Difference between revisions of "CSC220 Homework 6 2010"
(→Part 2) |
(→KML Files) |
||
| (51 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
--[[User:Thiebaut|D. Thiebaut]] 14:43, 28 October 2010 (UTC) | --[[User:Thiebaut|D. Thiebaut]] 14:43, 28 October 2010 (UTC) | ||
---- | ---- | ||
| + | |||
<tanbox> | <tanbox> | ||
This homework is due on 10/4 evening, at midnight. You can work in pairs on this assignment. | This homework is due on 10/4 evening, at midnight. You can work in pairs on this assignment. | ||
| Line 6: | Line 7: | ||
<br /> | <br /> | ||
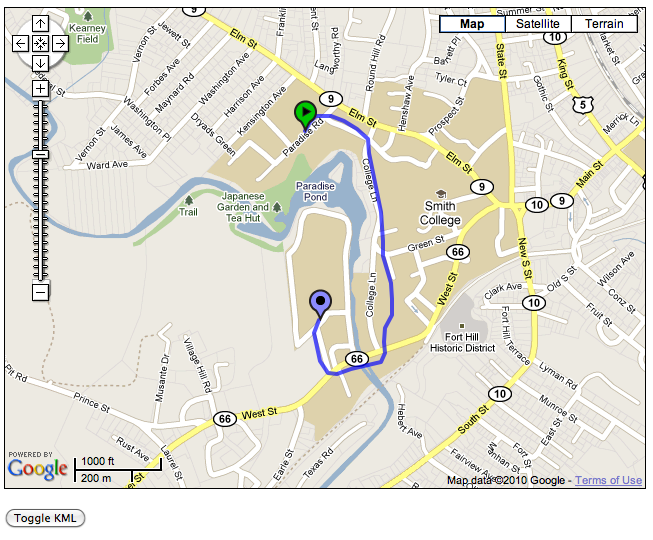
| + | [[Image:CSC220GoogleMapSmith.png|300px|right]] | ||
<bluebox> | <bluebox> | ||
This assignment is more open-ended than usual. It asks you to do some research on your own, adapt some code, and make something work. For this reason, this is a very good assignment to work on with a partner. Do not hesitate to associate with somebody else in the class to work on this, in ''pair programming'' mode, i.e. two people working on one computer at the same time (and it will give you an opportunity to analyze your partner's [http://www.facebook.com/l.php?u=http%3A%2F%2Fstart.sbastn.com%2Fprogrammer-personality&h=ada6e personality]! ;-) | This assignment is more open-ended than usual. It asks you to do some research on your own, adapt some code, and make something work. For this reason, this is a very good assignment to work on with a partner. Do not hesitate to associate with somebody else in the class to work on this, in ''pair programming'' mode, i.e. two people working on one computer at the same time (and it will give you an opportunity to analyze your partner's [http://www.facebook.com/l.php?u=http%3A%2F%2Fstart.sbastn.com%2Fprogrammer-personality&h=ada6e personality]! ;-) | ||
<br /> | <br /> | ||
| − | It is based on the very good | + | It is based on the very good tutorials [http://code.google.com/apis/maps/articles/phpsqlajax.html Using PHP/MySQL with Google Maps] by Google Geo Team member '''Pamela Fox''', and [http://code.google.com/apis/kml/articles/phpmysqlkml.html#outputkml Using PHP and MySQL to create KML], by |
| + | Google Geo Team member '''Mano Marks'''. | ||
</bluebox> | </bluebox> | ||
<br /> | <br /> | ||
| Line 15: | Line 18: | ||
=Part 1= | =Part 1= | ||
| − | * Read Pamela Fox's [http://code.google.com/apis/maps/articles/phpsqlajax.html tutorial]. | + | * Read Mano Marks's [http://code.google.com/apis/kml/articles/phpmysqlkml.html tutorial]. Do not worry if you do not understand everything. |
| + | * Read Pamela Fox's [http://code.google.com/apis/maps/articles/phpsqlajax.html tutorial]. Similarly, do not worry if you do not fully understand everything. | ||
=Part 2= | =Part 2= | ||
| − | * | + | * Get a Google Maps API '''key'''. This is a string that you will include in your Web page that will allow Google to recognize you. Get a key at http://code.google.com/apis/maps/signup.html and specify '''cs.smith.edu''' as the domain from where you Google Map pages will be fetched. |
| + | * If you are from Hampshire College, I recommend that you still get a key for the domain '''cs.smith.edu''' and that you do your development via ssh on a server at Smith, so that you can fetch the html/php files with your browser pointed to cs.smith.edu as the Web server. | ||
| − | + | =Part 3= | |
| − | |||
| − | |||
| − | + | * Use '''phpmyadmin''' to explore the database '''220a_hw6'''. You should have authorized access to it. It contains a table with several different KML files, the first 12 of which were gathered during Fall break (by a friend and I riding bikes on campus). | |
| + | * For your information, here's the [[CSC220 fillKmlData.php|program]] I used to populate the table '''kmldata''' with the different kml files that were stored in a directory called ''abvio'' in my ''220a'' account. | ||
| + | <br /><br /> | ||
| + | <tanbox> | ||
| + | * '''Your assignment is to:'''<br /><br /> | ||
| + | * Copy the table kmldata into your own database (this is mostly to allow you to modify it as you see fit). Keep the name of the table the same so that I can test your program easily.<br /><br /> | ||
