Difference between revisions of "CSC111 Lab 7 2015"
(→Adding a Second Obstacle) |
(→Challenge 5) |
||
| Line 298: | Line 298: | ||
<br /> | <br /> | ||
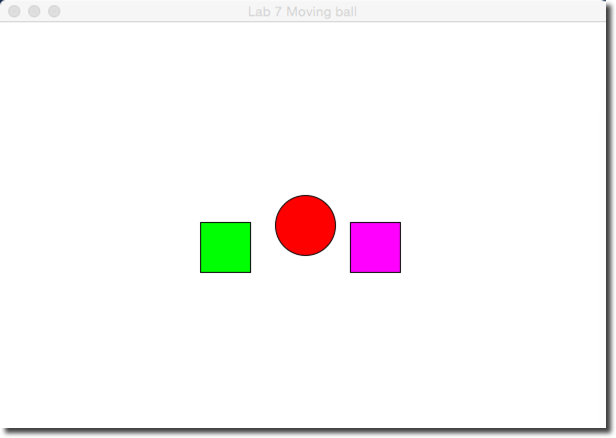
| − | <center>[[Image: | + | <center>[[Image:ballWithGreenAndMagentaRects.png|300px]]</center> |
<br /> | <br /> | ||
<br /> | <br /> | ||
Revision as of 12:03, 8 March 2015
--D. Thiebaut (talk) 11:09, 8 March 2015 (EDT)
In this lab you will play with a graphics library that will allow you to draw simple shapes on the screen.
Setup for Graphics
Step 1: Download the graphics.py Library
- Copy/Paste the code from this page to Idle and save it in the directory where you will save your programs for Week 7, under the name graphics.py.
Step 2: Testing your installation
- While graphics.py is in your Idle window, simply click run to run the library. Normally libraries are not run by themselves, but this library has its own test program to help users verify that the library is working properly.
- If everything goes well, you should see this simple window appear on your screen:

- Click a few times on the window and verify that the window responds by changing the color or size of various graphic objects.
Graphics programs have to be run from Idle to work correctly, and need the graphics.py library distributed by Zelle, the author of our textbook.
Step 3: A simple Graphics Program
- Create a new program and call it lab7.py.
- Important: save your program in the same directory/folder where you saved the graphics.py library.
- Copy the code below in it.
# lab7.py # your name # draws a circle in a window that is 600x400. from graphics import * def main(): win = GraphWin("My Circle", 600, 400) c = Circle(Point(50,50), 10) c.draw(win) win.getMouse() # Pause to view result win.close() # Close window when done main()
- Run the program. Verify that you see a single circle in the graphic window.
- Click with the mouse on the graphics window to close it.
Step 4: Explanations
- Observe the program from Step 3 above and recognize the main features:
- First we open a new graphic window on our desktop with the win = GraphWin( ... ) statement. 600 and 400 define how wide and high the window will be. "My Circle" is the title that will appear at the top of the window.
- Next, we create a circle object with the statement c = Circle( Point(50,50), 10 ). This does not draw the circle. It simply creates one in memory, centered on the point of coordinates 50, 10, with a radius of 10.
- Once the circle is created in memory, we make it appear on the graphic window with c.draw( win ).
- Finally, we wait for the user to click on the graphic window, and then close the window.
Step 5: Modifications
- Modify your program, using the code shown below:
# lab7.py # your name # Uses graphics.py from Zelle # # This program displays a red circle, a label # and a rectangle. from graphics import * def main(): #open the graphic window. win = GraphWin( "Lab 7 Demo", 600, 400 ) # create and draw a red circle center = Point( 100, 100 ) circ = Circle( center, 30 ) circ.setFill( 'red' ) circ.draw( win ) # add a label inside the circle label = Text( center, "red circle" ) label.draw( win ) # create and draw a rectangle rect = Rectangle( Point( 30, 30 ), Point( 70, 70 ) ) rect.draw( win ) win.getMouse() # Pause to view result win.close() # Close window when done main()
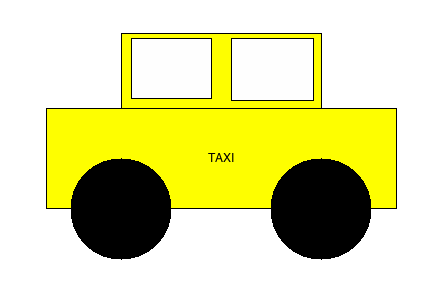
- Using this new bit of knowledge of graphic commands, could you generate the figure below? Note that the graphics system used here can recognize many different colors, all defined by strings, such as 'red' used above. You can find all the available colors on this page.

