Difference between revisions of "CSC111 Lab 12 2014"
(→Mapping The Smith College Campus) |
(→Mapping The Smith College Campus) |
||
| Line 254: | Line 254: | ||
| | | | ||
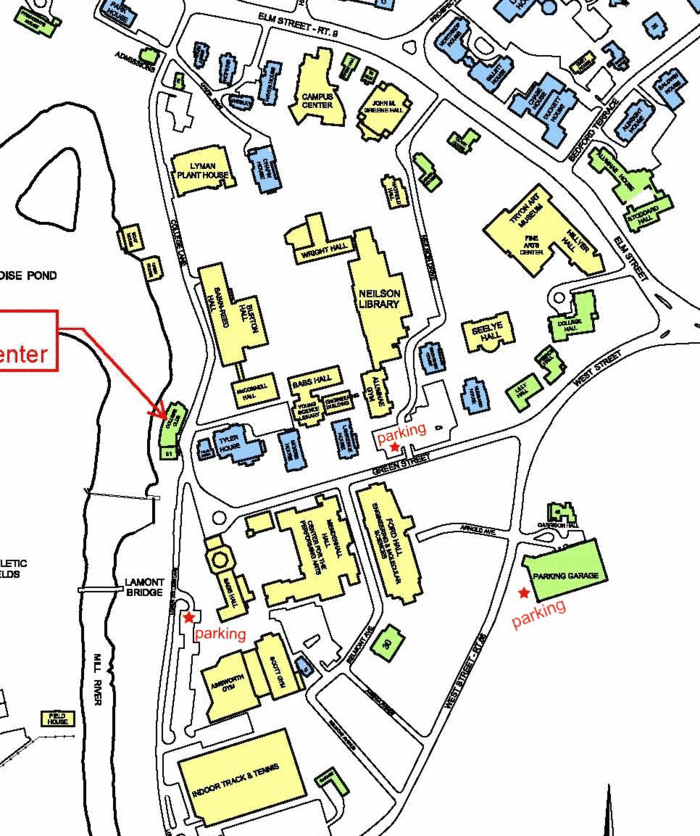
For this section we will depart from the regular lab organization and start a group discussion to address the problem of creating a program that would display a map (or section of a map) of the campus and would allow one to select different years and see the campus as it stood that year. We'll have to address several questions: | For this section we will depart from the regular lab organization and start a group discussion to address the problem of creating a program that would display a map (or section of a map) of the campus and would allow one to select different years and see the campus as it stood that year. We'll have to address several questions: | ||
| + | <br /> | ||
* How to save the map information so that the program can easily get it, and allow new buildings to be added in the future with the least effort. | * How to save the map information so that the program can easily get it, and allow new buildings to be added in the future with the least effort. | ||
| + | <br /> | ||
* How can new buildings be added? Could we create a separate program or incorporate in the current program an option for the user to input a new building in the map? | * How can new buildings be added? Could we create a separate program or incorporate in the current program an option for the user to input a new building in the map? | ||
| + | <br /> | ||
* How should the map be displayed: what scale? what oritentation? What features will be available to the user? | * How should the map be displayed: what scale? what oritentation? What features will be available to the user? | ||
** Zooming? | ** Zooming? | ||
** Moving the map? | ** Moving the map? | ||
** Anything else? | ** Anything else? | ||
| + | <br /> | ||
* What will the user interaction feel like? | * What will the user interaction feel like? | ||
| + | <br /> | ||
* Anything else? | * Anything else? | ||
|} | |} | ||
Revision as of 05:46, 23 April 2014
--D. Thiebaut (talk) 18:47, 21 April 2014 (EDT)
Contents
Building a car using the Graphics111 library
- Get a copy of the graphics111.py library
- Save it in your main directory (where you keep you python programs) and save it as graphics111.py
- Create a car using the new classes now available in the graphics111 library. Call it lab12.py.
from graphics111 import * MAXWIDTH = 600 MAXHEIGHT = 400 class Car: def __init__(self, x, y, w, h, color ): self._body = Rectangle( x, y, w, h, color ) self._w1 = Wheel( x+w//4, y+h, w//4 ) self._w2 = Wheel( x+3*w//4, y+h, w//4 ) def draw( self, canvas ): self._body.draw( canvas ) self._w1.draw( canvas ) self._w2.draw( canvas ) def main(): win = GraphicsWindow(MAXWIDTH, MAXHEIGHT) canvas = win.canvas() car = Car( 100, 100, 50, 20, (250, 250, 0) ) car.draw( canvas ) win.wait() win.close() main()
- Notice how short the program is now that the classes for the wheels and rectangles are in the graphics111 library!
