IBook Author: Creating a simple animation with Hype
--D. Thiebaut 14:48, 23 January 2013 (EST)
This Tutorial illustrates how to create a simple HTML5 animation with 2 images and two buttons. When a button is clicked the other images appears on top of the previous one. The button as well is replaced by a different button. The video below illustrates the concept.
Two Different Images
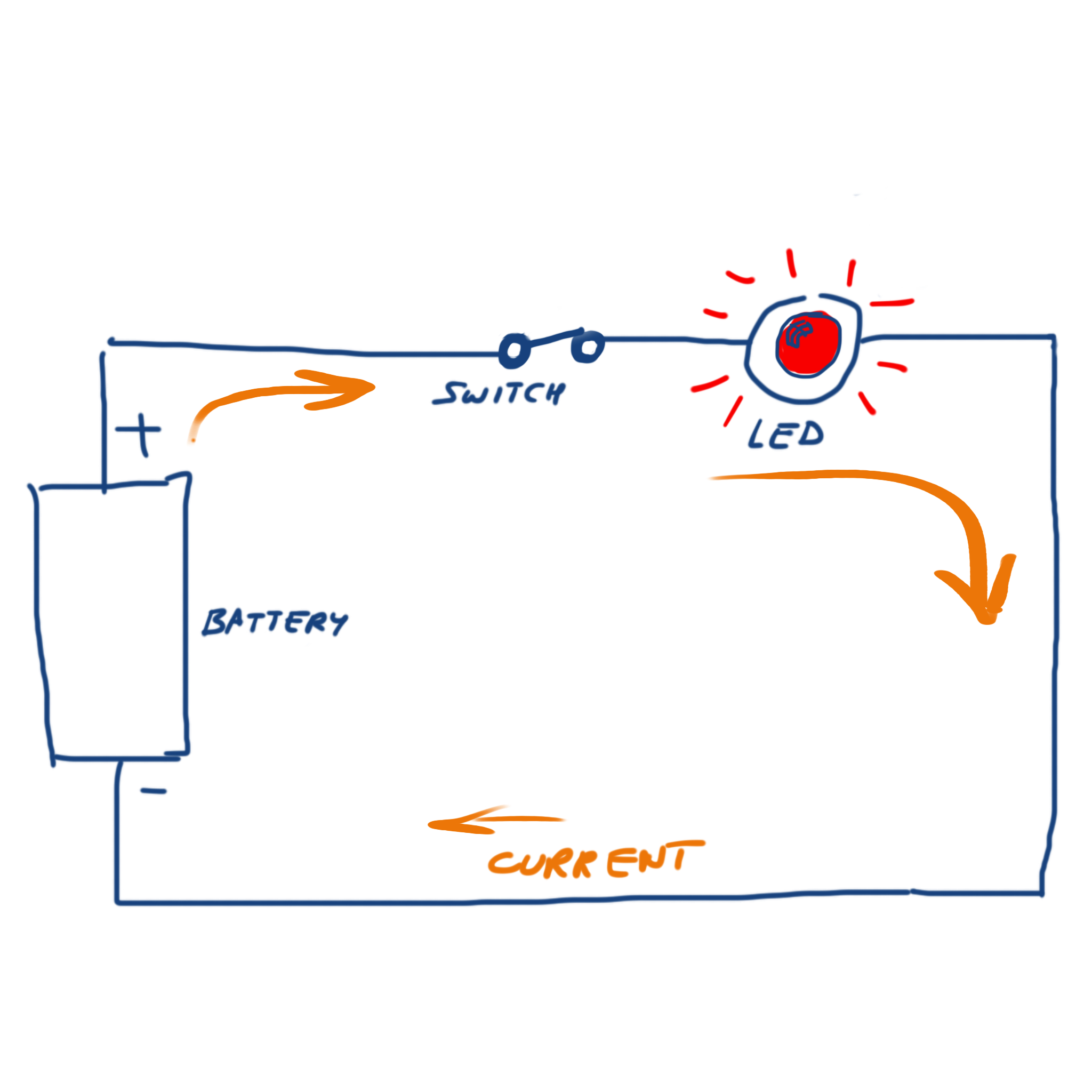
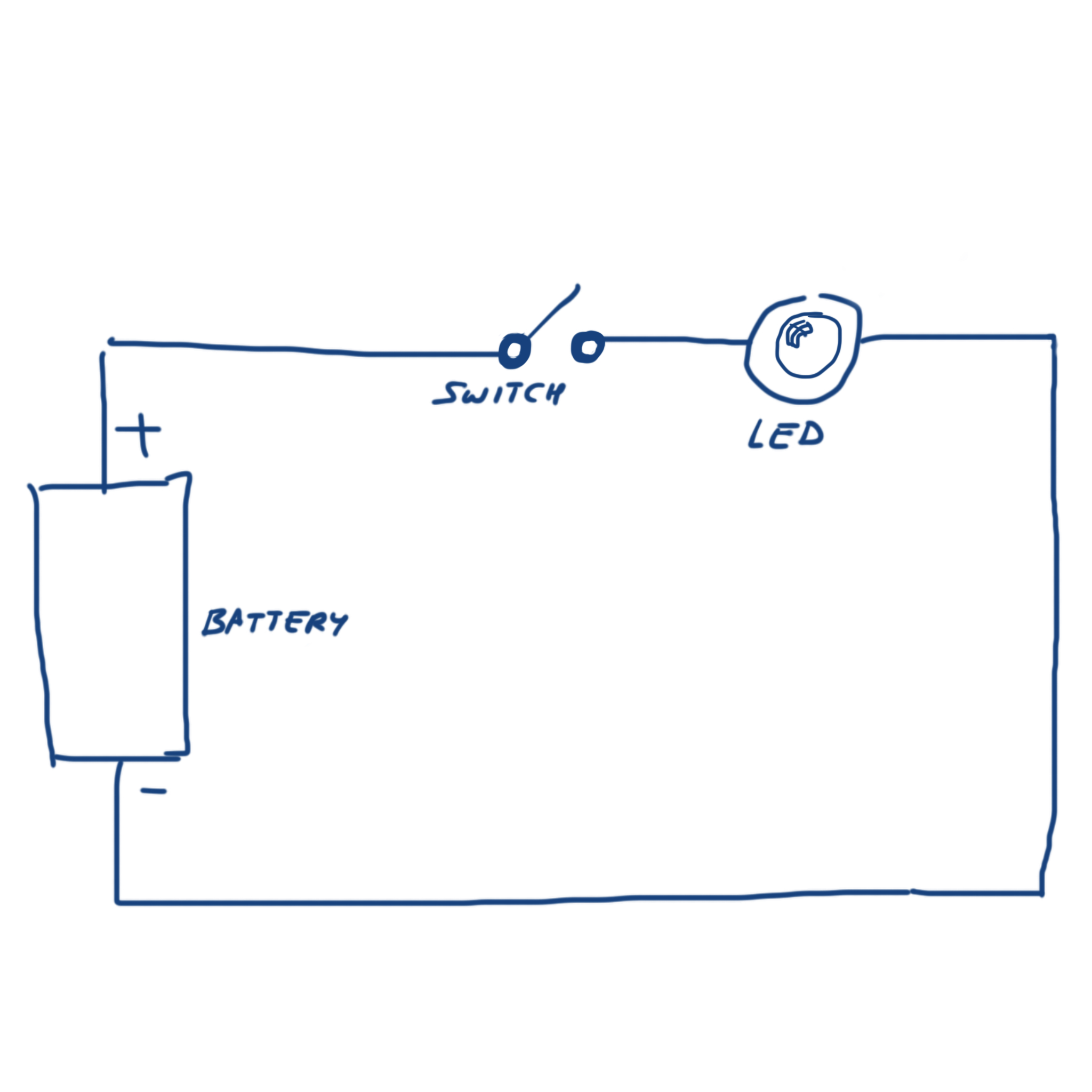
Start by generating two different images. The two shown below were generated with the Procreate app for the iPad.
