Difference between revisions of "CSC111 Lab 11 2014"
(→Student-Submitted CSC) |
|||
| (37 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
---- | ---- | ||
| − | + | __TOC__ | |
<br /> | <br /> | ||
| − | The graphics library written by Horstmann, the author of our textbook is available [[CSC111 Horstmann's Graphics Library|here]]. Download it and create a file called '''graphics.py''' in your current directory. | + | =<center>Object-Oriented Graphics</center>= |
| + | <br /> | ||
| + | <center>[[Image:TaxiCar.jpg|500px]]</center> | ||
| + | <br /> | ||
| + | |||
| + | =Installing the Graphics Library= | ||
| + | <br /> | ||
| + | The graphics library written by Horstmann, the author of our textbook is available [[CSC111 Horstmann's Graphics Library|here]]. Download it and create a file called '''graphics.py''' in your current directory. This is an edited version of the original graphics library available on the Web site of the book's publisher. | ||
<br /> | <br /> | ||
| Line 10: | Line 17: | ||
[[Image:graphics1.png|200px|right]] | [[Image:graphics1.png|200px|right]] | ||
<br /> | <br /> | ||
| − | Verify that your library is correctly installed by running the python program below. Call it ''' | + | Verify that your library is correctly installed by running the python program below. Call it '''lab11.py'''. Make sure to save it in the same directory where you saved '''graphics.py'''. |
<br /> | <br /> | ||
<source lang="python"> | <source lang="python"> | ||
| − | from | + | from graphics import GraphicsWindow |
MAXWIDTH = 800 | MAXWIDTH = 800 | ||
| Line 39: | Line 46: | ||
| | | | ||
| − | ==Challenge 1: Two | + | ==Challenge 1: Two rectangles, random colors== |
|} | |} | ||
[[Image:QuestionMark1.jpg|right|120px]] | [[Image:QuestionMark1.jpg|right|120px]] | ||
| Line 58: | Line 65: | ||
# where you need a random number between 0 and 255 (included): | # where you need a random number between 0 and 255 (included): | ||
| − | x = randrange( 256 ) | + | x = randrange( 256 ) |
</source> | </source> | ||
<br /> | <br /> | ||
| Line 91: | Line 98: | ||
| | | | ||
| − | ==Challenge 3: 2, random, | + | ==Challenge 3: 2, random, many == |
|} | |} | ||
[[Image:QuestionMark3.jpg|right|120px]] | [[Image:QuestionMark3.jpg|right|120px]] | ||
| Line 159: | Line 166: | ||
| | | | ||
| − | ==Challenge 4: 500 Random Rectangle | + | ==Challenge 4: 500 Random Rectangle Objects== |
|} | |} | ||
[[Image:QuestionMark4.jpg|right|120px]] | [[Image:QuestionMark4.jpg|right|120px]] | ||
| Line 170: | Line 177: | ||
=Building a Circle Class= | =Building a Circle Class= | ||
<br /> | <br /> | ||
| − | Using the example of Rectangle class, build a new class called '''Circle''' that will be used to create circle objects defined by | + | Using the example of the Rectangle class above, build a new class called '''Circle''' that will be used to create circle objects defined by |
* the coordinates of the top corner of the invisible square containing the circle | * the coordinates of the top corner of the invisible square containing the circle | ||
* the width of the invisible square (this is also the diameter of the circle) | * the width of the invisible square (this is also the diameter of the circle) | ||
* the color of the circle, defined as a three integers in the range 0 to 255, included. | * the color of the circle, defined as a three integers in the range 0 to 255, included. | ||
<br /> | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <!-- ----------------------------------------------------------------------------------------------- --> | ||
