Difference between revisions of "CSC111 Lab 11"
(→Aquarium) |
(→Aquarium) |
||
| Line 96: | Line 96: | ||
identify tank2.gif | identify tank2.gif | ||
| − | tank2.gif GIF | + | tank2.gif GIF <font color="magenta">www</font>x<font color="magenta">hhh</font> <font color="magenta">www</font>x<font color="magenta">hhh</font>+0+0 8-bit PseudoClass 256c 261kb |
* Note the '''www''' and '''hhh''' integers, representing the width and height of the image. | * Note the '''www''' and '''hhh''' integers, representing the width and height of the image. | ||
Revision as of 11:05, 14 April 2010
This lab deals with classes, objects, and graphics. It builds on the examples we saw in class on Monday and Wednesday.
You may find the following document describing the different graphic objects introduce in the Zelle's textbook useful.
Fish (Reported from Lab 10)
- Point your browser to http://maven.smith.edu/~111c/index.html
- See all the fish? Make a note of one of the fish, and get a copy of its file as follows
getcopy fishxx.gif (replace xx by the actual number of the fish you want)
- Write a new graphics program and copy/paste the following code in it:
.
from graphics import *
H = 400
W = 400
def waitForClick( win, message ):
""" waitForClick: stops the GUI and displays a message.
Returns when the user clicks the window. The message is erased."""
# wait for user to click mouse to start
startMsg = Text( Point( win.getWidth()/2, win.getHeight()/2 ), message )
startMsg.draw( win ) # display message
win.getMouse() # wait
startMsg.undraw() # erase
def main():
global H, W
win = GraphWin( "Fish Tank", W, H )
waitForClick( win, "click to start" )
fish = Image( Point( W/2, H/2 ), "fish15.gif" ) # replace 15 by the number of your fish
fish.draw( win )
waitForClick( win, "click to end" )
win.close()
main()
.
- Add a for loop and make the object fish move by dx, dy some fixed number of steps...
- Create a an new class which is a fish, with its own file name, and its own dx and dy.
- Create an object issued from the class. Verify that you can make the object move on the screen.
- Create a school of several fish that move around the screen. The fish may move in opposite directions, but we'll assume that all fish move in the direction of where their head points to!!!
- Make the fish go up or down, slightly, randomly, as it moves forward...
Aquarium
In this section you will apply a background image to the window. It will be the image of a fish tank, and you will make your fish move about in the tank.
The steps will be:
- get the image of the tank
- find the image dimension
- define a graphics window with the same dimension
- paste the tank image on the window
- display a fish on the window
- move the fish...
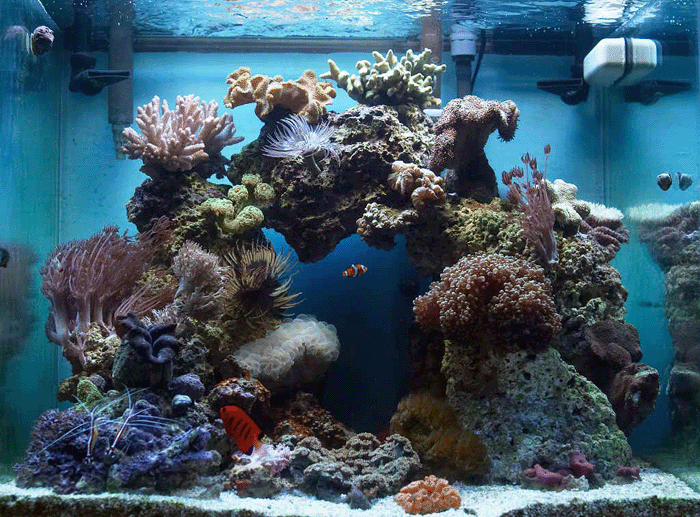
- Get a copy of this image:
getcopy tank2.gif
- Find the image dimension.
identify tank2.gif tank2.gif GIF wwwxhhh wwwxhhh+0+0 8-bit PseudoClass 256c 261kb
- Note the www and hhh integers, representing the width and height of the image.
- Modify your python program and make the graphics window as wide and as high as the image.
- Paste the image on your window as a background image:
H = hhh # use the same number as above W = www # use the same number as above win = GraphWin( "111c-xx Aquarium", W, H ) background = Image( Point( W/2, H/2 ), "tank2.gif" ) background.draw( win )
- Verify that you get a nice aquarium and fish!