CSC111 Lab 12 2011
--D. Thiebaut 09:42, 30 November 2011 (EST)
This lab will have you play with classes and objects: the essence of Object Oriented Programming!
Contents
Part 1: A Bus

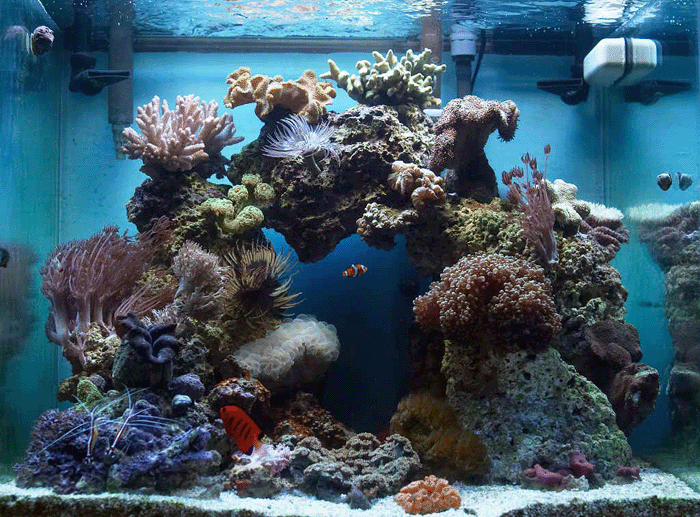
- Using the example we did in class on Tuesday as inspiration (see similar code below), create a new program that draws the bus shown above.
- Your program should have two classes:
- class Wheel
- class Bus
# A program with a car and a wheel class.
# Thanks to Victoria for providing the code!
#
from graphics import *
W = 400
H = 400
# creating a class for a taxicab
#start with class for wheel; two concentric circles of different colors
class Wheel:
def __init__(self, center, r1, r2 ): #__init__() is constructor; self is part of init; center, r1, r2 match parameters
self.center = center
r1, r2 = min(r1, r2), max(r1, r2)
self.radius1 = r1
self.radius2 = r2
self.c1 = Circle( center, r1 )
self.c2 = Circle( center, r2 )
def setFill( self, col1, col2 ):
self.c2.setFill( col1 )
self.c1.setFill( col2 )
def draw( self, win): #win matches parameter sent to draw in main
self.c2.draw( win )
self.c1.draw( win )
#class for car
class Car:
def __init__(self, p1, p2 ):
self.rect = Rectangle( p1, p2 )
length = abs( p1.getX() - p2.getX() )
xWheel1 = p1.getX() + length/4
yWheel1 = p2.getY()
xWheel2 = p2.getX() - length/4
yWheel2 = yWheel1
self.w1 = Wheel( Point(xWheel1, yWheel1), length/16, length/8 )
self.w2 = Wheel( Point(xWheel2, yWheel2), length/16, length/8 )
def draw( self, win ):
self.w2.draw( win )
self.rect.draw( win )
self.w1.draw( win )
def setFill( self, col1, col2, col3 ):
self.rect.setFill( col1 )
self.w1.setFill( col2, col3 )
self.w2.setFill( col2, col3 )
def main():
global W, H
win = GraphWin( "Wheel Class Demo", W, H)
"""
w = Wheel( Point( W/2, H/2 ), 20, 30 ) #20 and 30 are two radii
w.setFill( "yellow", "black" ) #small circle then big circle
w.draw( win )
"""
car = Car( Point( 50,50 ), Point( 250, 100 ) )
car.setFill( "yellow", "white", "black" )
car.draw( win )
win.getMouse()
win.close()
main()
Challenge 1 |
- Add a for-loop that makes your bus disappear from the window. Make it go in the forward direction (i.e. left for the bus in the image above).
class Tree:
def __init__( ... ):
...
def draw( ... ):
...
def move( ... ):
...
- Make your program display the tree with the bus. No need for any of them to move, but that's fine if the bus is moving out of the window...
