Difference between revisions of "CSC212 Lab 10 2014"
(→Create Another Tree) |
(→Create Another Tree) |
||
| Line 42: | Line 42: | ||
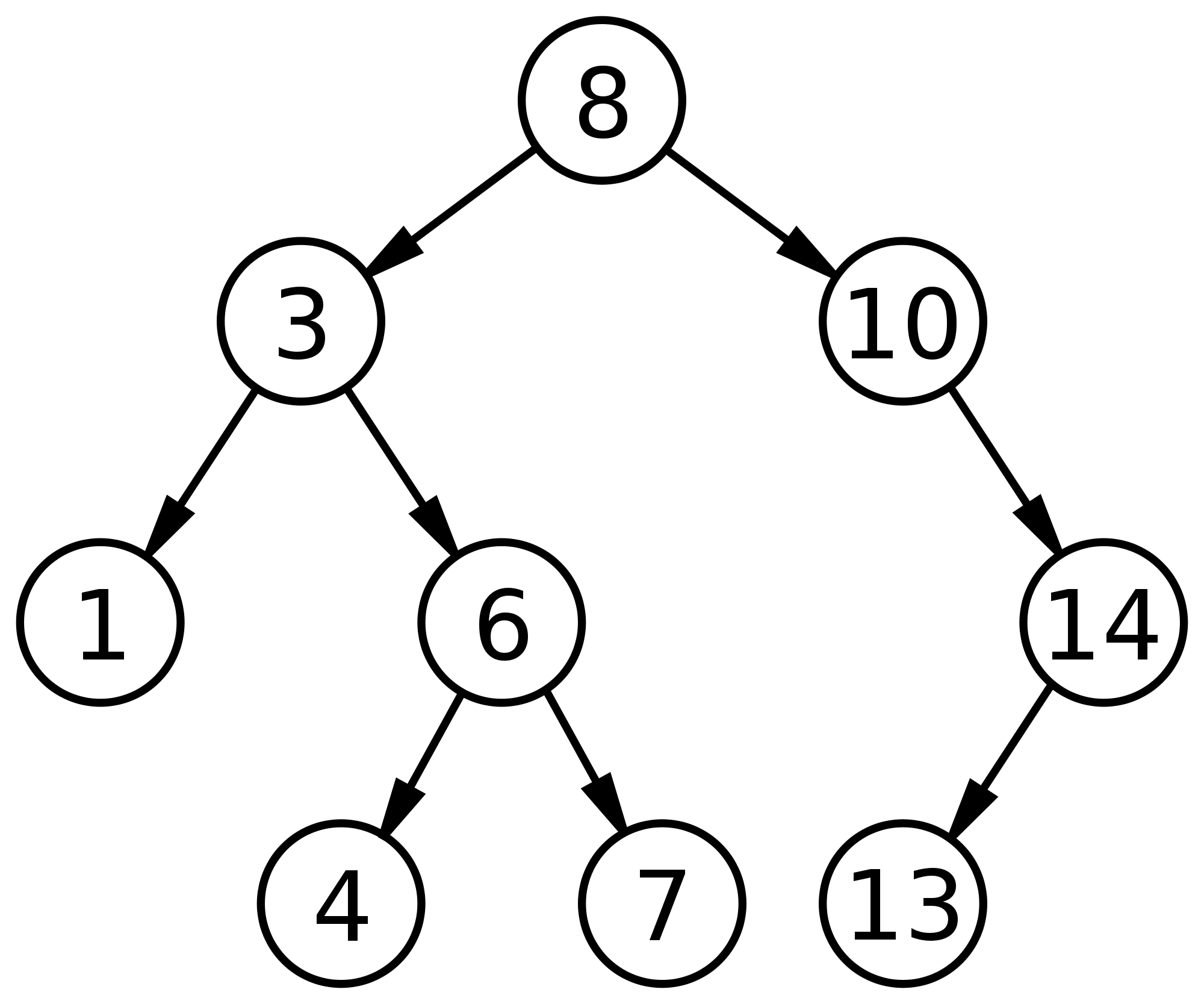
* Use the same utility to create the tree used in the lecture slides, and shown below: | * Use the same utility to create the tree used in the lecture slides, and shown below: | ||
<br /> | <br /> | ||
| − | <center>[[Image:BinarySearchTree1.png]]</center> | + | <center>[[Image:BinarySearchTree1.png|400px]]</center> |
<br /> | <br /> | ||
<br /> | <br /> | ||
Revision as of 22:01, 28 October 2014
--D. Thiebaut (talk) 22:52, 28 October 2014 (EDT)
Generating Graphic Representation of Trees
Graphviz is a simple engine for generating very polished images of trees or graphs. Graphviz takes the definition of a tree, or of a graph, written in a specific language called DOT and produces images of the tree or graph structure. Graphviz is sometimes installed on Linux systems, and can be installed as well on Windows and Mac computers. See the see Graphviz's Download page for more details.
Let's generate a simple Tree.
- Open this page in your browser: http://graphviz-dev.appspot.com/ (if the site is down, try this one instead: http://sandbox.kidstrythisathome.com/erdos/
- Make sure DOT is selected as the language
- Enter the following graph definition in the Edit window.
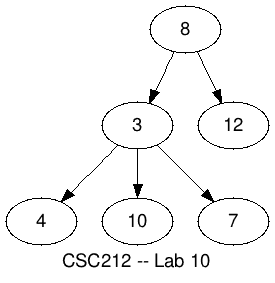
digraph "Lab10" {
8 -> 3;
3 -> 4;
3 -> 10;
3 -> 7;
8 -> 12;
}
- As you type, you should see a graph appearing in the right window.
Create Another Tree |
- Use the same utility to create the tree used in the lecture slides, and shown below:

Dot Language
- If you are interested in learning more about the Dot language for generating trees or graphs with graphviz, you may want to read this Wikipedia page on the Dot Language.