CSC111 Lab 10 2015
--D. Thiebaut (talk) 12:17, 5 April 2015 (EDT)----
This lab presents image-processing operations in Python using Zelle's Graphics Library. You will need to submit the last working version of your program by the end of the lab.
Contents
Images
- Zelle's graphics library works with gif files only. Today, we are going to play with the image whose link is shown below. Click on the link, and once the image appears, drag it or save it to the folder where you will save your program for this lab:
Image Processing
Reminder
Below are various for-loop structures that will come in handy today. Quickly go over them and make sure they make sense.
Assume you have an array of size 5:
array = [10, 12, 20, 30, 101]
If you want to access all of the items of array, in order, you would write:
for i in range( len( array ) ):
doSomethingWith( array[i] )
If you want to access all the items in array in reverse order, starting with the last one, you would write:
for i in range( len( array )-1, -1, -1 ):
doSomethingWith( array[i] )
For the same reason, if you want to access all the pixels on one row of an image you would write:
for x in range( getWidth( image ) ):
doSomethingWithPixelAt( x, y ) #whatever y is
If you want to access all the pixels starting from the end of a row of pixels, you would write:
for x in range( getWidth( image )-1, -1, -1 ):
doSomethingWithPixelAt( x, y ) #whatever y is
Skeleton Program #1
The program you need to submit at the end of this lab will be called lab10.py. You may wa
Below is a program you should copy/paste into your JES window.
# skeleton program for
# manipulating images
from graphics import *
# We measured the image dimensions to be 243x207
# We make the window the same size
WIDTH = 243
HEIGHT = 207
#----------------------------------------------------------------
def waitForClick( win, message ):
""" waitForClick: stops the GUI and displays a message.
Returns when the user clicks the window. The message is erased."""
# wait for user to click mouse to start
startMsg = Text( Point( win.getWidth()/2, win.getHeight()-15 ), message )
startMsg.draw( win ) # display message
win.getMouse() # wait
startMsg.undraw() # erase
def main():
# open the graphic window
win = GraphWin( "Image Editor", WIDTH, HEIGHT )
# create an image with its center corresponding to the center
# of the window.
img = Image( Point(WIDTH//2, HEIGHT//2), "catHat.gif", )
# make the image appear in the window
img.draw( win )
# close the window when the user clicks on it
waitForClick( win, "click to close" )
win.close()
main()
- Run it to verify that it displays your image.
Skeleton Program #2
- The program below processes all the pixels of an image and sets the red intensity of the pixels to their maximal value.
# skeleton program for
# manipulating images
from graphics import *
# We measured the image dimensions to be 243x207
# We make the window the same size
WIDTH = 243
HEIGHT = 207
def makeRed( img ):
"""sets the red component of the pixels of the image
to their maximal value"""
global WIDTH, HEIGHT
for x in range( WIDTH ):
for y in range( HEIGHT ):
red, green, blue = img.getPixel( x, y )
img.setPixel( x, y, color_rgb(255, green, blue ) )
def waitForClick( win, message ):
""" waitForClick: stops the GUI and displays a message.
Returns when the user clicks the window. The message is erased."""
# wait for user to click mouse to start
startMsg = Text( Point( win.getWidth()/2, win.getHeight()-15 ), message )
startMsg.draw( win ) # display message
win.getMouse() # wait
startMsg.undraw() # erase
def main():
# open the graphic window
win = GraphWin( "Image Editor", WIDTH, HEIGHT )
# create an image with its center corresponding to the center
# of the window.
img = Image( Point(WIDTH//2, HEIGHT//2), "catHat.gif", )
# make the image appear in the window
img.draw( win )
# transform the pixels of the image
makeRed( img )
# close the window when the user clicks on it
waitForClick( win, "click to close" )
win.close()
main()
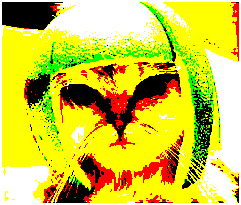
Problem 1: Andy Warhol's Cat
Copy the makeRed( img ) function and create a new one that looks just the same, but change its name to something like andyWarhol( img ). Make this new function modify the red, green and blue components of each pixel. Here are different modifications you can try (be imaginative and try others too). Don't limit yourself to just one color component: apply the modification to all 3!
blue = blue // 2
|
make blue component darker |
blue = blue + (255-blue)//2
|
make blue component lighter |
if blue <125 :
blue = 0
else:
blue = 255
|
Andy Warhol transform |
blue = ( blue + red ) // 2
red = ( red + green ) // 2
green = ( green + blue ) // 2
|
shift colors and average out pairs of components. |
- Can you reproduce the (artistic) image on the right?
Problem 2: black and white
- Add a new function called blackAndWhite( img ) to your program that will be a copy of the skeleton function above.