| + | {| style="width:100%; background:silver" | ||
| + | |- | ||
| + | | | ||
| + | |||
| + | ==Challenge 5: == | ||
| + | |} | ||
| + | [[Image:QuestionMark9.jpg|right|120px]] | ||
| + | <br /> | ||
| + | |||
| + | * Repeat the same experiments you did before using canvas methods, but this time use Circle objects: | ||
| + | ** first, two touching circle objects on the window. | ||
| + | ** next, touching Circle objects that cover the whole window. | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | |||
| + | =Centered Circle Objects= | ||
| + | <br /> | ||
| + | The way the coordinates of a circle are defined (top-left corner of enclosing rectangle) is not very useful. It will make our life simpler if we modify the class definition so that we can pass the coordinates of the '''center''' of the circle rather than of its top corner. | ||
| − | + | For example, if we wanted to create and display a red circle object centered on the point (100, 100), with diameter of 200, we would write: | |
| − | |||
| − | = | + | c = Circle( 100, 100, 200, (255, 0, 0 ) ) |
| − | + | c.draw( canvas ) | |
| − | = | + | which would show as follows: |
| + | |||
| + | <br /> | ||
| + | <center>[[Image:graphics4.png|400px]]</center> | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | * Test your new class and its ability to let us create ''centered '' circles. | ||
| + | |||
| + | <br /> | ||
| + | =A Wheel Class= | ||
| + | <br /> | ||
| + | * Create a new class, a wheel, that will contain 2 concentric circles. The wheel will be defined by the '''x, y''' coordinates of its center, and the diameter of the outside circle (filled black). The diameter of its inside circle (light grey) does not need to be specified and will be equal (for example) to half the diameter of the larger circle. | ||
| + | |||
| + | :Here is an example of how one would create and display a wheel: | ||
| + | |||
| + | w = Wheel( 100, 100, 200 ) | ||
| + | w.draw( canvas ) | ||
| + | |||
| + | |||
| + | :and here's the way it looks: | ||
| + | |||
| + | <br /> | ||
| + | <br /> | ||
| + | <center>[[Image:graphics5.png|400px]]</center> | ||
| + | <br /> | ||
=Create a new Class that is a car= | =Create a new Class that is a car= | ||
| − | + | [[Image:GraphPaper.png|right|150px]] | |
| − | + | <br /> | |
| − | + | You should use graph paper for this part, and draw what you think is a nice looking box car. Paper will be provided in the lab. If you don't have any, though, use this free on-line [http://incompetech.com/graphpaper/ service]. | |
| − | + | <br /> | |
| − | + | <source lang="python"> | |
| − | * center of | + | c = Car( 100, 200, 400, 150, ( 255, 255, 0 ) ) |
| − | + | c.draw( canvas ) | |
| + | |||
| + | </source> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <center>[[Image:graphics6.png|400px]]</center> | ||
| + | <br /> | ||
| + | |||
| + | =Create a car with a top = | ||
| + | <br /> | ||
| + | * add a top to your car | ||
| + | * add one or two windows to your car as well! | ||
| + | <br /> | ||
| + | <center>[[Image:graphics7.png|400px]]<br />A convertible and a hard-top, side by side.</center> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | |||
| + | =Ambitious? Make it a Taxi!= | ||
| + | <br /> | ||
| + | Look in the '''graphics.py''' library for a canvas method that would allow you to draw text on the canvas. Once you figured out what you can use, add the word "Taxi" in the middle of the body of your car! | ||
