IBook Author: Creating a simple animation with Hype
--D. Thiebaut 14:48, 23 January 2013 (EST)
This Tutorial illustrates how to create a simple HTML5 animation with 2 images and two buttons. When a button is clicked the other images appears on top of the previous one. The button as well is replaced by a different button. The video below illustrates the concept.
Two Different Images
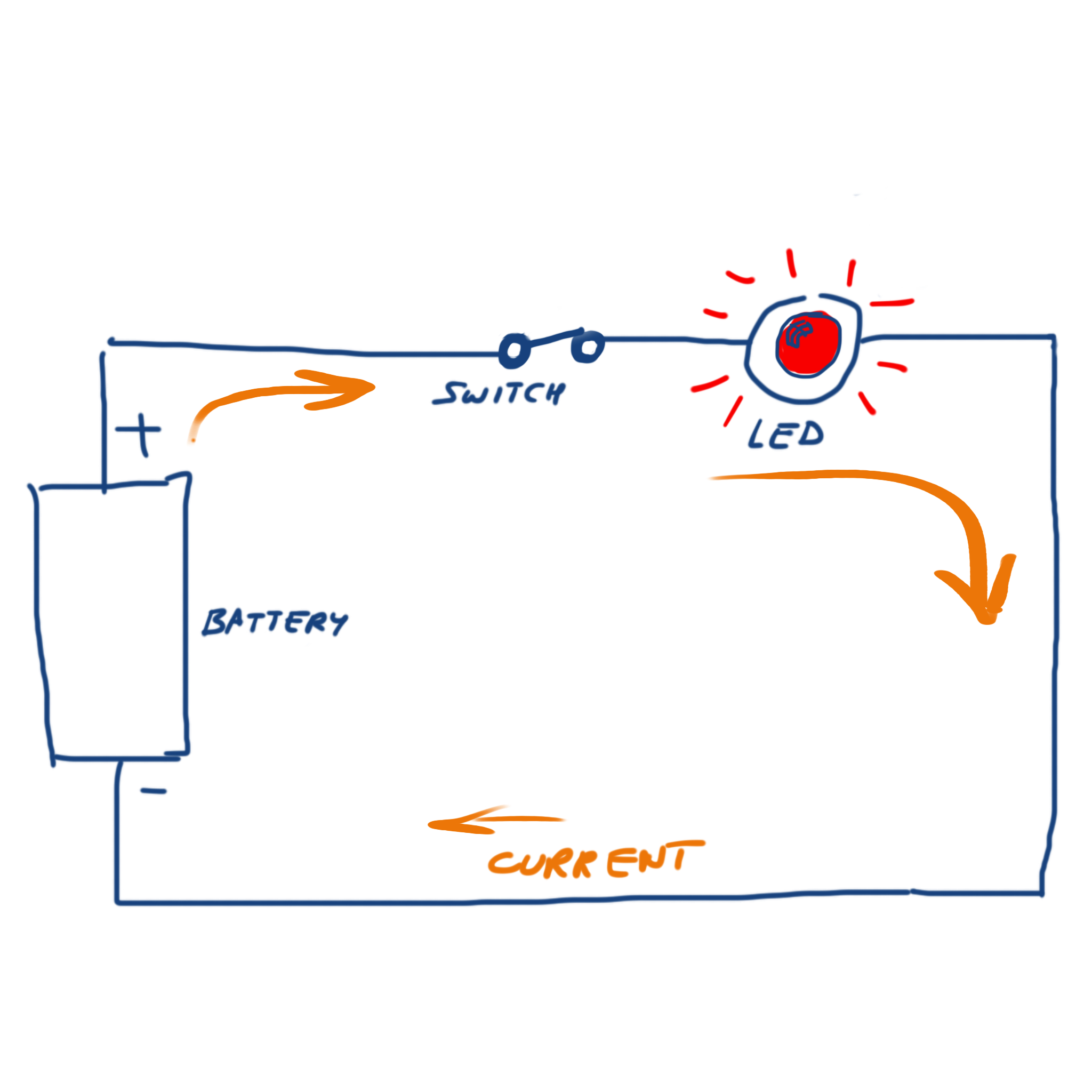
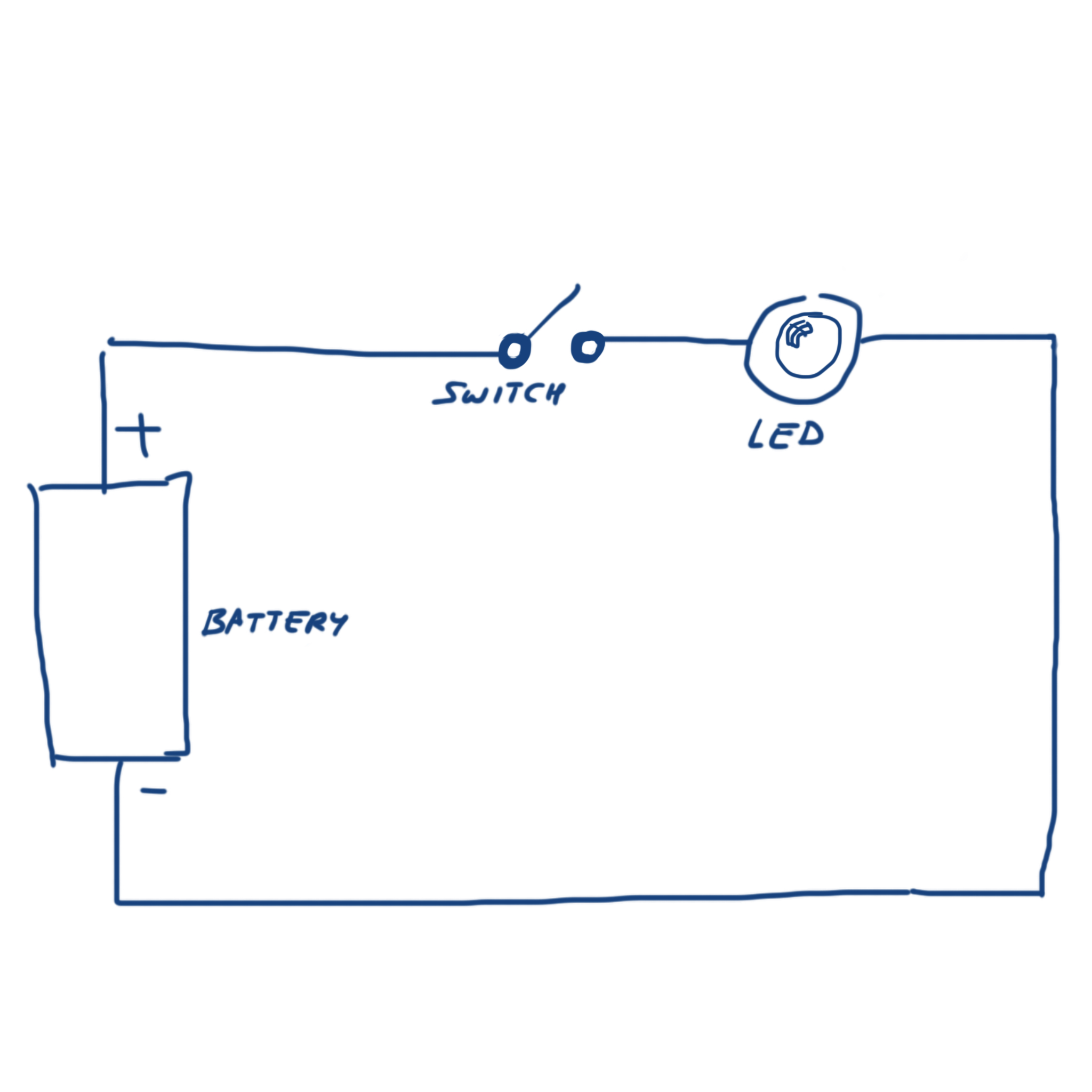
Start by generating two different images. The two shown below were generated with the Procreate app for the iPad.
|
|
Create the animation with Hype
- Open Hype and create a New project (File/New)
- Import the first image in the design area. Center it in the middle using the guide lines.
- Click on Insert Elements... in the top menu of the window, pick Button and locate button in the place of your choice. Change its name to "Close Switch".