IBookAuthor: Converting a GWT project to a Dashboard Widget
--D. Thiebaut 19:50, 11 February 2013 (EST)
This is just a quick tutorial, or rather a series of simple steps one must take to convert a GWT project created using Eclipse and the GWT Software Development Kit, and transform it into a Dashboard widget that can be embedded into an iBook.
Before You Start
You will need Eclipse and the complete GWT package installed on your machine first. The steps illustrated in this tutorial were performed on Mac OSX.
Everything needed to get GWT installed and running is fully explained in this page.
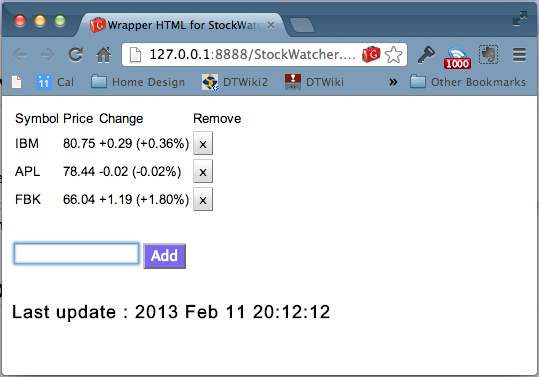
We will take the Stock Watcher project fully presented here as our example. Note that there is a shorter version of this example that relies on the GWT Designer that is easier, and that we have used here to develop the basic widget.
The Stock-Watcher GWT Application
Once you have created a GWT project that opens and works well in the default browser, you are ready to compile the project in javascript.
- In Eclipse, right click on the project (in this case StockWatcher2), select Google, then GWT Compile
- Keep the project name (StockWatcher2), log level as info and Output Style as pretty.
- Keep the rest of the information as suggested.
- Click on Apply and then Compile.