| + | <br /> | ||
| + | =Submission URL= | ||
| + | <br /> | ||
| + | Submit your program here: [http://cs.smith.edu/~thiebaut/111b/submitL11.php http://cs.smith.edu/~thiebaut/111b/submitL11.php]. | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| − | = | + | [[text4.txt | text4.txt ]] |
| + | <!-- | ||
| + | =Solution Program= | ||
| + | <br /> | ||
| + | <source lang="python"> | ||
| + | from graphicsH import GraphicsWindow | ||
| + | from random import seed | ||
| + | from random import randrange | ||
| + | |||
| + | MAXWIDTH = 800 | ||
| + | MAXHEIGHT = 600 | ||
| + | |||
| + | class Circle1: | ||
| + | def __init__( self, x, y, diameter, color ): | ||
| + | self._x = x | ||
| + | self._y = y | ||
| + | self._diameter= diameter | ||
| + | self._color = color # list of 3 ints between 0 and 255 | ||
| + | |||
| + | def draw( self, canvas ): | ||
| + | canvas.setFill( self._color[0], self._color[1], self._color[2] ) | ||
| + | canvas.drawOval( self._x, self._y, self._diameter, | ||
| + | self._diameter ) | ||
| + | |||
| + | class Circle2: | ||
| + | def __init__( self, x, y, diameter, color ): | ||
| + | self._x = x | ||
| + | self._y = y | ||
| + | self._diameter= diameter | ||
| + | self._color = color # list of 3 ints between 0 and 255 | ||
| + | |||
| + | def draw( self, canvas ): | ||
| + | canvas.setFill( self._color[0], self._color[1], self._color[2] ) | ||
| + | canvas.drawOval( self._x-self._diameter//2, | ||
| + | self._y-self._diameter//2, | ||
| + | self._diameter, | ||
| + | self._diameter ) | ||
| + | |||
| + | class Wheel: | ||
| + | def __init__( self, x, y, diameter ): | ||
| + | self._c1 = Circle2( x, y, diameter, ( 0,0,0 ) ) | ||
| + | self._c2 = Circle2( x, y, diameter/2, ( 200, 200, 200 ) ) | ||
| + | |||
| + | def draw( self, canvas ): | ||
| + | self._c1.draw( canvas ) | ||
| + | self._c2.draw( canvas ) | ||
| + | |||
| + | class Car: | ||
| + | def __init__( self, x, y, width, height, color ): | ||
| + | self._x = x | ||
| + | self._y = y | ||
| + | self._width = width | ||
| + | self._height = height | ||
| + | self._color = color # list of 3 ints between 0 and 255 | ||
| + | |||
| + | # build the body | ||
| + | self._body = Rectangle( x, y, width, height, color ) | ||
| + | |||
| + | # build the wheels | ||
| + | self._w1 = Wheel( x + width//4, y + height, width//5 ) | ||
| + | self._w2 = Wheel( x + 3*width//4, y + height, width//5 ) | ||
| + | |||
| + | def draw( self, canvas ): | ||
| + | self._body.draw( canvas ) | ||
| + | self._w1.draw( canvas ) | ||
| + | self._w2.draw( canvas ) | ||
| + | |||
| + | class Rectangle: | ||
| + | def __init__( self, x, y, width, height, color ): | ||
| + | self._x = x | ||
| + | self._y = y | ||
| + | self._width = width | ||
| + | self._height = height | ||
| + | self._color = color # list of 3 ints between 0 and 255 | ||
| + | |||
| + | def draw( self, canvas ): | ||
| + | canvas.setFill( self._color[0], self._color[1], self._color[2] ) | ||
| + | canvas.drawRect( self._x, self._y, self._width, self._height ) | ||
| + | |||
| + | |||
| + | def Problem1( canvas ): | ||
| + | |||
| + | canvas.setFill( 255, 0, 0 ) # full red | ||
| + | canvas.drawRect( 100, 100, 300, 200 ) | ||
| + | canvas.setFill( 200, 100, 50 ) | ||
| + | canvas.drawRect( 400, 300, 50, 50 ) | ||
| + | |||
| + | def Rects500( canvas ): | ||
| + | |||
| + | for i in range( 500 ): | ||
| + | x = randrange( MAXWIDTH * 3//4 ) | ||
| + | y = randrange( MAXHEIGHT * 3//4 ) | ||