Moving a Ball on the Graphic Window
- Create a new program similar to the one covered in Monday's lecture.
# Uses graphics.py from Zelle # # This program displays the basic elements of a program # from graphics import * def main(): win = GraphWin( "Lab 7 Moving ball", 600, 400 ) # create and draw a red circle center = Point( 100, 100 ) circ = Circle( center, 30 ) circ.setFill( 'red' ) circ.draw( win ) # define the direction the circle will start moving in. # 5 pixels to the right every move, and 0.25 pixels down # every move. dx = 5 dy = 0.25 # as long as the mouse hasn't been clicked on the window # keep on looping. while win.checkMouse() == None: # move the circle in the current direction. circ.move( dx, dy ) # get the x and y of the center of the circle. x = circ.getCenter().getX() y = circ.getCenter().getY() # if the center is outside the right or left boundary, # reverse the x direction of movement. if x > 600 or x < 0: dx = -dx # if we're here, it's because the the user clicked on the graphic window. # we can close everything and quit. win.close() main()
- Run the program. Verify that the circle/ball bounces off the left and right boundaries of the window, but disappears down the bottom of the screen.
- You can stop the program by clicking on the graphic window a couple of times.
Challenge 1 |
- Modify your program so that it makes the ball bounce off the bottom and top boundaries of the windows.
Challenge 2 |
- Modify your program so that the ball bounces when its side (and not its center) touches the "walls" of the graphics window.
Adding an Obstacle
- Add a rectangle in the middle of the graphic window. You should declare it at the beginning of your main() function, as illustrated here:
def main(): win = GraphWin( "Lab 7 Moving ball", 600, 400 ) # create a green obstacle in the middle of the window x1 = 200 y1 = 200 x2 = 250 y2 = 250 obstacle1 = Rectangle( Point( x1, y1 ), Point( x2, y2 ) ) obstacle1.setFill( "green" ) obstacle1.draw( win ) # the remaining part of your code follows below...
Challenge 3 |
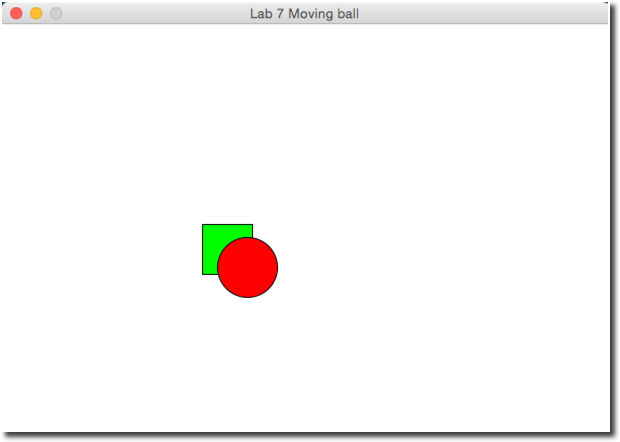
- Make your ball stop when its center is fully inside the green rectangle. The image below illustrates this situation.

Challenge 4 |
- Modify your program one more time, and this time the ball will bounce off the obstacle. When you detect that the center of the ball is inside the green rectangle, change dx and dy to their opposite.
Adding a Second Obstacle
- Add a second rectangle in the right side of the graphic window. You should declare it at the beginning of your main() function, as illustrated here:
def main(): win = GraphWin( "Lab 7 Moving ball", 600, 400 ) # create a green obstacle in the middle of the window x1 = 200 y1 = 200 x2 = 250 y2 = 250 obstacle1 = Rectangle( Point( x1, y1 ), Point( x2, y2 ) ) obstacle1.setFill( "green" ) obstacle1.draw( win ) # create another green rectangle on the right of the first one x3 = 350 y3 = 200 x4 = 400 y4 = 200 obstacle2 = Rectangle( Point( x3, y3 ), Point( x4, y4 ) ) obstacle2.setFill( "green" ) obstacle2.draw( win ) # the remaining part of your code follows below...
Challenge 5 |
- Make your ball stop when its center is fully inside the first green obstacle, and bounce off the magenta obstacle.

/>