Difference between revisions of "CSC111 Lab 7 2015"
(→Setup for Graphics) |
(→Step 2: Testing your installation) |
||
| Line 18: | Line 18: | ||
==Step 2: Testing your installation== | ==Step 2: Testing your installation== | ||
<br /> | <br /> | ||
| − | * While '''graphics.py''' is in your Idle window, simply '''run''' | + | * While '''graphics.py''' is in your Idle window, simply click '''run''' to run the library. Normally libraries are not run by themselves, but this library has its own test program to help users verify that the library is working properly. |
* If everything goes well, you should see this simple window appear on your screen: | * If everything goes well, you should see this simple window appear on your screen: | ||
<br /> | <br /> | ||
| Line 32: | Line 32: | ||
<br /> | <br /> | ||
Graphics programs have to be run from Idle to work correctly, and need the graphics.py library distributed by Zelle, the author of our textbook. | Graphics programs have to be run from Idle to work correctly, and need the graphics.py library distributed by Zelle, the author of our textbook. | ||
| + | <br /> | ||
| + | ==Step 3: A simple Graphics Program== | ||
| + | <br /> | ||
| + | * Create a new program and call it '''lab7.py'''. | ||
| + | * '''Important''': save your program in the same directory/folder where you saved the graphics.py library. | ||
| + | * Copy the code below in it. | ||
| + | <br /> | ||
| + | <source lang="python"> | ||
| + | # lab7.py | ||
| + | # your name | ||
| + | # draws a circle in a window that is 600x400. | ||
| + | |||
| + | from graphics import * | ||
| + | |||
| + | def main(): | ||
| + | win = GraphWin("My Circle", 600, 400) | ||
| + | c = Circle(Point(50,50), 10) | ||
| + | c.draw(win) | ||
| + | win.getMouse() # Pause to view result | ||
| + | win.close() # Close window when done | ||
| + | |||
| + | main() | ||
| + | </source> | ||
| + | <br /> | ||
| + | * Run the program. Verify that you see a single circle in the graphic window. | ||
| + | * Click with the mouse on the graphics window to close it. | ||
| + | <br /> | ||
| + | ==Step 4: Explanations== | ||
| + | <br /> | ||
| + | * Observe the program from Step 3 above and recognize the main features: | ||
| + | *# First we open a new graphic window on our desktop with the <tt>win = GraphWin( ... )</tt> statement. 600 and 400 define how wide and high the window will be. "My Circle" is the title that will appear at the top of the window. | ||
| + | *# Next, we create a circle ''object'' with the statement <tt>c = Circle( Point(50,50), 10 )</tt>. '''This does not draw the circle.''' It simply creates one in memory, centered on the point of coordinates 50, 10, with a radius of 10. | ||
| + | *# Once the circle is created in memory, we make it appear on the graphic window with <tt>c.draw( win )</tt>. | ||
| + | *# Finally, we wait for the user to click on the graphic window, and then close the window. | ||
| + | <br /> | ||
| + | ==Step 5: Modifications == | ||
| + | <br /> | ||
| + | * Modify your program, using the code shown below: | ||
| + | <br /> | ||
| + | <source lang="python"> | ||
| + | # lab7.py | ||
| + | # your name | ||
| + | # Uses graphics.py from Zelle | ||
| + | # | ||
| + | # This program displays a red circle, a label | ||
| + | # and a rectangle. | ||
| + | from graphics import * | ||
| + | |||
| + | def main(): | ||
| + | #open the graphic window. | ||
| + | win = GraphWin( "Lab 7 Demo", 600, 400 ) | ||
| + | |||
| + | # create and draw a red circle | ||
| + | center = Point( 100, 100 ) | ||
| + | circ = Circle( center, 30 ) | ||
| + | circ.setFill( 'red' ) | ||
| + | circ.draw( win ) | ||
| + | |||
| + | # add a label inside the circle | ||
| + | label = Text( center, "red circle" ) | ||
| + | label.draw( win ) | ||
| + | |||
| + | # create and draw a rectangle | ||
| + | rect = Rectangle( Point( 30, 30 ), Point( 70, 70 ) ) | ||
| + | rect.draw( win ) | ||
| + | |||
| + | |||
| + | win.getMouse() # Pause to view result | ||
| + | win.close() # Close window when done | ||
| + | |||
| + | main() | ||
| + | </source> | ||
| + | <br /> | ||
| + | *Using this new bit of knowledge of graphic commands, could you generate the figure below? | ||
| + | <br /> | ||
| + | <center>[[Image:taxiCrude.png]]</center> | ||
<br /> | <br /> | ||
Revision as of 10:50, 8 March 2015
--D. Thiebaut (talk) 11:09, 8 March 2015 (EDT)
In this lab you will play with a graphics library that will allow you to draw simple shapes on the screen.
