Difference between revisions of "CSC103 Take-Home Exam 2013"
(→Problem 1: Assembly Language and Processing) |
|||
| (27 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
<br /> | <br /> | ||
<bluebox> | <bluebox> | ||
| − | This exam will be a one-week take-home exam and will be released on 10/10/13. | + | This exam will be a one-week take-home exam and will be released on 10/10/13. The exam is '''open-books''', '''open-notes''', and '''open-Web'''. It is given under the '''rules of the Smith College Honor Code''', and the work your turn in must reflect your individual work on this exam. You cannot discuss any of the details of this exam with anybody except me, your instructor (D. Thiebaut). If you have a question, please post it to Piazza, and make it private to your instructor only. I will answer it and make it public if I think everybody would benefit from the question and its answer. Piazza wil/should send you an update, or an email right away when something is posted, depending on how you set your profile. Questions will NOT be answered in person outside the last class time. The reason for this is to make sure everybody gets the same information from questions. Piazza is therefore the only system for you to ask questions. |
| + | |||
| + | '''The exam is due on 10/17/13, at 9:00 a.m.''' No late submission accepted. | ||
</bluebox> | </bluebox> | ||
<br /> | <br /> | ||
| − | |||
| − | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
| + | |||
| + | =Problem 1: Assembly Language and Processing= | ||
| + | Pick '''three''' different aspects of the language ''Processing'' that are connected in some way to assembly language or to the way computers are designed, and explain in a paragraph how each of these concepts relates to assembly language or to the way computers work. | ||
<br /> | <br /> | ||
| + | |||
| + | =Problem 2: Logic Design= | ||
| + | |||
| + | ;Question 1 | ||
| + | :Assume that we have two boolean functions ''f<sub>1</sub>'' and ''f<sub>2</sub>'' of three boolean variables ''a'', ''b'', and ''c'': | ||
| + | |||
| + | :::''f<sub>1</sub>'' = ( ''b'' and (not ''c'') ) or ( ''a'' and ''b'' ) or ( ''a'' and ''c'' ) | ||
| + | |||
| + | :::''f<sub>2</sub>'' = ( ''c'' and ''a'' ) or ( ''b'' and (not ''c'' ) ) | ||
| + | |||
| + | Show that no matter what values ''a'', ''b'' and ''c'' take, ''f<sub>1</sub>'' is always equal to ''f<sub>2</sub>''. | ||
<br /> | <br /> | ||
| + | ;Question 2 | ||
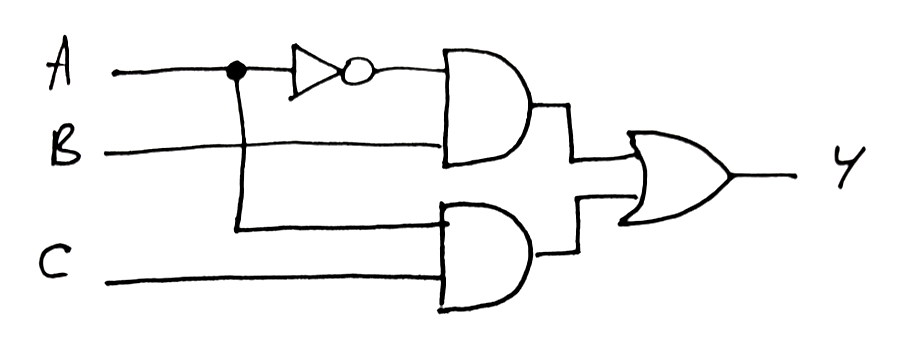
| + | :What is the boolean expression for the output ''Y'' of the circuit below? | ||
<br /> | <br /> | ||
| + | <center>[[Image:CSC103LogicCircuitFinalExam2013.png|200px]]</center> | ||
<br /> | <br /> | ||
| + | |||
| + | =Problem 3: A Book Cover for our Class= | ||
<br /> | <br /> | ||
| + | Assume we want to create a booklet cover or our class notes. We create a Processing sketch that draws some interesting colorful shapes on the screen, along with a title; we take a screen capture, and voilà! We have our cover! | ||
| + | |||
| + | Your assignment is to write the sketch! | ||
| + | |||
| + | To get an idea of what your sketch should do, watch this short YouTube video. | ||
<br /> | <br /> | ||
| + | <center><videoflash>54NB0U-9DX4</videoflash></center> | ||
<br /> | <br /> | ||
| + | You will notice that when the video starts the applet already contains some shapes and text that were generated before the movie capture started. Then I bring the mouse inside the applet, click the mouse button, and everything disappears (except the text). Actually the text disappeared, but it was brought back right away, so it looks like it wasn't erased, but actually it was! | ||
| + | |||
| + | Then I move the mouse around, which creates some squares when the mouse is inside the right half of the applet, and some circles when it is in the left half. At some point I click the mouse button again, which erases everything a second time. | ||
| + | |||
| + | Note also that the circles are more red on top of the applet, and more yellow at the bottom of the applet. Their variation is gradual. They are also smaller when close to the left border than when they are close to the middle of the applet. | ||
| + | |||
| + | The rectangles have a simpler behavior. They change color, going from green in the middle of the applet to yellow when near the right vertical border. | ||
| + | |||
<br /> | <br /> | ||