| + | w = randrange( MAXWIDTH // 2 ) | ||
| + | h = randrange( MAXHEIGHT // 2 ) | ||
| + | r = randrange( 255 ) | ||
| + | g = randrange( 255 ) | ||
| + | b = randrange( 255 ) | ||
| + | |||
| + | canvas.setFill( r, g, b ) | ||
| + | canvas.drawRect( x, y, w, h ) | ||
| + | |||
| + | def Problem2( canvas ): | ||
| + | |||
| + | canvas.setFill( 255, 0, 0 ) # full red | ||
| + | canvas.drawOval( 100, 100, 300, 200 ) | ||
| + | canvas.setFill( 200, 100, 50 ) | ||
| + | canvas.drawOval( 400, 300, 50, 50 ) | ||
| + | |||
| + | def Problem3( canvas ): | ||
| + | diameter = 30 | ||
| + | for x in range( 0, MAXWIDTH, diameter ): | ||
| + | for y in range( 0, MAXHEIGHT, diameter ): | ||
| + | r = randrange( 255 ) | ||
| + | g = randrange( 255 ) | ||
| + | b = randrange( 255 ) | ||
| + | canvas.setFill( r, g, b ) | ||
| + | canvas.drawOval( x, y, diameter, diameter ) | ||
| + | |||
| + | def twoRectObjects( canvas ): | ||
| + | rect1 = Rectangle( 100, 100, 500, 20, (255, 0, 0 ) ) | ||
| + | rect1.draw( canvas ) | ||
| + | |||
| + | rect2 = Rectangle( 200, 200, 50, 200, (165, 76, 89 ) ) | ||
| + | rect2.draw( canvas ) | ||
| + | |||
| + | def fiveHundredRectObjects( canvas ): | ||
| + | for i in range( 500 ): | ||
| + | x = randrange( MAXWIDTH*3//4 ) | ||
| + | y = randrange( MAXHEIGHT *3//4 ) | ||
| + | w = randrange( MAXWIDTH // 2 ) | ||
| + | h = randrange( MAXHEIGHT // 2 ) | ||
| + | red = randrange( 256 ) | ||
| + | green = randrange( 256 ) | ||
| + | blue = randrange( 256 ) | ||
| + | rect = Rectangle( x, y, w, h, (red, green, blue ) ) | ||
| + | rect.draw( canvas ) | ||
| + | |||
| + | def coveringCircleObjects( canvas ): | ||
| + | diameter = 30 | ||
| + | for x in range( 0, MAXWIDTH, diameter ): | ||
| + | for y in range( 0, MAXHEIGHT, diameter ): | ||
| + | r = randrange( 255 ) | ||
| + | g = randrange( 255 ) | ||
| + | b = randrange( 255 ) | ||
| + | c = Circle1( x, y, diameter, (r, g, b) ) | ||
| + | c.draw( canvas ) | ||
| + | |||
| + | |||
| + | def main(): | ||
| + | seed() | ||
| + | win = GraphicsWindow(MAXWIDTH, MAXHEIGHT) | ||
| + | canvas = win.canvas() | ||
| + | |||
| + | #Problem1( canvas ) | ||
| + | #Rects500( canvas ) | ||
| + | #Problem2( canvas ) | ||
| + | #Problem3( canvas ) | ||
| + | #twoRectObjects( canvas ) | ||
| + | #fiveHundredRectObjects( canvas ) | ||
| + | #coveringCircleObjects( canvas ) | ||
| + | |||
| + | #c = Circle2( 100, 100, 200, (255, 0, 0) ) | ||
| + | #c.draw( canvas ) | ||
| + | |||
| + | #w = Wheel( 100, 100, 200 ) | ||
| + | #w.draw( canvas ) | ||
| + | |||
| + | c = Car( 100,200, 400, 150, ( 255, 255, 0 ) ) | ||
| + | c.draw( canvas ) | ||
| + | |||
| + | win.wait() | ||
| + | win.close() | ||
| + | |||
| + | main() | ||
| + | |||
| + | </source> | ||
| + | --> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | [[Category:CSC111]][[Category:Python]][[Category:Labs]] | ||
Latest revision as of 13:44, 23 April 2014
--D. Thiebaut (talk) 17:42, 13 April 2014 (EDT)
Contents
Object-Oriented Graphics

Installing the Graphics Library
The graphics library written by Horstmann, the author of our textbook is available here. Download it and create a file called graphics.py in your current directory. This is an edited version of the original graphics library available on the Web site of the book's publisher.
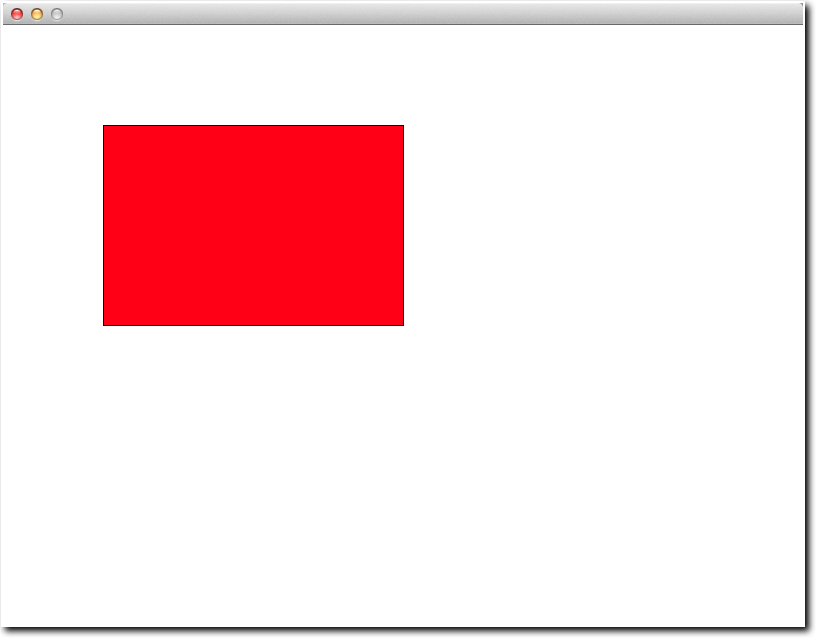
Simple Test
Verify that your library is correctly installed by running the python program below. Call it lab11.py. Make sure to save it in the same directory where you saved graphics.py.