| + | * Using the information from Mano and Fox's tutorials, create two files, one a php program that will output kml code, and one a Web form (also in php) that will ask Google to fetch the KML information generated by your php program and display it on a map. | ||
| + | * The Web page should be a '''form''' that offers the user a way to select one of the kml files to display. You are free on the method used to pick one of the KML files from the database. | ||
| + | </tanbox> | ||
<br /> | <br /> | ||
| + | * The KML-generating php program (call it '''outputKml.php''') will pick one of the kml files from the database and will output it to '''stdout''' with an '''echo''' statement. This will ''spit'' out the full kml information. Mano recomments using this code to output the KML information:<br /><br /><font size="+1"><tt> header('Content-type: application/vnd.google-earth.kml+xml');<br /> echo $kmlOutput;</tt></font><br /><br /> | ||
| + | :where '''$kmlOutput''' is a string containing the KML information downloaded from the database. | ||
| + | |||
| + | * ''Note'': you do not have to worry about '''domxml''' for this assignment. Domxml is introduced in the tutorials, and is a library that php can use to generate xml out of hierarchical information. In our case the xml code is already built and stored in the column '''`data`''' of the mysql table '''`kmldata`'''. All you have to do is to get it and output it to stdout. | ||
| + | |||
| + | * The '''form''' page will simply provide a wrapper that will ask google to display a Map of the area around Smith College and will ask for the KML data generated by the php program to be ''overlaid'' on the map. A skeleton php file is provided for you below (as a regular html file; you will have to modify it to make it a form). | ||
| + | |||
| + | =Requirements and Submission= | ||
| + | |||
| + | |||
| + | * Call your php program '''outputKml.php''', and make it get your credentials from a file called '''accessinfo.php''', as you did in [[CSC220_Lab_7_MySQL_--_2010 |Lab 7]]. | ||
| + | |||
| + | * Call the Web form '''showMap.php'''. Modify the Web page that outputs the Google Map so that it also shows your name(s) as well as any other information you feel makes the page self-contained, explaining what it is showing. | ||
| + | |||
| + | * Submit a dump of your copy of the '''kmldata''' table. You are free to modify its contents to make your job easier, or to enhance how the display works. Call the dump '''kmldata.sql'''. | ||
| + | |||
| + | * Submit the files as follows: | ||
| + | |||
| + | submit hw6 outputKml.php | ||
| + | submit hw6 kmldata.sql | ||
| + | submit hw6 showMap.php | ||
| + | |||
| + | :(You do not need to submit the accessinfo.php file.) | ||
| + | |||
| + | =Suggestions, Hints and Advice= | ||
| + | |||
| + | ==Html File== | ||
| + | * An html file that you can call up in your browser to display the map of Smith College and the KML code output by your php program is shown below. It is taken from http://code.google.com/apis/maps/documentation/javascript/v2/services.html#XML_Overlays | ||
| + | * Make sure that you replace the string '''zzzzzz...zzz''' by your Google Key (see Part 1), and that you replace '''xx''' by your actual user Id in the URL http://cs.smith.edu/~220a-xx/outputKml.php | ||
| + | * After you have modified it to transform it into a form, feel free to edit, enhance and improve it to fit your needs and/or inspiration. Have fun! | ||
| + | |||
| + | <code> <pre> | ||
| + | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" | ||
| + | "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml" | ||
| + | xmlns:v="urn:schemas-microsoft-com:vml"> | ||
| + | <head> | ||
| + | <meta http-equiv="content-type" content="text/html; charset=utf-8"/> | ||
| + | <title>Google Maps API Example: GGeoXml KML Overlay</title> | ||
| + | <script src="http://maps.google.com/maps?file=api&amp;v=2&amp;key=zzzzzzzzzzzzzzzzzzzzzzzzzzz" | ||
| + | type="text/javascript"></script> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | var map; | ||
| + | var geoXml; | ||
| + | var toggleState = 1; | ||
| + | |||
| + | function initialize() { | ||
| + | if (GBrowserIsCompatible()) { | ||
| + | geoXml = new GGeoXml("http://cs.smith.edu/~220a-xx/outputKml.php"); | ||
| + | map = new GMap2(document.getElementById("map_canvas")); | ||
