Difference between revisions of "CSC220 Homework 3 2010"
(→Problem #1) |
(→Problem #1) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 17: | Line 17: | ||
| − | <center>[[Image:csc220FormHomework3a.png| | + | <center>[[Image:csc220FormHomework3a.png|border]]</center> |
| − | + | <br /> | |
| + | <br /> | ||
| − | <center>[[Image:csc220FormHomework3b.png| | + | :and the same form, without the option box opened: |
| + | |||
| + | <br /> | ||
| + | <br /> | ||
| + | |||
| + | <center>[[Image:csc220FormHomework3b.png|border]]</center> | ||
| Line 35: | Line 41: | ||
* Your form should also sport a reset button to reset all the fields, and a submit button to submit it. | * Your form should also sport a reset button to reset all the fields, and a submit button to submit it. | ||
| − | * The following [[CSC220 form2.htm | form]] is a good example of the use of several useful widgets. | + | * The following [[CSC220 form2.htm | form]] is a good example of the use of several useful widgets. There are also some nice tutorials on the Web on using php to process form, including [http://myphpform.com/php-form-tutorial.php this one]. |
* Your form should be called '''hw3form.htm''' | * Your form should be called '''hw3form.htm''' | ||
| Line 45: | Line 51: | ||
submit hw3 hw3form.htm | submit hw3 hw3form.htm | ||
submit hw3 hw3process.php | submit hw3 hw3process.php | ||
| + | |||
| + | * (Added 10/04/10). In terms of robustness, we haven't seen much, and at some point we'll have to figure out how to display an error message for the user and redisplay the form. For this assignment, we will not worry about robustness. | ||
Latest revision as of 21:05, 4 October 2010
--D. Thiebaut 13:47, 30 September 2010 (UTC)
By popular demand, the due date for this semester is moved to Thursday night. This assignment is due Thursday Oct. 7th at 11:59 p.m. + 1 minute.
Problem #1
- The purpose of this assignmennt is for you to write an html form and a php program processing the form.
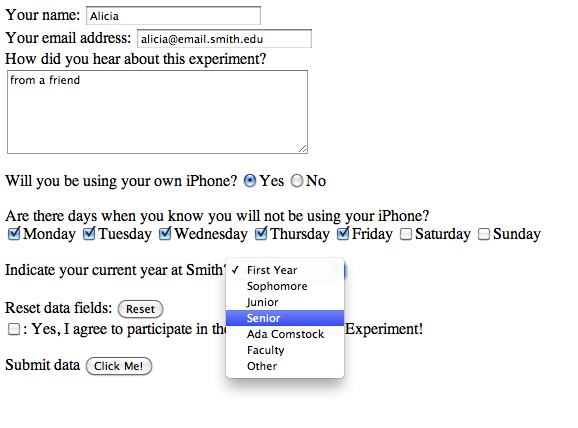
- the images below show the form, along with its input widgets:

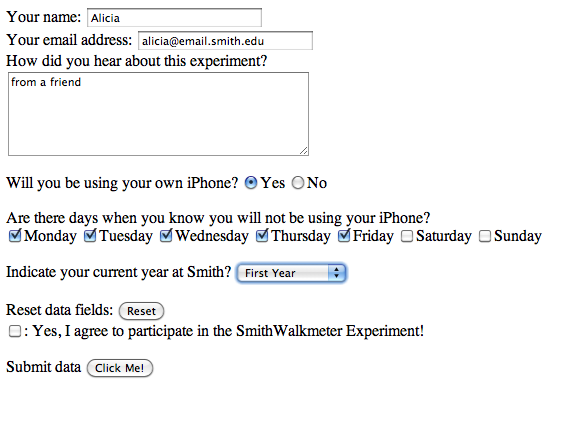
- and the same form, without the option box opened:

- The form illustrated here has very little ornementation. Feel free to modify it, and reformat it differently, as long as we can still use it get the following information from a participant:
- her name
- her email
- how she heard about this experiment/project
- whether she will be using her own phone
- which days of the week she will be participating (can be 0, several, or all)
- her status at Smith (First year, sophomore, junior, senior, ada, faculty, or other) (for right now, feel free to indicate others)
- a check box indicating that she has read some legal document and is willing to participate.
- Your form should also sport a reset button to reset all the fields, and a submit button to submit it.
- The following form is a good example of the use of several useful widgets. There are also some nice tutorials on the Web on using php to process form, including this one.
- Your form should be called hw3form.htm
- It should have an associated php processing program called hw3process.php, which will take the contents of the form and display it in a human readable way (for example, as you did in the second part of Lab 4). Here again, feel free to format the output nicely. Using the echoform.php program to output the information is a great debugging tool, but is not acceptable here as hw3process.php.
- Submit both files as follows:
submit hw3 hw3form.htm submit hw3 hw3process.php
- (Added 10/04/10). In terms of robustness, we haven't seen much, and at some point we'll have to figure out how to display an error message for the user and redisplay the form. For this assignment, we will not worry about robustness.