from graphics import GraphicsWindow
MAXWIDTH = 800
MAXHEIGHT = 600
def main():
win = GraphicsWindow(MAXWIDTH, MAXHEIGHT)
canvas = win.canvas()
canvas.setFill( 255, 0, 0 ) # full red
canvas.drawRect( 100, 100, 300, 200 )
win.wait()
win.close()
main()
Challenge 1: Two rectangles, random colors |
- Change the color of the rectangle.
- Add a second rectangle with a different color
- Make the color of the two rectangles random.
- Hints: to generate a random number between 0 and 255, you can do this:
# at the top of the program from random import seed from random import randrange # at the beginning of main() seed() # where you need a random number between 0 and 255 (included): x = randrange( 256 )
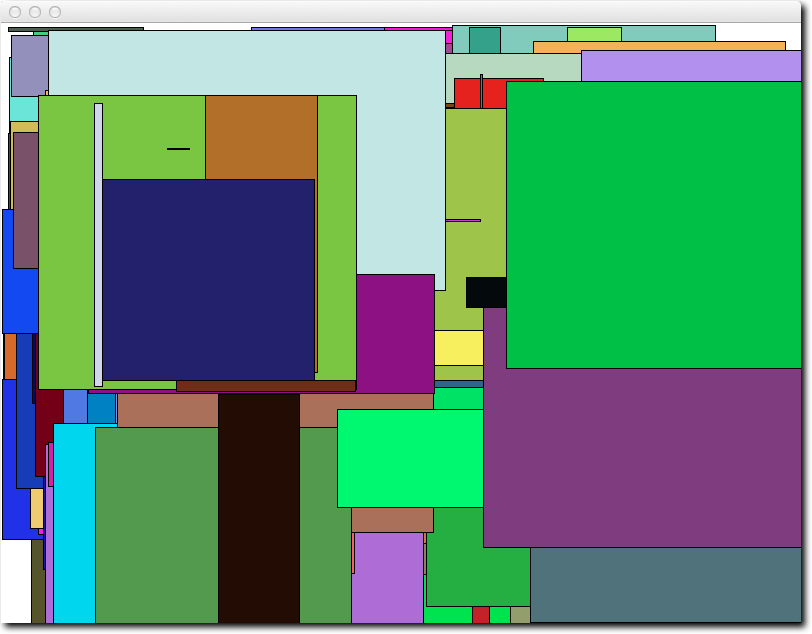
Challenge 2: 500 random rects |
- Generate 500 random rectangles of random colors at random locations, and with random width and height.

Drawing circles
The graphics library also supports circles with the method drawOval( x, y, w, h ), where x, and y represent to top corner of the invisible rectangle that contains the oval, and w and h represent the width and height of the invisible rectangle.
canvas.drawOval( x, y, w, h )
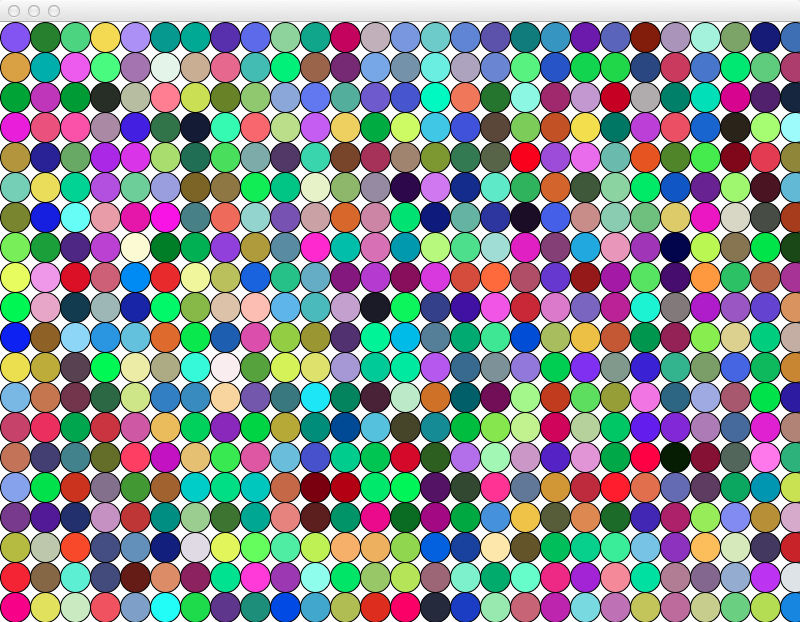
Challenge 3: 2, random, many |
- Make the program display two circles of random colors side by side, horizontally
- Make your program display touching circles covering the whole window (hints: use nested for loops!)