| + | ==Your Assignment== | ||
<br /> | <br /> | ||
| + | Your assignment is to recreate this sketch as closely as possible. You may pick different colors for the text, the squares, and the circles, but their behavior should be (as much as you can) close to the behavior shown in the movie. | ||
| + | |||
<br /> | <br /> | ||
| + | =Hints= | ||
<br /> | <br /> | ||
| + | In Processing, you can ''nest'' statements. For example, it is perfectly acceptable to use an ''if-statement'' inside another ''if-statement'', as illustrated below: | ||
<br /> | <br /> | ||
| + | <source lang="java"> | ||
| + | |||
| + | if ( ... ) { | ||
| + | if ( ... ) { | ||
| + | ----------------; | ||
| + | ----------------; | ||
| + | } | ||
| + | else { | ||
| + | ----------------; | ||
| + | ----------------; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </source> | ||
<br /> | <br /> | ||
| + | Below is a sketch that uses ''nested'' ''if-statements''. Copy it to your Processing editor and try it. | ||
<br /> | <br /> | ||
| + | <source lang="java"> | ||
| + | void setup() { | ||
| + | size( 500, 500 ); | ||
| + | smooth(); | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | if ( mousePressed ) { | ||
| + | fill( 205, 120, 60 ); | ||
| + | if ( mouseX < mouseY ) { | ||
| + | ellipse( mouseX, mouseY, 20, 20 ); | ||
| + | } | ||
| + | else { | ||
| + | rect( mouseX, mouseY, 20, 20 ); | ||
| + | } | ||
| + | } | ||
| + | else { | ||
| + | fill( 250, 240, 230 ); | ||
| + | ellipse( width/2, height/2, width, height ); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
<br /> | <br /> | ||
| + | =Problem 4= | ||
<br /> | <br /> | ||
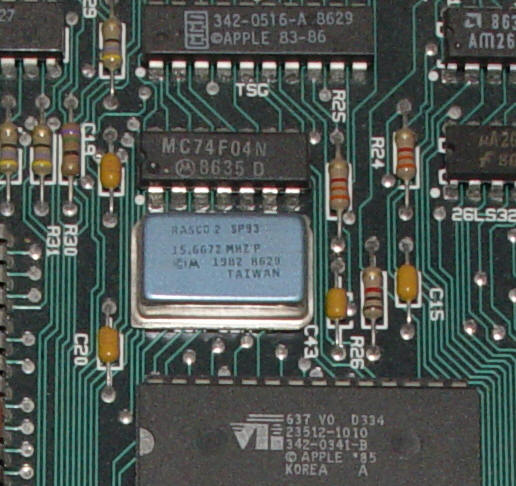
| + | [[File:Mystery.jpg|200px|right]] | ||
| + | What is this device that is found inside computers? What is it used for? What quantity is associated with it? How does that relate to assembly language? | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 37: | Line 115: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| + | |||
| + | =Submission= | ||
<br /> | <br /> | ||
| + | Submit everything on paper. You may type or neatly hand-write your answers, including the Processing sketch. | ||
| + | |||
| + | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 43: | Line 126: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| + | <!-- ---------------------------------------------------------------------------------------------------- --> | ||
| + | <onlydft> | ||
| + | =Solution for Processing= | ||
<br /> | <br /> | ||
| + | <source lang="java"> | ||
| + | void setup() { | ||
| + | size( 500, 500 ); | ||
| + | smooth(); | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | if ( mousePressed ) { | ||
| + | background( 255 ); | ||
| + | } | ||
| + | textSize( 32 ); | ||
| + | fill( 0, 102, 153 ); | ||
| + | text( "CSC103 How Computers Work 2013", | ||
| + | width/2+10, height/2, | ||
| + | width/2-10, height/2 -10 ); | ||
| + | |||
| + | if ( mouseX < width/2 ) { | ||
| + | fill( 200, mouseY/2, 50 ); | ||
| + | ellipse( mouseX, mouseY, mouseX/3, mouseX/3 ); | ||
| + | } | ||
| + | else { | ||
| + | fill( mouseX/2, 200, 50 ); | ||
| + | rect( mouseX, mouseY, 30, 30 ); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 60: | Line 172: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
[[Category:CSC103]][[Category:Exam]] | [[Category:CSC103]][[Category:Exam]] | ||
Latest revision as of 18:37, 14 October 2013
--D. Thiebaut (talk) 10:06, 25 September 2013 (EDT)
This exam will be a one-week take-home exam and will be released on 10/10/13. The exam is open-books, open-notes, and open-Web. It is given under the rules of the Smith College Honor Code, and the work your turn in must reflect your individual work on this exam. You cannot discuss any of the details of this exam with anybody except me, your instructor (D. Thiebaut). If you have a question, please post it to Piazza, and make it private to your instructor only. I will answer it and make it public if I think everybody would benefit from the question and its answer. Piazza wil/should send you an update, or an email right away when something is posted, depending on how you set your profile. Questions will NOT be answered in person outside the last class time. The reason for this is to make sure everybody gets the same information from questions. Piazza is therefore the only system for you to ask questions.
