CSC220 Homework 6 2010
--D. Thiebaut 14:43, 28 October 2010 (UTC)
This homework is due on 10/4 evening, at midnight. You can work in pairs on this assignment.
This assignment is more open-ended than usual. It asks you to do some research on your own, adapt some code, and make something work. For this reason, this is a very good assignment to work on with a partner. Do not hesitate to associate with somebody else in the class to work on this, in pair programming mode, i.e. two people working on one computer at the same time (and it will give you an opportunity to analyze your partner's personality! ;-)
It is based on the very good tutorials Using PHP/MySQL with Google Maps by Google Geo Team member Pamela Fox, and Using PHP and MySQL to create KML, by
Google Geo Team member Mano Marks.
Contents
Part 1
- Read Mano Marks's tutorial. Do not worry if you do not understand everything.
- Read Pamela Fox's tutorial. Similarly, do not worry if you do not fully understand everything.
Part 2
- Get a Google Maps API key. This is a string that you will include in your Web page/Php page, that will allow Google to recognize you. You get a key at http://code.google.com/apis/maps/signup.html and specify cs.smith.edu as the domain from where you Google Map pages will be fetched.
- If you are from Hampshire College, I recommend getting a key for the domain cs.smith.edu and do your development via ssh on a server at Smith, so that you can fetch the html/php files with your browser pointed to cs.smith.edu as the Web server.
Part 3
- Use phpmyadmin to explore the database 220a_hw6. You should have access to it. It contains 12 different KML files that were gathered during Fall break (by a friend and I riding bikes on campus). For your information, here's the program I used to populate the table kmldata with the different kml files that were stored in a directory called abvio in my 220a account.
- Your assignment is to:
- Copy the table kmldata into your own database (this is mostly to allow you to modify it as you see fit). Keep the name of the table the same, please, so that I can test your program easily.
- Using the information from Mano and Fox's tutorial, create two files, one a php program that will output kml code, and one a Web page that will ask Google to fetch the KML information generated by your php program and display it on a map.
- The php/mysql program (call it outputKml.php) will pick one of the kml files from the database and will output it to stdout with an echo statement to spit out the kml information. Mano recomments using this code to output the KML information:
header('Content-type: application/vnd.google-earth.kml+xml');
echo $kmlOutput;
- where $kmlOutput is a string containing all the KML information.
- Note: you do not have to worry about domxml for this assignment. Domxml is a library that php can use to generate xml out of hierarchical information. In our case the xml code is already built and stored in the column `data` of the mysql table `kmldata`. All you have to do is to get it and output it to Google.
- The htm page will simply provide a wrapper that will ask google to display a Map of the area around Smith College and will ask for the KML data generated by the php program to be overlaid on the map. This html file is provided for you below.
Requirements and Submission
- Call your php program outputKml.php, and make it get your credentials from a file called accessinfo.php, as you did in Lab 7.
- Call the Web page showMap.htm or showMap.php, depending on whether you do the optional extra-credit question or not. Make the Web page that outputs the Google Map also show your name(s) as well as any other information you feel makes the page self-contained, explaining what it is showing.
- Submit a dump of your copy of the kmldata table. You are free to modify its contents to make your job easier, or to enhance how the display works. Call the dump kmldata.sql.
- Submit the files as follows:
submit hw6 outputKml.php submit hw6 kmldata.sql submit hw6 showMap.htm (or submit hw6 showMap.php )
- (You do not need to submit the accessinfo.php file.)
Suggestions, Hints and Advices
Html File
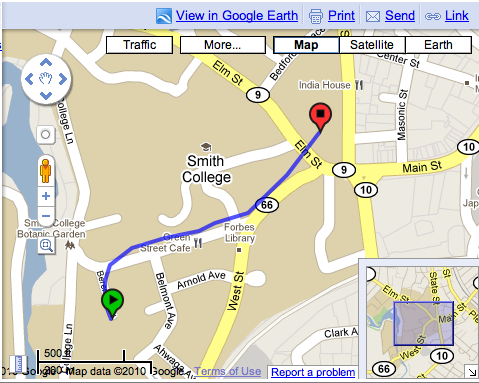
- The HTML file that you call in your browser to display the map of Smith College and the KML code output by your php program is shown below.
- Make sure that you replace the string zzzzzz...zzz by your Google Key (see Part 1), and that you replace xx by your actual user Id in the URL http://cs.smith.edu/~220a-xx/outputKml.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps API Example: GGeoXml KML Overlay</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=zzzzzzzzzzzzzzzzzzzzzzzzzzz"
type="text/javascript"></script>
<script type="text/javascript">
var map;
var geoXml;
var toggleState = 1;
function initialize() {
if (GBrowserIsCompatible()) {
geoXml = new GGeoXml("http://cs.smith.edu/~220a-xx/outputKml.php");
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(42.32012788333333,-72.6431288999999), 11);
map.setUIToDefault();
map.addControl(new GLargeMapControl());
map.addOverlay(geoXml);
}
}
function toggleMyKml() {
if (toggleState == 1) {
map.removeOverlay(geoXml);
toggleState = 0;
} else {
map.addOverlay(geoXml);
toggleState = 1;
}
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
<br clear="all"/>
<br/>
<input type="button" value="Toggle KML" onClick="toggleMyKml();"/>
</body>
</html>
Php Code
- When you create the accessinfo.php file, make sure to make it readable by all with chmod
- The program that populates the table with kml files does not set the date field of the records correctly. The date and time shown are actually the date and time when the file was uploaded, not when it was recorded by the iPhone. Feel free to manually or programmatically update this field.
KML Files
- Pairs of kml files contain very similar contents. That's normal, as they were recorded by two people following (mostly) the same paths!
- When the kml file's contents are stored in the database, they are first processed by the function addslashes. Read the page for this function and why it is useful.
Optional and Extra-Credit
- Make your php file a form that offers the user to select one of the kml files to display. You are free on the method used to pick one of the files.