Building a Rectangle Class
Add a new class to your program using the code below. The class holds a rectangle defined by the coordinates of its top corner, its width and height, and its color defined as a triplet of integers in the range 0 to 255, included.
from graphics import GraphicsWindow
from random import randrange
from random import seed
from time import sleep
MAXWIDTH = 800
MAXHEIGHT= 600
class Rectangle:
def __init__( self, x, y, width, height, color ):
self._x = x
self._y = y
self._width = width
self._height = height
self._color = color # list of 3 ints between 0 and 255
def draw( self, canvas ):
canvas.setFill( self._color[0], self._color[1], self._color[2] )
canvas.drawRect( self._x, self._y, self._width, self._height )
def twoRects( canvas ):
rect1 = Rectangle( 100, 100, 500, 20, (255, 0, 0 ) )
rect1.draw( canvas )
rect2 = Rectangle( 200, 200, 50, 200, (165, 76, 89 ) )
rect2.draw( canvas )
def main():
seed()
win = GraphicsWindow(MAXWIDTH, MAXHEIGHT)
canvas = win.canvas()
twoRects( canvas )
win.wait()
win.close()
main()
Challenge 4: 500 Random Rectangle Objects |
Using objects of type Rectangle, repeat the earlier challenge that asked you to display 500 random rectangles of random colors.
Building a Circle Class
Using the example of the Rectangle class above, build a new class called Circle that will be used to create circle objects defined by
- the coordinates of the top corner of the invisible square containing the circle
- the width of the invisible square (this is also the diameter of the circle)
- the color of the circle, defined as a three integers in the range 0 to 255, included.
Challenge 5: |
- Repeat the same experiments you did before using canvas methods, but this time use Circle objects:
- first, two touching circle objects on the window.
- next, touching Circle objects that cover the whole window.
Centered Circle Objects
The way the coordinates of a circle are defined (top-left corner of enclosing rectangle) is not very useful. It will make our life simpler if we modify the class definition so that we can pass the coordinates of the center of the circle rather than of its top corner.
For example, if we wanted to create and display a red circle object centered on the point (100, 100), with diameter of 200, we would write:
c = Circle( 100, 100, 200, (255, 0, 0 ) ) c.draw( canvas )
which would show as follows:

- Test your new class and its ability to let us create centered circles.
A Wheel Class
- Create a new class, a wheel, that will contain 2 concentric circles. The wheel will be defined by the x, y coordinates of its center, and the diameter of the outside circle (filled black). The diameter of its inside circle (light grey) does not need to be specified and will be equal (for example) to half the diameter of the larger circle.
- Here is an example of how one would create and display a wheel:
w = Wheel( 100, 100, 200 ) w.draw( canvas )
- and here's the way it looks:

Create a new Class that is a car
You should use graph paper for this part, and draw what you think is a nice looking box car. Paper will be provided in the lab. If you don't have any, though, use this free on-line service.
c = Car( 100, 200, 400, 150, ( 255, 255, 0 ) )
c.draw( canvas )

Create a car with a top
- add a top to your car
- add one or two windows to your car as well!

A convertible and a hard-top, side by side.
Ambitious? Make it a Taxi!
Look in the graphics.py library for a canvas method that would allow you to draw text on the canvas. Once you figured out what you can use, add the word "Taxi" in the middle of the body of your car!
Submission URL
Submit your program here: http://cs.smith.edu/~thiebaut/111b/submitL11.php.