Difference between revisions of "CSC103 Lab 3"
(→A Javascript Program that adds two numbers together!) |
(→Printing text on the Web page) |
||
| Line 72: | Line 72: | ||
<code><pre> | <code><pre> | ||
//Enter your code below this line: | //Enter your code below this line: | ||
| + | |||
document.write( "<h2>Monday, Oct 6, 2008</h2>" ); | document.write( "<h2>Monday, Oct 6, 2008</h2>" ); | ||
| − | document.write( "< | + | document.write( "<h3>CSC103 Lab with my partner</h3>" ); |
//Do not write below this line. | //Do not write below this line. | ||
</pre></code> | </pre></code> | ||
| + | * If you're in Dreamweaver, save your file with '''Save As''' and give it a name such as '''printText.html'''. | ||
| + | |||
| + | * Load this file in the browser. | ||
| + | |||
| + | * Modify your '''printText.html''' file and make your Javascript program display the following information: | ||
| + | <code><pre> | ||
| + | <P>Our class web site can be found <a href="http://cs.smith.edu/~thiebaut/classes/103">here</a>. | ||
| + | <P>The main page for Smith College is <a href="http://www.smith.edu">here</a>. | ||
| + | </pre></code> | ||
==A Javascript Program that adds two numbers together!== | ==A Javascript Program that adds two numbers together!== | ||
Revision as of 15:18, 5 October 2008
<meta name="keywords" content="computer science, How Computers Work, Dominique Thiebaut, smith college" /> <meta name="description" content="Dominique Thiebaut's Web Page" /> <meta name="title" content="Dominique Thiebaut -- Computer Science" /> <meta name="abstract" content="Dominique Thiebaut's Computer Science Web pages" /> <meta name="author" content="thiebaut at cs.smith.edu" /> <meta name="distribution" content="Global" /> <meta name="revisit-after" content="10 days" /> <meta name="copyright" content="(c) D. Thiebaut 2000, 2001, 2002, 2003, 2004, 2005, 2006, 2007,2008" /> <meta name="robots" content="FOLLOW,INDEX" />
Contents
In this lab you will experience programming a computer at a high level. The high-level language we'll use is Javascript.
Depending on where you are on campus, you may have Dreamweaver installed on your computer. We will use Dreamweaver in this lab, but if it is not available, you can use Notepad or TextEdit just as well. The advantage of Dreamweaver is that it can be used to display the contents of Web pages, which is the environment we're going to work in.
Part I: Skeleton Program
Nope, it doesn't have anything to do with the upcoming Halloween! Instead, a skeleton program in computer science refers to a simple program that has all the ingredients found in all programs, without the actual code that makes the program do something interesting.
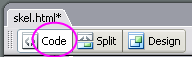
- Start Dreamweaver, and click on Code at the top left of the window as shown in the image below. If you do not have Dreamweaver on your computer, use Notepad or TextEdit.
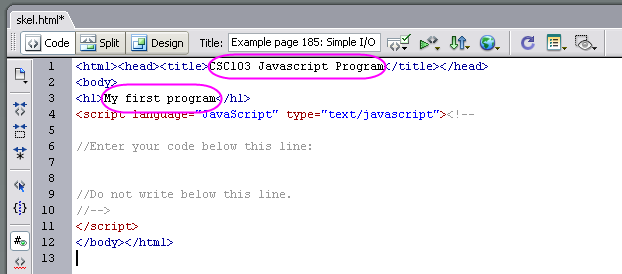
- Type in the following code in the edit window:
<html><head><title>CSC103 Javascript Program</title></head>
<body>
<h1>My first program</h1>
<script language="JavaScript" type="text/javascript"><!--
//Enter your code below this line:
//Do not write below this line.
//-->
</script>
</body></html>
- Modify the two captions highlighted in the image below, and personalize them:
- Save your file on your H: drive, and call it skel.html.
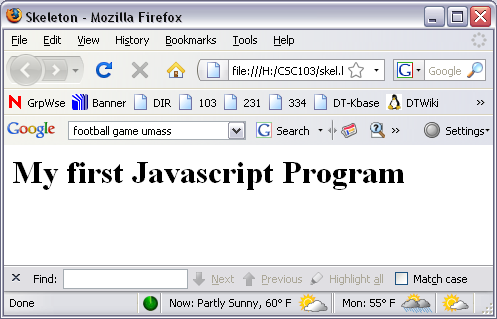
- View your file!
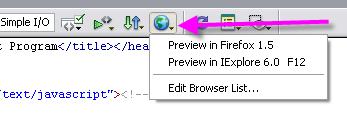
If you are using Dreamweaver, click on the globe icon, and select one of the browsers listed. If you are not using Dreamweaver, use the browser of your choice (Firefox, Internet Explorer, Safari) and direct it to open a file, and give it the path of your H: driver skeleton file.
- Et voila!
Printing text on the Web page
Printing text on the Web page in Javascript is done with the command document.write( "..." ); where you replace the ellipsis with the text you want to see appear.
Here's an example, which you should type in your file:
//Enter your code below this line:
document.write( "<h2>Monday, Oct 6, 2008</h2>" );
document.write( "<h3>CSC103 Lab with my partner</h3>" );
//Do not write below this line.
- If you're in Dreamweaver, save your file with Save As and give it a name such as printText.html.
- Load this file in the browser.
- Modify your printText.html file and make your Javascript program display the following information:
<P>Our class web site can be found <a href="http://cs.smith.edu/~thiebaut/classes/103">here</a>.
<P>The main page for Smith College is <a href="http://www.smith.edu">here</a>.
A Javascript Program that adds two numbers together!
Javascript Resources
Here is a list of good resources for playing with/learning Javascript.
- Tutorials and examples of Javascript code. Very nicely done. Simple.