media arts, AI & Soc (2006) 20: 526–538 DOI 10.1007/s00146-006-0050-9, (http://hlt.media.mit.edu/dfe_readings/processing.pdf)