Difference between revisions of "CSC103 Lab 3"
(→Using variables to store information) |
(→Using variables to store information) |
||
| Line 130: | Line 130: | ||
* Modify your Javascript program so that it uses 4 variables for your first name, last name, your class, and for your box number. Make the program output this information so that it displays in this fashion: | * Modify your Javascript program so that it uses 4 variables for your first name, last name, your class, and for your box number. Make the program output this information so that it displays in this fashion: | ||
| − | {| | + | ::{| |
|- | |- | ||
| | | | ||
Revision as of 15:45, 5 October 2008
<meta name="keywords" content="computer science, How Computers Work, Dominique Thiebaut, smith college" /> <meta name="description" content="Dominique Thiebaut's Web Page" /> <meta name="title" content="Dominique Thiebaut -- Computer Science" /> <meta name="abstract" content="Dominique Thiebaut's Computer Science Web pages" /> <meta name="author" content="thiebaut at cs.smith.edu" /> <meta name="distribution" content="Global" /> <meta name="revisit-after" content="10 days" /> <meta name="copyright" content="(c) D. Thiebaut 2000, 2001, 2002, 2003, 2004, 2005, 2006, 2007,2008" /> <meta name="robots" content="FOLLOW,INDEX" />
Contents
In this lab you will experience programming a computer at a high level. The high-level language we'll use is Javascript.
Depending on where you are on campus, you may have Dreamweaver installed on your computer. We will use Dreamweaver in this lab, but if it is not available, you can use Notepad or TextEdit just as well. The advantage of Dreamweaver is that it can be used to display the contents of Web pages, which is the environment we're going to work in.
Part I: Skeleton Program
Nope, it doesn't have anything to do with the upcoming Halloween! Instead, a skeleton program in computer science refers to a simple program that has all the ingredients found in all programs, without the actual code that makes the program do something interesting.
- Start Dreamweaver, and click on Code at the top left of the window as shown in the image below. If you do not have Dreamweaver on your computer, use Notepad or TextEdit.
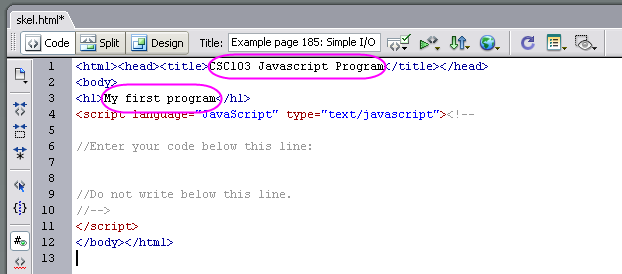
- Type in the following code in the edit window:
<html><head><title>CSC103 Javascript Program</title></head>
<body>
<h1>My first program</h1>
<script language="JavaScript" type="text/javascript"><!--
//Enter your code below this line:
//Do not write below this line.
//-->
</script>
</body></html>
- Modify the two captions highlighted in the image below, and personalize them:
- Save your file on your H: drive, and call it skel.html.
- View your file!
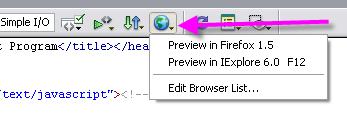
If you are using Dreamweaver, click on the globe icon, and select one of the browsers listed. If you are not using Dreamweaver, use the browser of your choice (Firefox, Internet Explorer, Safari) and direct it to open a file, and give it the path of your H: driver skeleton file.
- Et voila!
Printing text on the Web page
Printing text on the Web page in Javascript is done with the command document.write( "..." ); where you replace the ellipsis with the text you want to see appear.
Here's an example, which you should type in your file:
//Enter your code below this line:
document.write( "<h2>Monday, Oct 6, 2008</h2>" );
document.write( "<h3>CSC103 Lab with my partner</h3>" );
//Do not write below this line.
- If you're in Dreamweaver, save your file with Save As and give it a name such as printText.html.
- Load this file in the browser.
- Modify your printText.html file and make your Javascript program display the following information with two document.write( ... ) statements.
<P>Our class web site can be found <a href="http://cs.smith.edu/~thiebaut/classes/103">here</a>.
<P>The main page for Smith College is <a href="http://www.smith.edu">here</a>.
Adding comments to your program
Comments are created by putting // on a line of a Javascript program. Everything that follows the // is not read by the browser.
Example:
//Enter your code below this line:
// display the date
document.write( "<h2>Monday, Oct 6, 2008</h2>" );
// display a subtitle
document.write( "<h3>CSC103 Lab with my partner</h3>" );
// show links to useful pages:
document.write( "<P>Our class web site can be found <a href="http://cs.smith.edu/~thiebaut/classes/103">here</a>.");
document.write( "<P>The main page for Smith College is <a href="http://www.smith.edu">here</a>.");
//Do not write below this line.
Using variables to store information
Almost all programming languages support variables. A variable is a name assciated with some area of memory containing information that the program needs.
Example:
// Define Identity of programmer
var firstName = "Dominique";
var lastName = "Thié'baut";
var Office = "McConnell Hall 208";
document.write( "<P>CSC103 Instructor:" + firstName + " " + lastName );
The <P> string is an html tag that starts a new paragraph, forcing the text that follows to be on a new line.
- Modify your Javascript program so that it uses 4 variables for your first name, last name, your class, and for your box number. Make the program output this information so that it displays in this fashion:
Alex Andra , Class of 2010.
Box 1234
A Javascript Program that adds two numbers together!
Javascript Resources
Here is a list of good resources for playing with/learning Javascript.
- Tutorials and examples of Javascript code. Very nicely done. Simple.