Difference between revisions of "CSC103 Final Exam Spring 14"
(→Problem 2: Logic Design) |
(→Problem 2: Logic Design) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
<br /> | <br /> | ||
| − | =Problem 1: Assembly Language | + | =Problem 1: Assembly Language= |
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 41: | Line 41: | ||
:* Expression 1: ( a and b and c ) or ( a and ( not b ) and ( not c ) ) or ( a and ( not b ) and c ) | :* Expression 1: ( a and b and c ) or ( a and ( not b ) and ( not c ) ) or ( a and ( not b ) and c ) | ||
:* Expression 2: ( a and not b ) or ( a and c ) | :* Expression 2: ( a and not b ) or ( a and c ) | ||
| − | :* Expression 3: ( a and b and c ) or ( ( not a ) and ( not b ) and ( not c ) ) | + | :* Expression 3: ( a and b and c ) or ( ( not a ) and ( not b ) and ( not c ) ) or ( a and ( not b ) and ( not c ) ) |
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 59: | Line 59: | ||
To get an idea of what your sketch should do, watch this short YouTube video (this video was created in 2013 for another CSC103 class. Your sketch will have to output 2014, instead!) | To get an idea of what your sketch should do, watch this short YouTube video (this video was created in 2013 for another CSC103 class. Your sketch will have to output 2014, instead!) | ||
<br /> | <br /> | ||
| − | |||
<br /> | <br /> | ||
| − | You will notice that when the video starts the applet already contains some | + | <br /> |
| + | <center><videoflash>yt1duSOuFbg</videoflash></center> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | You will notice that when the video starts the applet already contains some text. Then the mouse is brought inside the applet, and as the mouse moves, some shapes appear. At some point the mouse is clicked (around the 26 second mark) and all the shapes disappear. The text remains, though. Actually the text disappears, but it is brought back right away, so it looks like it doesn't get erased, but actually it is erased. | ||
| − | Then when the mouse is moved around, it creates squares when it is inside the right half of the applet, and some circles when it is in the left half. | + | Then when the mouse is moved around, it creates squares when it is inside the right half of the applet, and some circles when it is in the left half. |
Note also that the circles are more red on top of the applet, and more yellow at the bottom of the applet. Their variation is gradual. They are also smaller when close to the left border than when they are close to the middle of the applet. | Note also that the circles are more red on top of the applet, and more yellow at the bottom of the applet. Their variation is gradual. They are also smaller when close to the left border than when they are close to the middle of the applet. | ||
| Line 75: | Line 79: | ||
<br /> | <br /> | ||
| + | |||
=Hints= | =Hints= | ||
<br /> | <br /> | ||
| Line 132: | Line 137: | ||
=Submission= | =Submission= | ||
<br /> | <br /> | ||
| − | + | Write up all your answers, including the assembly language and Processing program in a pdf file. Please use the courier font for the programs to make them easier to read. | |
| + | |||
| + | The submission URL is available at the bottom of the '''Moodle page for CSC103''', shown below: | ||
<br /> | <br /> | ||
| + | <center>[[Image:CSC103SubmitHere2014.png|600px]]</center> | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
Latest revision as of 06:37, 3 May 2014
--D. Thiebaut (talk) 10:35, 2 May 2014 (EDT)
Contents
This exam is a take-home exam for CSC103, Spring 2014. The exam is open-books, open-notes, and open-Web. It is given under the rules of the Smith College Honor Code, and the work your turn in must reflect your individual work on this exam. You cannot discuss any of the details of this exam with anybody except your instructor (Pippin Wolfe). If you have a question, please email it to your instructor. If the answer would benefit the whole class, it will be broadcast back to everybody.
The exam is due on 5/9/14, at 4:00 p.m. No late submission will be accepted. You will have to submit a pdf with all your answers on moodle.
Problem 1: Assembly Language
Write a well documented program that computes the sum of all the odd numbers, from 1 to 13 and stores the result in a variable called sum. You program must use a loop.
- It is not acceptable to have the program store the final result (which is 49) directly in the variable sum. 49 should be computed as the sum of 1 + 3 + 5 + 7 + 9 + 11 + 13.
- It is not acceptable for your program to know the answer before it starts. In other words you cannot use 49 as a way to stop the loop.
Write up the program, nicely documented and formatted in a pdf file.
Problem 2: Logic Design
- Question 1
- Which two of the three boolean expressions below are logically equivalent?