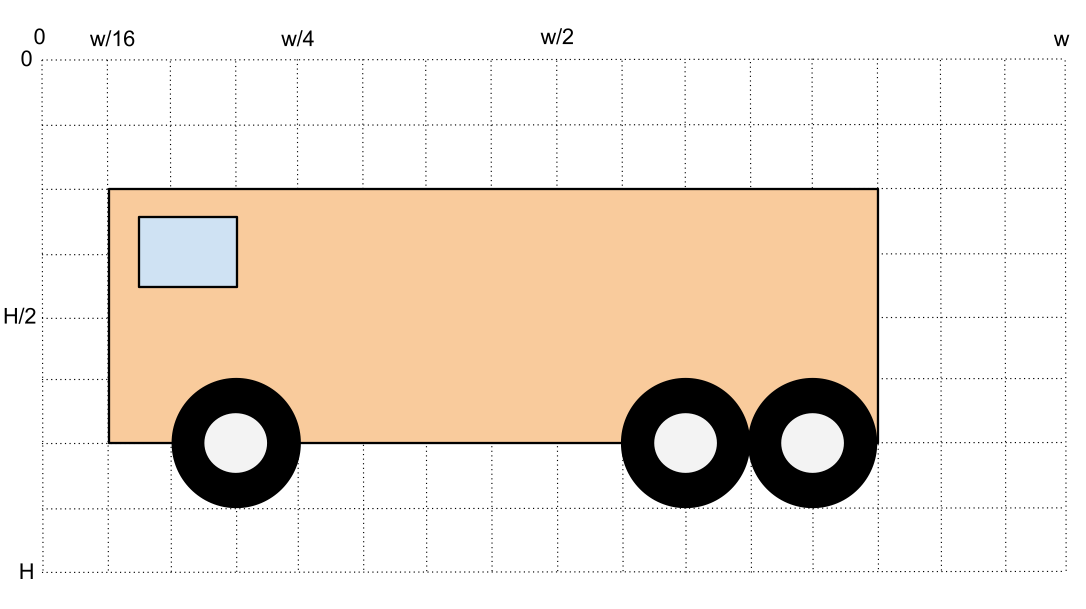
Part 2: Trees

- Create a new class in your program called Tree. It will represent a simplified tree, with its green head of leaves, and its brown trunk.
- Make your program display the bus and the tree. It doesn't matter if the tree is in front or behind the bus.
Challenge 2 |
- Make the bus stand still and the tree move in the direction opposite of the bus direction.
- Make the tree move out of the window
Challenge 3 |
- Add another tree object. One class: two objects.
- Locate the trees in different locations so that they do not overlap (hint: you can change the constructor so that you can specify the x-coordinate of the tree object when you create it:)
- Make your program display the two trees and the bus
Challenge 4 |
- Make the two trees move to the right and disappear from the window
Challenge 5 |
- Make the trees that disappear from the right reappear on the left, giving the illusion of a real cartoon!
- For this your program will have to ask the tree object to return its x position, and if this position is larger than the width plus some offset, then the tree will have to move by a large negative dx value...
class Tree:
...
def getX( ... ):
return ...
def main():
...
if tree.getX() > width:
tree.move( -nnnn, 0 )
Fish!
- Point your browser to http://maven.smith.edu/~111a/index.html
- See all the fish? Pick one that you like. If you are working in Mac or Windows mode, just right-click on the fish and save a copy of it on your computer, in the directory where you have your python programs. If you are on beowulf, just type the command
getcopy fishxx.gif
where xx is the number of the fish you selected.
- Verify that the fish file is in your directory, in the local terminal.
- Write a new graphics program and copy/paste the following code in it:
.
from graphics import *
H = 600
W = 400
def waitForClick( win, message ):
""" waitForClick: stops the GUI and displays a message.
Returns when the user clicks the window. The message is erased."""
# wait for user to click mouse to start
startMsg = Text( Point( win.getWidth()/2, win.getHeight()/2 ), message )
startMsg.draw( win ) # display message
win.getMouse() # wait
startMsg.undraw() # erase
def main():
global H, W
win = GraphWin( "Fish Tank", W, H )
waitForClick( win, "click to start" )
fish = Image( Point( W/2, H/2 ), "fish15.gif" ) # replace 15 by the number of your fish
fish.draw( win )
waitForClick( win, "click to end" )
win.close()
main()
.