| + | map.setCenter(new GLatLng(42.32012788333333,-72.6431288999999), 11); | ||
| + | map.setUIToDefault(); | ||
| + | map.addControl(new GLargeMapControl()); | ||
| + | map.addOverlay(geoXml); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | function toggleMyKml() { | ||
| + | if (toggleState == 1) { | ||
| + | map.removeOverlay(geoXml); | ||
| + | toggleState = 0; | ||
| + | } else { | ||
| + | map.addOverlay(geoXml); | ||
| + | toggleState = 1; | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | |||
| + | <body onload="initialize()"> | ||
| + | <div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div> | ||
| + | </div> | ||
| + | <br clear="all"/> | ||
| + | <br/> | ||
| + | <input type="button" value="Toggle KML" onClick="toggleMyKml();"/> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre></code> | ||
| + | |||
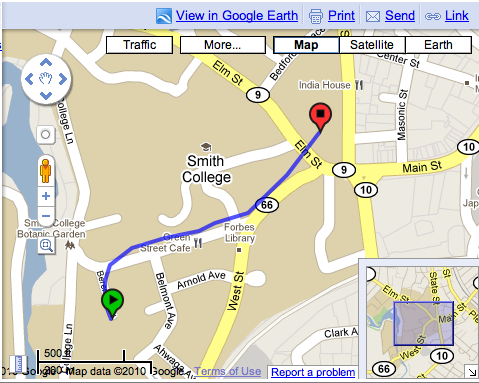
| + | * Here is its output for the first KML file in the table. | ||
| + | |||
| + | <br /> | ||
| + | <center>[[Image:CSC220Homework6_GoogleMapExample.png]]</center> | ||
| + | <br /> | ||
| + | |||
| + | * ''Note'': I haven't figured out how to scale the overlaid path so that it shows as large as possible in the first map generated by Google. Right now the path looks just like a single point. If you figure out how to change this, please let the class know! | ||
| + | |||
| + | ==Php Code== | ||
| + | * When you create the '''accessinfo.php''' file, make sure to make it readable by all with '''chmod''' | ||
| + | * The program that populates the table with kml files does not set the date field of the records correctly. The date and time shown are actually the date and time when the file was uploaded, not when it was recorded by the iPhone. Feel free to manually or programmatically update this field. | ||
| + | |||
| + | ==KML Files== | ||
| + | |||
| + | * Pairs of kml files contain very similar contents. That's normal, as they were recorded by two people following (mostly) the same paths! | ||
| + | * When the kml file's contents are stored in the database, they are first processed by the function [http://php.net/manual/en/function.addslashes.php '''addslashes''']. Read the page for this function and why it is useful. | ||
| + | * Feel free to upload your own KML files to the 220a_hw6 database! Make sure you let the class know so that everybody can update their copy of the 220a_hw6 database. | ||
| + | |||
| + | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 34: | Line 144: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | [[Category:CSC220]][[Category:Homework]] | + | [[Category:CSC220]][[Category:Homework]][[Category:GoogleMaps]] |
Latest revision as of 14:57, 5 November 2010
--D. Thiebaut 14:43, 28 October 2010 (UTC)
This homework is due on 10/4 evening, at midnight. You can work in pairs on this assignment.
This assignment is more open-ended than usual. It asks you to do some research on your own, adapt some code, and make something work. For this reason, this is a very good assignment to work on with a partner. Do not hesitate to associate with somebody else in the class to work on this, in pair programming mode, i.e. two people working on one computer at the same time (and it will give you an opportunity to analyze your partner's personality! ;-)
It is based on the very good tutorials Using PHP/MySQL with Google Maps by Google Geo Team member Pamela Fox, and Using PHP and MySQL to create KML, by
Google Geo Team member Mano Marks.
Contents
Part 1
- Read Mano Marks's tutorial. Do not worry if you do not understand everything.
- Read Pamela Fox's tutorial. Similarly, do not worry if you do not fully understand everything.
Part 2
- Get a Google Maps API key. This is a string that you will include in your Web page that will allow Google to recognize you. Get a key at http://code.google.com/apis/maps/signup.html and specify cs.smith.edu as the domain from where you Google Map pages will be fetched.
- If you are from Hampshire College, I recommend that you still get a key for the domain cs.smith.edu and that you do your development via ssh on a server at Smith, so that you can fetch the html/php files with your browser pointed to cs.smith.edu as the Web server.
Part 3
- Use phpmyadmin to explore the database 220a_hw6. You should have authorized access to it. It contains a table with several different KML files, the first 12 of which were gathered during Fall break (by a friend and I riding bikes on campus).
- For your information, here's the program I used to populate the table kmldata with the different kml files that were stored in a directory called abvio in my 220a account.
- Your assignment is to:
- Copy the table kmldata into your own database (this is mostly to allow you to modify it as you see fit). Keep the name of the table the same so that I can test your program easily.
- Using the information from Mano and Fox's tutorials, create two files, one a php program that will output kml code, and one a Web form (also in php) that will ask Google to fetch the KML information generated by your php program and display it on a map.
- The Web page should be a form that offers the user a way to select one of the kml files to display. You are free on the method used to pick one of the KML files from the database.
- The KML-generating php program (call it outputKml.php) will pick one of the kml files from the database and will output it to stdout with an echo statement. This will spit out the full kml information. Mano recomments using this code to output the KML information:
header('Content-type: application/vnd.google-earth.kml+xml');
echo $kmlOutput;
- where $kmlOutput is a string containing the KML information downloaded from the database.
- Note: you do not have to worry about domxml for this assignment. Domxml is introduced in the tutorials, and is a library that php can use to generate xml out of hierarchical information. In our case the xml code is already built and stored in the column `data` of the mysql table `kmldata`. All you have to do is to get it and output it to stdout.
- The form page will simply provide a wrapper that will ask google to display a Map of the area around Smith College and will ask for the KML data generated by the php program to be overlaid on the map. A skeleton php file is provided for you below (as a regular html file; you will have to modify it to make it a form).
Requirements and Submission
- Call your php program outputKml.php, and make it get your credentials from a file called accessinfo.php, as you did in Lab 7.
- Call the Web form showMap.php. Modify the Web page that outputs the Google Map so that it also shows your name(s) as well as any other information you feel makes the page self-contained, explaining what it is showing.
- Submit a dump of your copy of the kmldata table. You are free to modify its contents to make your job easier, or to enhance how the display works. Call the dump kmldata.sql.
- Submit the files as follows:
submit hw6 outputKml.php submit hw6 kmldata.sql submit hw6 showMap.php
- (You do not need to submit the accessinfo.php file.)
Suggestions, Hints and Advice
Html File
- An html file that you can call up in your browser to display the map of Smith College and the KML code output by your php program is shown below. It is taken from http://code.google.com/apis/maps/documentation/javascript/v2/services.html#XML_Overlays
- Make sure that you replace the string zzzzzz...zzz by your Google Key (see Part 1), and that you replace xx by your actual user Id in the URL http://cs.smith.edu/~220a-xx/outputKml.php
- After you have modified it to transform it into a form, feel free to edit, enhance and improve it to fit your needs and/or inspiration. Have fun!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps API Example: GGeoXml KML Overlay</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=zzzzzzzzzzzzzzzzzzzzzzzzzzz"
type="text/javascript"></script>
<script type="text/javascript">
var map;
var geoXml;
var toggleState = 1;
function initialize() {
if (GBrowserIsCompatible()) {
geoXml = new GGeoXml("http://cs.smith.edu/~220a-xx/outputKml.php");
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(42.32012788333333,-72.6431288999999), 11);
map.setUIToDefault();
map.addControl(new GLargeMapControl());
map.addOverlay(geoXml);
}
}
function toggleMyKml() {
if (toggleState == 1) {
map.removeOverlay(geoXml);
toggleState = 0;
} else {
map.addOverlay(geoXml);
toggleState = 1;
}
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
<br clear="all"/>
<br/>
<input type="button" value="Toggle KML" onClick="toggleMyKml();"/>
</body>
</html>
- Here is its output for the first KML file in the table.

- Note: I haven't figured out how to scale the overlaid path so that it shows as large as possible in the first map generated by Google. Right now the path looks just like a single point. If you figure out how to change this, please let the class know!
Php Code
- When you create the accessinfo.php file, make sure to make it readable by all with chmod
- The program that populates the table with kml files does not set the date field of the records correctly. The date and time shown are actually the date and time when the file was uploaded, not when it was recorded by the iPhone. Feel free to manually or programmatically update this field.
KML Files
- Pairs of kml files contain very similar contents. That's normal, as they were recorded by two people following (mostly) the same paths!
- When the kml file's contents are stored in the database, they are first processed by the function addslashes. Read the page for this function and why it is useful.
- Feel free to upload your own KML files to the 220a_hw6 database! Make sure you let the class know so that everybody can update their copy of the 220a_hw6 database.