Difference between revisions of "CSC103 Lab 3"
(New page: <meta name="keywords" content="computer science, How Computers Work, Dominique Thiebaut, smith college" /> <meta name="description" content="Dominique Thiebaut's Web Page" /> <meta name="t...) |
(→Part I: Skeleton Program) |
||
| Line 22: | Line 22: | ||
Nope, it doesn't have anything to do with the upcoming Halloween! Instead, a ''skeleton program'' in computer science refers to a simple program that has all the ingredients found in all programs, without the actual code that makes the program do something interesting. | Nope, it doesn't have anything to do with the upcoming Halloween! Instead, a ''skeleton program'' in computer science refers to a simple program that has all the ingredients found in all programs, without the actual code that makes the program do something interesting. | ||
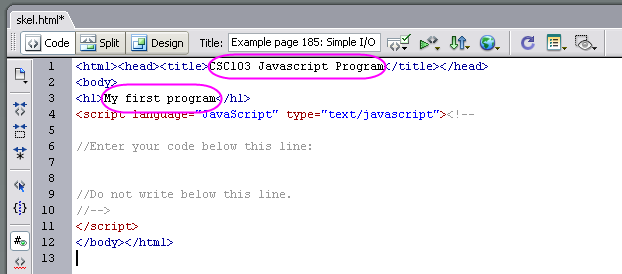
| − | * Start Dreamweaver, and click on | + | * Start Dreamweaver, and click on '''Code''' at the top left of the window as shown in the image below. If you do not have Dreamweaver on your computer, use Notepad or TextEdit. |
[[Image:CSC103 Dreamweaver.png]] | [[Image:CSC103 Dreamweaver.png]] | ||
| − | * | + | * Type in the following code in the edit window: |
| + | |||
| + | <code><pre> | ||
| + | <html><head><title>CSC103 Javascript Program</title></head> | ||
| + | <body> | ||
| + | <h1>My first program</h1> | ||
| + | <script language="JavaScript" type="text/javascript"><!-- | ||
| + | |||
| + | //Enter your code below this line: | ||
| + | |||
| + | |||
| + | //Do not write below this line. | ||
| + | //--> | ||
| + | </script> | ||
| + | </body></html> | ||
| + | </pre></code> | ||
Revision as of 14:27, 5 October 2008
<meta name="keywords" content="computer science, How Computers Work, Dominique Thiebaut, smith college" /> <meta name="description" content="Dominique Thiebaut's Web Page" /> <meta name="title" content="Dominique Thiebaut -- Computer Science" /> <meta name="abstract" content="Dominique Thiebaut's Computer Science Web pages" /> <meta name="author" content="thiebaut at cs.smith.edu" /> <meta name="distribution" content="Global" /> <meta name="revisit-after" content="10 days" /> <meta name="copyright" content="(c) D. Thiebaut 2000, 2001, 2002, 2003, 2004, 2005, 2006, 2007,2008" /> <meta name="robots" content="FOLLOW,INDEX" />
Contents
In this lab you will experience programming a computer at a high level. The high-level language we'll use is Javascript.
Depending on where you are on campus, you may have Dreamweaver installed on your computer. We will use Dreamweaver in this lab, but if it is not available, you can use Notepad or TextEdit just as well. The advantage of Dreamweaver is that it can be used to display the contents of Web pages, which is the environment we're going to work in.
Part I: Skeleton Program
Nope, it doesn't have anything to do with the upcoming Halloween! Instead, a skeleton program in computer science refers to a simple program that has all the ingredients found in all programs, without the actual code that makes the program do something interesting.
- Start Dreamweaver, and click on Code at the top left of the window as shown in the image below. If you do not have Dreamweaver on your computer, use Notepad or TextEdit.
- Type in the following code in the edit window:
<html><head><title>CSC103 Javascript Program</title></head>
<body>
<h1>My first program</h1>
<script language="JavaScript" type="text/javascript"><!--
//Enter your code below this line:
//Do not write below this line.
//-->
</script>
</body></html>