Adding A Menu
- Add a menu at the top left of the window. Don't try to activate it, it won't respond yet...
from graphics111 import * MAXWIDTH = 600 MAXHEIGHT = 400 class Car: def __init__(self, x, y, w, h, color ): self._body = Rectangle( x, y, w, h, color ) self._w1 = Wheel( x+w//4, y+h, w//4 ) self._w2 = Wheel( x+3*w//4, y+h, w//4 ) def draw( self, canvas ): self._body.draw( canvas ) self._w1.draw( canvas ) self._w2.draw( canvas ) def main(): win = GraphicsWindow(MAXWIDTH, MAXHEIGHT) canvas = win.canvas() menu = Menu() menu.draw( canvas ) car = Car( 100, 100, 50, 20, (250, 250, 0) ) car.draw( canvas ) win.wait() win.close() main()
A Bit of Hacking (optional)
- Figure out where the menu is located in the graphics111.py program, and change its color to red. All the symbols should show up in red when your modification is over.
Adding a Call-Back Function
- Modify your program and add a call-back function as shown below.
- Run it and click the mouse on the window, several times. Make sure you check the output in the console.
from graphics111 import * MAXWIDTH = 600 MAXHEIGHT = 400 class Car: def __init__(self, x, y, w, h, color ): self._body = Rectangle( x, y, w, h, color ) self._w1 = Wheel( x+w//4, y+h, w//4 ) self._w2 = Wheel( x+3*w//4, y+h, w//4 ) def draw( self, canvas ): self._body.draw( canvas ) self._w1.draw( canvas ) self._w2.draw( canvas ) def mouseEvent( win, canvas, x, y ): print( "Caught an event. Received x=%d, y=%d" % (x,y) ) def main(): global menu win = GraphicsWindow(MAXWIDTH, MAXHEIGHT) canvas = win.canvas() canvas.setCallbackFunction( mouseEvent ) menu = Menu() menu.draw( canvas ) car = Car( 100, 100, 50, 20, (250, 250, 0) ) car.draw( canvas ) win.wait() win.close() main()
Challenge 1: Circles on Mouse-Clicks |
- Make your program generate a colored circle where ever the user clicks the mouse.
- Make the program generate red circles on the left side of the canvas, and green circles on the right side of the canvas.
Activating the Menu
Using the menu is now fairly easy. All we have to do is call its main method called buttonClicked( x, y ) which returns the name of the symbol clicked if the user pressed one, or None if the mouse was not clicked on the menu.
def mouseEvent( win, canvas, x, y ): global menu button = menu.buttonClicked( x, y ) if button == "LeftArrow": print( "left-arrow clicked!" ) return if button == "RightArrow": print( "right-arrow clicked!" ) return if button == "Minus": print( "minus clicked!" ) return if button == "Plus": print( "plus clicked!" ) return
- Run your program.
- Click on the menu symbols and observe the printouts in the console. You should be able to detects clicks on the different symbols in the menu.
Menu-Driven Action
- Add a new method to your car that will move its body and its wheels by some distance dx in the horizontal direction, and dy in the vertical direction when called:
class Car: def __init__(self, x, y, w, h, color ): self._body = Rectangle( x, y, w, h, color ) self._w1 = Wheel( x+w//4, y+h, w//4 ) self._w2 = Wheel( x+3*w//4, y+h, w//4 ) def draw( self, canvas ): self._body.draw( canvas ) self._w1.draw( canvas ) self._w2.draw( canvas ) # move the car dx pixels to the right if dx is positive, dx pixels to the left if dx is negative. # move the car dy pixels down if dy is positive, dy pixels up if dy is negative. def move( self, canvas, dx, dy ): self._body.move( canvas, dx, dy ) self._w1.move( canvas, dx, dy ) self._w2.move( canvas, dx, dy )
- Make the call-back function move the car when the user clicks on the right-arrow in the menu.
def mouseEvent( win, canvas, x, y ): global menu global car button = menu.buttonClicked( x, y ) if button == "LeftArrow": print( "left-arrow clicked!" ) return if button == "RightArrow": print( "right-arrow clicked!" ) car.move( canvas, 10, 0 ) return if button == "Minus": print( "minus clicked!" ) return if button == "Plus": print( "plus clicked!" ) return
- make the car global in the main() function, the same way you made the menu global. This way the callback function mouseEvent() will be able to access the car object created in the main() function.
- Now run your program, and verify that the right arrow symbol can be used to move the car.
Challenge 2: Car moving Left and Right |
- Make the car move left when the left-arrow is clicked, and right when the right arrow is clicked.
Mapping The Smith College Campus
After you have an idea of some of the possibility, pick some part of the options discussed above that you'd like to implement.