Contents
Setup for Graphics
Step 1: Download the graphics.py Library
- Copy/Paste the code from this page to Idle and save it in the directory where you will save your programs for Week 7, under the name graphics.py.
Step 2: Testing your installation
- While graphics.py is in your Idle window, simply click run to run the library. Normally libraries are not run by themselves, but this library has its own test program to help users verify that the library is working properly.
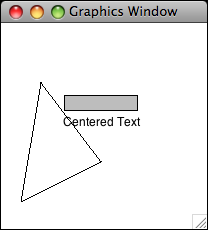
- If everything goes well, you should see this simple window appear on your screen:

- Click a few times on the window and verify that the window responds by changing the color or size of various graphic objects.
Graphics programs have to be run from Idle to work correctly, and need the graphics.py library distributed by Zelle, the author of our textbook.
Step 3: A simple Graphics Program
- Create a new program and call it lab7.py.
- Important: save your program in the same directory/folder where you saved the graphics.py library.
- Copy the code below in it.
# lab7.py
# your name
# draws a circle in a window that is 600x400.
from graphics import *
def main():
win = GraphWin("My Circle", 600, 400)
c = Circle(Point(50,50), 10)
c.draw(win)
win.getMouse() # Pause to view result
win.close() # Close window when done
main()
- Run the program. Verify that you see a single circle in the graphic window.
- Click with the mouse on the graphics window to close it.
Step 4: Explanations
- Observe the program from Step 3 above and recognize the main features:
- First we open a new graphic window on our desktop with the win = GraphWin( ... ) statement. 600 and 400 define how wide and high the window will be. "My Circle" is the title that will appear at the top of the window.
- Next, we create a circle object with the statement c = Circle( Point(50,50), 10 ). This does not draw the circle. It simply creates one in memory, centered on the point of coordinates 50, 10, with a radius of 10.
- Once the circle is created in memory, we make it appear on the graphic window with c.draw( win ).
- Finally, we wait for the user to click on the graphic window, and then close the window.
Step 5: Modifications
- Modify your program, using the code shown below:
# lab7.py
# your name
# Uses graphics.py from Zelle
#
# This program displays a red circle, a label
# and a rectangle.
from graphics import *
def main():
#open the graphic window.
win = GraphWin( "Lab 7 Demo", 600, 400 )
# create and draw a red circle
center = Point( 100, 100 )
circ = Circle( center, 30 )
circ.setFill( 'red' )
circ.draw( win )
# add a label inside the circle
label = Text( center, "red circle" )
label.draw( win )
# create and draw a rectangle
rect = Rectangle( Point( 30, 30 ), Point( 70, 70 ) )
rect.draw( win )
win.getMouse() # Pause to view result
win.close() # Close window when done
main()
- Using this new bit of knowledge of graphic commands, could you generate the figure below?