- Add a for loop and make the object fish move by dx, dy some fixed number of steps...
- Instead of using the image of the fish by itself and having the program remember by what amount to move it every time through the loop, let's create a class for the fish, and make the fish remember what
- Create a an new class which is a fish, with its own file name, and its own dx (and maybe dy).
class Fish:
def __init__( self, fileName, dirX, dirY ):
self.image = Image( ... )
self.dx = dirX
self.dy = dirY
def draw( ... ):
self.image.draw( win, dirX, dirY )
...
- Create an object issued from the class. Verify that you can make the object move on the screen.
Challenge 6 |
- Create a school of several fish (the same fish replicated several times is fine for this exercise) that move around the screen. The fish may move in opposite directions, but we'll assume that all fish move in the direction of where their head points to!!!
- In case your fish move too fast, you can use the sleep() function in the time module.
Challenge 7 |
- Make the fish go up or down, slightly, randomly, as it moves forward...
- Hint: random.choice( [ 1, -1, 0, -2, 2, 0, 0, 0, ] ) will return random numbers that are either -2, -1, 0, 1, or 2, and will return 0 half of the time (because there are as many 0s as other numbers in the list).
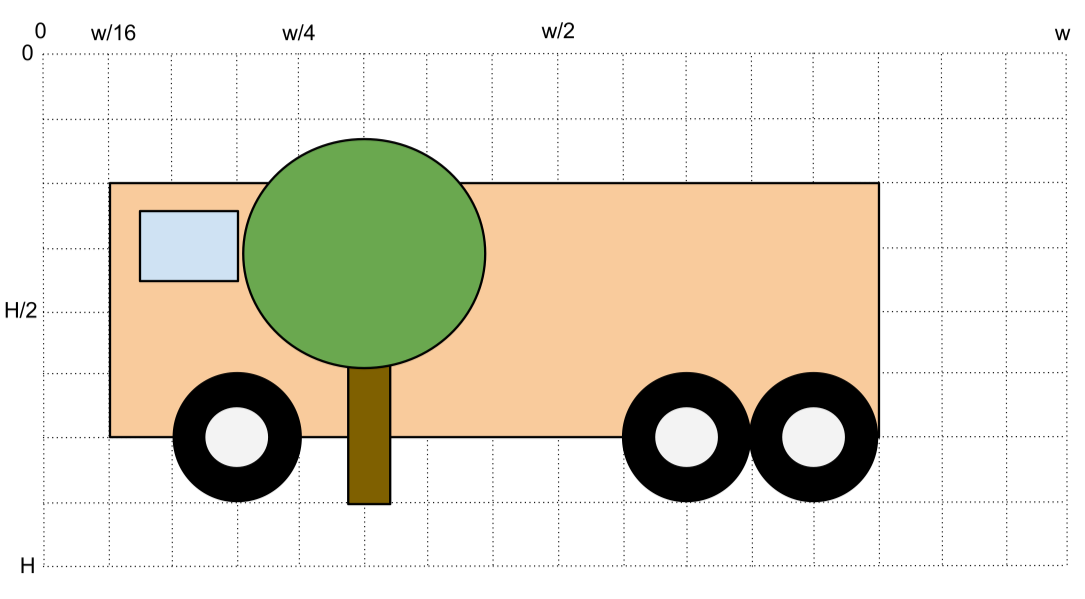
Aquarium
In this section you will apply a background image to the window. It will be the image of a fish tank, and you will make your fish move about in the tank.
- Get a copy of this image to the local terminal. You know how to capture the image! :-)
- Modify your python program and make the graphics window as wide and as high as the image, which is 700 × 517 pixels.
- Paint the image on your graphic window as a background image as follows:
H = 700 # use the same number as above W = 517 # use the same number as above win = GraphWin( "111a-xx Aquarium", W, H ) background = Image( Point( W/2, H/2 ), "tank2.gif" ) background.draw( win )
- Verify that you get a nice aquarium and that your fish swim in it!