Difference between revisions of "PyQt5 Simple Example"
(Created page with "~~~~ ---- <bluebox> In this tutorial we create a GUI with Qt5's '''designer,''' take the '''ui''' file resulting from it, convert it to a '''py''' file with the '''pyuic5''' u...") |
(→The GUI itself) |
||
| Line 10: | Line 10: | ||
We assume that you are familiar with creating a Qt5 GUI with '''Designer'''. If not, check out [[PyQt4_Lab_1| this tutorial]] which will take you through the required steps. The tutorial assumes Qt4, but should translate easily to Qt5. | We assume that you are familiar with creating a Qt5 GUI with '''Designer'''. If not, check out [[PyQt4_Lab_1| this tutorial]] which will take you through the required steps. The tutorial assumes Qt4, but should translate easily to Qt5. | ||
<br /> | <br /> | ||
| + | ==Generating the GUI== | ||
| + | <br /> | ||
| + | * Open Qt5 | ||
| + | * Create a '''New Project''' | ||
| + | * Pick '''Qt''' for the type of project | ||
| + | * Pick '''Qt Designer Form''' | ||
| + | * Pick '''Main Window''' as a template | ||
| + | * Accept '''mainwindow.ui''' as the name of the file | ||
| + | * Click '''Done''' | ||
| + | |||
==The GUI itself== | ==The GUI itself== | ||
<br /> | <br /> | ||
| Line 15: | Line 25: | ||
<br /> | <br /> | ||
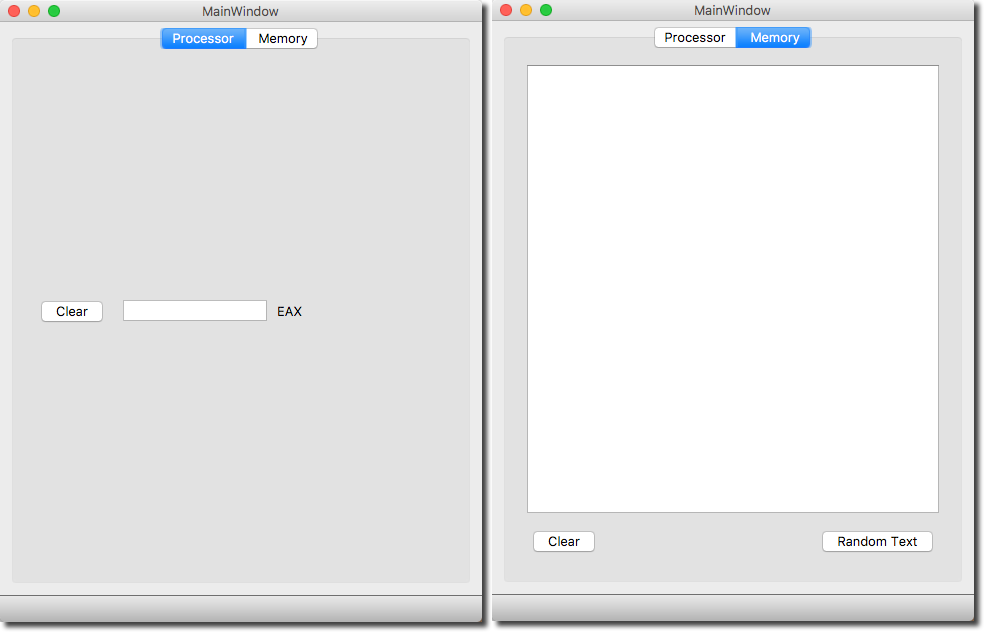
[[Image:PyQt5GUI_2Tabs.png|600px|center]] | [[Image:PyQt5GUI_2Tabs.png|600px|center]] | ||
| + | <br /> | ||
| + | ==The UI File== | ||
<br /> | <br /> | ||
Revision as of 10:50, 13 June 2018
D. Thiebaut (talk) 11:46, 13 June 2018 (EDT)
In this tutorial we create a GUI with Qt5's designer, take the ui file resulting from it, convert it to a py file with the pyuic5 utility, and add a custom slot associated with the clicked signal of one of the push-buttons.
The GUI
We assume that you are familiar with creating a Qt5 GUI with Designer. If not, check out this tutorial which will take you through the required steps. The tutorial assumes Qt4, but should translate easily to Qt5.
Generating the GUI
- Open Qt5
- Create a New Project
- Pick Qt for the type of project
- Pick Qt Designer Form
- Pick Main Window as a template
- Accept mainwindow.ui as the name of the file
- Click Done
The GUI itself
The Main Window GUI is shown below. It contins a TAB widget with two tabs, both shown.
The UI File