|
|
Create the animation with Hype
- Open Hype and create a New project (File/New)
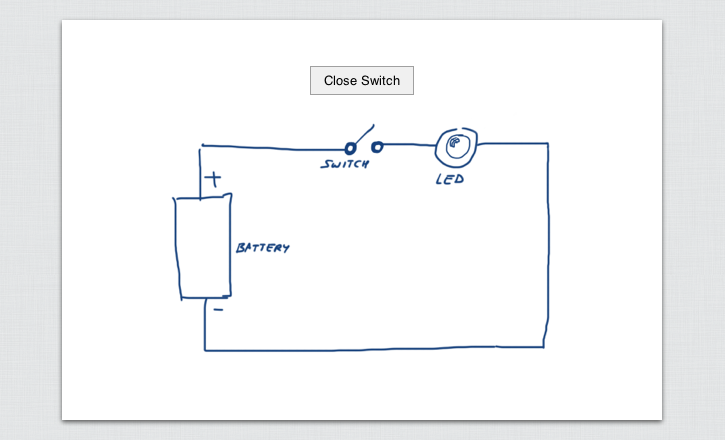
- Import the first image in the design area. Center it in the middle using the guide lines.
- Click on Insert Elements... in the top menu of the window, pick Button and locate button in the place of your choice. Change its name to "Close Switch".

- Click on the Show Scenes button and create a new scene. Import the second image in the new scene as you just did for the first image. Also create a button while you're there, an set its label to Open Switch.
- Go back to the first scene.
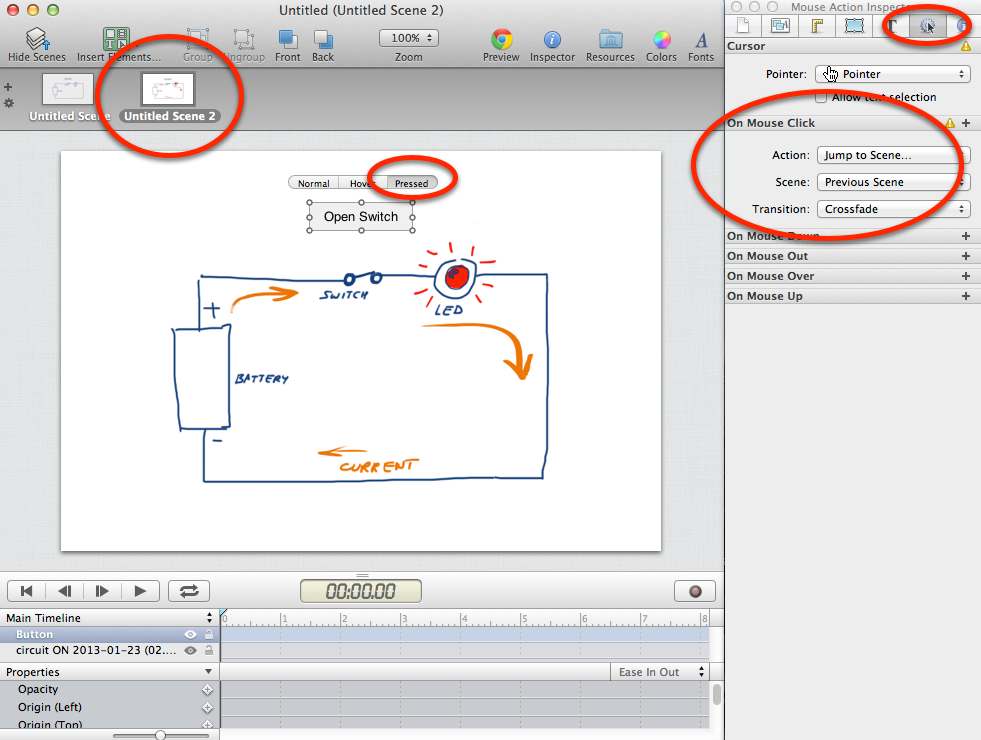
- While the button is selected (tiny circles appear around it), click on the Pressed button right above it. Switch to the Inspector Window and click on the Mouse Inspector button (2nd from the right), and click on On Mouse Click.
- Click on Jump to Scene as the action to perform, and for the scene pick Next or Previous depending on which scene you are currently editing. Do the same for the other button.
- If you performed these edits correctly, the button on the first scene will take the viewer to the next scene, and the button on the second scene will take the viewer back to the first scene.