- Make your image black and white by storing the same value in the green, red, and blue component of a pixel. In a first step, pick the amount of red of the pixel and store that number in the other two components. (green = red, blue = red). See what the image looks like.
- Next take the average amount of red, green and blue and store that value (store it in a variable called grey for example), in all three color components.
- Better: initialize the grey variable as follows:
grey = int( 0.3 * red +0.6 * green +0.11 * blue )
Problem 3: Controlling the Sweep Through the Pixels
- Copy paste this new function that contains a call to win.update( ) inside the for x in range(...) loop.
def blackAndWhite( img, win ):
"""transforms the image to a black and white image"""
global WIDTH, HEIGHT
for x in range( WIDTH ):
win.update()
for y in range( HEIGHT ):
red, green, blue = img.getPixel( x, y )
grey = int( 0.3 * red +0.6 * green +0.11 * blue )
color = color_rgb( grey, grey, grey )
img.setPixel( x, y, color )
- Make your main program call blackAndWhite( img, win ) instead of the previous function it was calling.
- Run your program.
- Notice how it "sweeps" through the image as it processes it. The win.update() line forces the graphics window to refresh the image and show the state of all the pixels. Normally the graphic window will show the changes only after the for-loops are done with the pixel modification. Now we can better see how the for x and for y loop operate.
Challenge 1 |
- Modify the function so that the sweep goes from right to left.
Challenge 2 |
- Modify the function so that the sweep goes from top to bottom
Challenge 3 |
- Modify the function so that the sweep goes bottom up.
Problem 4: Sideways
Pick one of the functions you have written for the problems above and make a new copy of it under a different name, say, sideways( img ).
Replace the nested for-loop with this loop:
for x in range( WIDTH ):
for y in range( x ):
# make sure y does not get larger than height of image
if y < HEIGHT:
# modify color of pixel at x, y...
- Look at the code. See if you can accurately predict the way the image is going to be transformed by these nested for-loops. Then run it!
- Modify your new function so that the transformation affects another side of the image.
Problem 5: Borders
- Write a new function called addBorder( img ) that will put a red border (or a border of your favorite color) around the image. The width of the border should be 5 pixels.
- Remember that to set a pixel a location (x,y) red, you can simply change the set the color of that pixel to red without reading it first.
img.setPixel( x, y, color_rgb(255, 0, 0 ) )
- Do it one step at a time. First put a border at the top of the image.
- Then add a border at the bottom of the image.
- Then to the left of the image
- Then, add the last border to the right of the image.
- Note
- The left and bottom borders will look thinner than the top and right ones. It's a side-effect of the graphics library and the graphics system we use. It's not you. Don't try to fix it!
Challenge 4 |
- B&W image with Colored Border
- Make your program output a version of your colored image that will be black and white with a colored border around it.
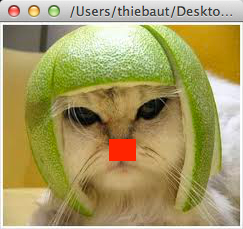
Problem 6: Cat with a Red Nose
- Add a new function that will draw a red square over the cat's nose. Don't worry if it doesn't match perfectly. Just a big square over the nose will do. This exercise will make you get better at working with nested for-loops!
Problem 7: Diagonal
- Go back to one of the transformations that affects all the pixels in the image. Replace the nested for-loops by this single loop like this:
for x in range( 0, getWidth( image ) ):
y = x
if y < getHeight( image ):
pixel = getPixel (image, x, y)
newColor = makeColor( 255, 0, 0 )
setColor( pixel, newColor )
- What do you get?
- Modify your function so that it puts a red diagonal cross over the image.
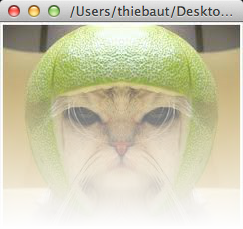
Challenge of the Day: Symmetrical Cat in Fog |
- Write a JES program that takes our original cat image (shown on the left below) and produces this new one (on the right) where the cat now has a symmetrical face and is in the fog...
Note that the colors at the top of the new image are the original colors, but that all the pixels on the bottom line are white...
- Hints
- To display the symmetrical face of the cat, you need to take the left half side of the image and replicate it on the right side.
- A white pixel is one that its red, green, and blue components all set to 255.
- The fog effect is created by making the pixels more and more white the closer the pixels are to the bottom of the image.
- Assume a pixel is half-way down from the top of the image. Its y coordinate is HEIGHT//2. If its original green component is, say, 100, then to make it 50% more white, you add 50% of (255-100) to 100. You do the same for the blue and the red component, and the pixel will become lighter, while keeping its original tint.
Submission
Submit the last JES program that works to Moodle, in the LAB10 section, along with a screen capture of the last image you were able to generate with your program (assuming some people will not get the symmetry and fog running).