Download graphics.py
First, Login to the Mac with your 111c-xx account, and then follow the steps below, referring to the image above
- Open the Finder window, then the Utilities folder, then click on X11
- This opens the white XTerm window in the top left. We won't use it, but it needs to be running for the graphics to work. You can iconize this xterm window to clean up your desktop, though.
- Use the same steps (Finder --> Utilities) and open a Terminal window.
- A new black window opens up.
- In it, type the following commands:
ssh -Y 111c-xx@beowulf.csc.smith.edu (You may have to type yes to confirm)
getcopy graphics.py
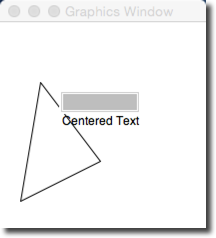
python graphics.py - If everything goes well, you should see the small gray window with a triangle and a rectangle, with the words Centered Text.
- Question 8
- Open Python in interactive mode, and try the various graphics functions, as illustrated in Section 5.3 of Zelle's textbook:
>>> from graphics import * >>> win = GraphWin( "Lab 5 Demo" ) >>> center = Point( 100, 100 ) >>> circ = Circle( center, 30 ) >>> circ.setFill( 'red' ) >>> circ.draw( win ) >>> label = Text( center, "red circle" ) >>> label.draw( win ) >>> rect = Rectangle( Point( 30, 30 ), Point( 70, 70 ) ) >>> rect.draw( win ) >>> win.close()
- Using this bit of knowledge, could you generate this figure?

The sections below are optional, and intended for those who are interested in writing graphics programs directly on their laptop computers without being connected to Beowulf.
Installing the Graphics Package on your laptop (Optional)
Use these directions if you would like to have python and the graphics library installed on your own computer.
Directions for Windows laptops
(These directions were inspired by directions posted at the Rose-Hulman Institute of Technology)
Python
- First, Install Python 2.6 on your machine, if you haven't already done so.
- Logon as an adminstrator if you have a regular user account and an administrator account for your laptop (most people use the same for both).
- Download Python (it's free!). Visit http://www.python.org/download/ and select the Python 2.6.2 Windows installer.
- Run the installer, installing it in C:\Program Files\Python26\ (vs. the default, which is C:\Python26 ). The other defaults are fine to use.
- Change the directory that the Python development environment, IDLE, starts in when loading and saving files. (By default it looks for and saves files in the program directory.)
- Log into your regular user account if it is different from your administrator account.
- Click on Start → All Programs → Python 2.6
- Right-click on IDLE (Python GUI) and choose Properties
- Change the Start in: field to point to the place where you want to keep Python program files. A good choice might be C:\Documents and Settings\yourname\My Documents\PythonFiles. (An easy way to get that path name: Open My Documents and browse to the folder. Select the pathname in the Address bar; Copy. Go back to the Idle Properties Window, and Paste into the Start In field.) Whatever folder you decide to use, you will need to use Windows Explorer to create it if it does not exist.
- Then load the Zelle Graphics library
- Download this file graphics.py.
- Save the file graphics.py in the directory C:\Program Files\Python26\Lib\site-packages
- Potential “gotchas”: (1) That is Lib, not libs, in the path. (2) if you installed Python in a different location than C:\Program Files\Python26, you’ll need to find your Python26\Lib\site-packages folder.
- To verify your installation
- Launch IDLE by clicking Start → All Programs → Python 2.6 → IDLE (Python GUI)
- At the prompt type:
from graphics import *
- if you do not get an error message, then the installation was successful.
Directions for Mac laptops
- Use Finder to create a new folder in your favorite spot. For example you can create a folder called CSC111 on your Desktop.
- Download this file graphics.py, and unzip it. Put grahpics.py in the directory (folder) you created above.
- Open a terminal window, and type the following commands:
cd cd Desktop cd CSC111 (or whatever directory you decided to create) emacs testgraphics.py
- create the following python program:
from graphics import *
def main():
test()
main()
- Run it!
python testgraphics.py
- You should get this new window on your screen: