CSC111 Lab 7 2014
--D. Thiebaut (talk) 12:45, 10 March 2014 (EDT)

This lab presents image-processing operations in Python using JES. You will need to submit the last working version of your program by the end of the lab.
Contents
References
- A very good reference can be found here.
- A list of all the JES functions that apply to image processing can be found here.
Images
- It turns out that the new version of JES also works on JPG images as well at BMP images, so for this lab you can use the cat and baby with red eyes we saw in class, or pictures of your own choosing. One recommendation, though: the larger the image you pick, the more time you'll have to wait for your programs to process your image.
JES and Image Processing
Skeleton Program
Below is a program you should copy/paste to your JES window.
# JES Picture processing
# D. Thiebaut
# A demo of some of the functions available in JES for manipulating
# the pixels of an image.
# the image we are playing with
image = None
# changeColor( image ).
# Changes the amount of red, green and blue that is in an image
def changeColor( image ):
for x in range(0,getWidth(image)):
for y in range(0,getHeight(image)):
pixel = getPixel (image, x, y)
red = getRed(pixel)
green = getGreen(pixel)
blue = getBlue(pixel)
# the line below replaces the pixel with its original color. Change
# the amount of red, green and blue to see some change in the colors
newColor = makeColor( red, green, blue )
setColor( pixel, newColor )
return image
# ==================================================================
# MAIN PROGRAM
# ==================================================================
file = pickAFile()
image = makePicture( file )
show( image )
image = changeColor( image )
repaint( image )
- Run it to verify that it displays your image. Right now the program doesn't modify any pixel, so do not expect anything different from the original.
Problem 1: Exploring Full-Image Processing
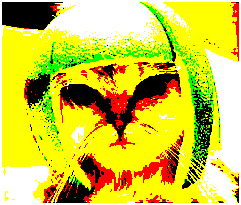
Add a new function to your JES program that modifies the red, green and blue components of each pixel. Here are different modifications you can try (be imaginative and try others too). Don't limit to just one component: apply the modification to all 3!
blue = blue // 2
|
make blue component darker |
blue = blue + (255-blue)//2
|
make blue component lighter |
if blue <125 :
blue = 0
else:
blue = 255
|
applies a threshold and create "patches" of colors |
blue = ( blue + red ) // 2
red = ( red + green ) // 2
green = ( green + blue ) // 2
|
not sure how to call this one! |
- Can you reproduce the image on the right?
Problem 2: black and white
- Make your image black and white by storing the same value in the green, red, and blue component of a pixel. In a first step, pick the amount of red of the pixel and store that number in the 3 components.
- Next take the average amount of red, green and blue and store that value (store it in a variable called grey for example), in all three components.
- Better: initialize the grey variable as follows:
grey = int( 0.3 * red +0.6 * green +0.11 * blue )
Problem 3: Controlling the Sweeping Through the Pixels
- Copy paste this function that contains a call to repaint( image ) inside the for x in range(...) loop.
def sweep( image ):
for x in range(0,getWidth(image)):
repaint( image )
for y in range(0,getHeight(image)):
pixel = getPixel (image, x, y)
red = getRed(pixel)
green = getGreen(pixel)
blue = getBlue(pixel)
# the line below replaces the pixel with its original color. Change
# the amount of red, green and blue to see some change in the colors
if red < 125:
red = green = blue = 0
else:
red = 255
newColor = makeColor( red, green, blue )
setColor( pixel, newColor )
return image
- Make your main program call sweep( image ) instead of the previous function it was calling.
- Run your program.
- Notice how it "sweeps" through the image as it processes it.
Challenge 1 |
- Modify the function so that the sweep goes from left to right.
Challenge 2 |
- Modify the function so that the sweep goes from top to bottom
Challenge 3 |
- Modify the function so that the sweep goes from bottom to top
Problem 4: Sideways
Pick one of the functions you have written for the problems above and make a new copy of it under a different name.
Replace the nested for-loop with this loop:
for x in range( getWidth( image ) ):
maxY = min( x, getHeight( image ) )
for y in range( maxY ):
...
- Look at the code. See if you can accurately predict the way the image is going to be transformed by these nested for-loops. Then run it!
Problem 5: Borders
- Write a new function called addBorder( image, borderWidth ) that will put a red border around the image.
- Do it one step at a time. First put a border at the top of the image. At the beginning make it just 10 pixels wide.
- Modify the program and ask the user to pick a color first, then pass this color to the function addBorder( image, borderWidth, color ) which will put a border all around the image.
- Modify the program so that it also asks the user for the width of the border, as well as the color (two dialogs will open, one after the other).
Challenge 4 |
- B&W image with Colored Border
- Make your program output a version of your colored image that will be black and white with a colored border around it.
Problem 7: Diagonal
- Replace the nested for-loops by this single loop like this:
for x in range(0,getWidth(image)):
y = min( x, getHeight( image )-1 )
pixel = getPixel (image, x, y)
...
- and set the color of that pixel to red. What do you get?
- Modify your function so that it puts a red diagonal cross over the image.
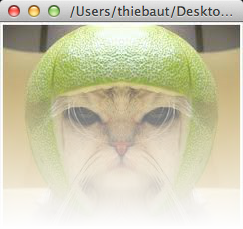
Challenge of the Day: Symmetrical Cat in Fog |
- Write a JES program that takes our original cat image and produces this new one:

Submission
Submit the last JES program that works [http:cs.smith.edu/~thiebaut/111b/submitL7.php | here]