The exam is due on 10/17/13, at 9:00 a.m. No late submission accepted.
Contents
Problem 1: Assembly Language and Processing
Pick three different aspects of the language Processing that are connected in some way to assembly language or to the way computers are designed, and explain in a paragraph how each of these concepts relates to assembly language or to the way computers work.
Problem 2: Logic Design
- Question 1
- Assume that we have two boolean functions f1 and f2 of three boolean variables a, b, and c:
- f1 = ( b and (not c) ) or ( a and b ) or ( a and c )
- f2 = ( c and a ) or ( b and (not c ) )
Show that no matter what values a, b and c take, f1 is always equal to f2.
- Question 2
- What is the boolean expression for the output Y of the circuit below?

Problem 3: A Book Cover for our Class
Assume we want to create a booklet cover or our class notes. We create a Processing sketch that draws some interesting colorful shapes on the screen, along with a title; we take a screen capture, and voilà! We have our cover!
Your assignment is to write the sketch!
To get an idea of what your sketch should do, watch this short YouTube video.
You will notice that when the video starts the applet already contains some shapes and text that were generated before the movie capture started. Then I bring the mouse inside the applet, click the mouse button, and everything disappears (except the text). Actually the text disappeared, but it was brought back right away, so it looks like it wasn't erased, but actually it was!
Then I move the mouse around, which creates some squares when the mouse is inside the right half of the applet, and some circles when it is in the left half. At some point I click the mouse button again, which erases everything a second time.
Note also that the circles are more red on top of the applet, and more yellow at the bottom of the applet. Their variation is gradual. They are also smaller when close to the left border than when they are close to the middle of the applet.
The rectangles have a simpler behavior. They change color, going from green in the middle of the applet to yellow when near the right vertical border.
Your Assignment
Your assignment is to recreate this sketch as closely as possible. You may pick different colors for the text, the squares, and the circles, but their behavior should be (as much as you can) close to the behavior shown in the movie.
Hints
In Processing, you can nest statements. For example, it is perfectly acceptable to use an if-statement inside another if-statement, as illustrated below:
if ( ... ) {
if ( ... ) {
----------------;
----------------;
}
else {
----------------;
----------------;
}
}
Below is a sketch that uses nested if-statements. Copy it to your Processing editor and try it.
void setup() {
size( 500, 500 );
smooth();
}
void draw() {
if ( mousePressed ) {
fill( 205, 120, 60 );
if ( mouseX < mouseY ) {
ellipse( mouseX, mouseY, 20, 20 );
}
else {
rect( mouseX, mouseY, 20, 20 );
}
}
else {
fill( 250, 240, 230 );
ellipse( width/2, height/2, width, height );
}
}
Problem 4
What is this device that is found inside computers? What is it used for? What quantity is associated with it? How does that relate to assembly language?
Submission
Submit everything on paper. You may type or neatly hand-write your answers, including the Processing sketch.
<onlydft>
Solution for Processing
void setup() {
size( 500, 500 );
smooth();
}
void draw() {
if ( mousePressed ) {
background( 255 );
}
textSize( 32 );
fill( 0, 102, 153 );
text( "CSC103 How Computers Work 2013",
width/2+10, height/2,
width/2-10, height/2 -10 );
if ( mouseX < width/2 ) {
fill( 200, mouseY/2, 50 );
ellipse( mouseX, mouseY, mouseX/3, mouseX/3 );
}
else {
fill( mouseX/2, 200, 50 );
rect( mouseX, mouseY, 30, 30 );
}
}