- Expression 1: ( a and b and c ) or ( a and ( not b ) and ( not c ) ) or ( a and ( not b ) and c )
- Expression 2: ( a and not b ) or ( a and c )
- Expression 3: ( a and b and c ) or ( ( not a ) and ( not b ) and ( not c ) ) or ( a and ( not b ) and ( not c ) )
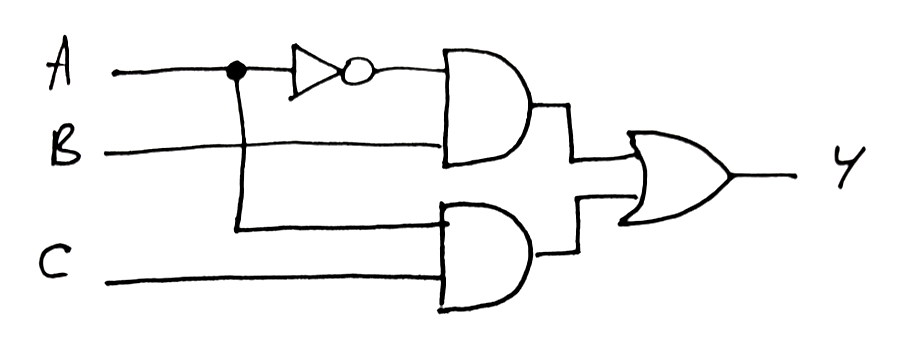
- Question 2
- What is the boolean expression for the output Y of the circuit below?

Problem 3: A Book Cover for the CSC103 Class
Assume we want to create a booklet cover or our class notes. We create a Processing sketch that draws some interesting colorful shapes on the screen, along with a title; we take a screen capture, and voilà! We have our cover!
Your assignment is to write the sketch!
To get an idea of what your sketch should do, watch this short YouTube video (this video was created in 2013 for another CSC103 class. Your sketch will have to output 2014, instead!)
You will notice that when the video starts the applet already contains some text. Then the mouse is brought inside the applet, and as the mouse moves, some shapes appear. At some point the mouse is clicked (around the 26 second mark) and all the shapes disappear. The text remains, though. Actually the text disappears, but it is brought back right away, so it looks like it doesn't get erased, but actually it is erased.
Then when the mouse is moved around, it creates squares when it is inside the right half of the applet, and some circles when it is in the left half.
Note also that the circles are more red on top of the applet, and more yellow at the bottom of the applet. Their variation is gradual. They are also smaller when close to the left border than when they are close to the middle of the applet.
The rectangles have a simpler behavior. They change color, going from green in the middle of the applet to yellow when near the right vertical border.
Your Assignment
Your assignment is to recreate this sketch as closely as possible. You may pick different colors for the text, the squares, and the circles, but their behavior should be (as much as you can) close to the behavior shown in the movie.
Hints
In Processing, you can nest statements. For example, it is perfectly acceptable to use an if-statement inside another if-statement, as illustrated below:
if ( ... ) {
if ( ... ) {
----------------;
----------------;
}
else {
----------------;
----------------;
}
}
Below is a sketch that uses nested if-statements. Copy it to your Processing editor and try it.
void setup() {
size( 500, 500 );
smooth();
}
void draw() {
if ( mousePressed ) {
fill( 205, 120, 60 );
if ( mouseX < mouseY ) {
ellipse( mouseX, mouseY, 20, 20 );
}
else {
rect( mouseX, mouseY, 20, 20 );
}
}
else {
fill( 250, 240, 230 );
ellipse( width/2, height/2, width, height );
}
}
Submission
Write up all your answers, including the assembly language and Processing program in a pdf file. Please use the courier font for the programs to make them easier to read.
The submission URL is available at the bottom of the Moodle page for CSC103, shown below:

<onlydft>
Solution for Processing
void setup() {
size( 500, 500 );
smooth();
}
void draw() {
if ( mousePressed ) {
background( 255 );
}
textSize( 32 );
fill( 0, 102, 153 );
text( "CSC103 How Computers Work 2013",
width/2+10, height/2,
width/2-10, height/2 -10 );
if ( mouseX < width/2 ) {
fill( 200, mouseY/2, 50 );
ellipse( mouseX, mouseY, mouseX/3, mouseX/3 );
}
else {
fill( mouseX/2, 200, 50 );
rect( mouseX, mouseY, 30, 30 );
}
}