CSC103 Processing Lab -- Part 1
--D. Thiebaut 20:23, 27 February 2012 (EST)
Revised --D. Thiebaut (talk) 10:49, 10 October 2017 (EDT)
Contents
- 1 Laptop Users: Download and Install Processing
- 2 Explore The Repository of Examples
- 3 Keep the Documentation Handy!
- 4 A First Example to Get the Idea
- 5 Useful Trick: Displaying the Mouse Coordinates
- 6 Testing Conditions with the if-Statement
- 7 Previous Mouse Position
- 8 Another Control Structure: Loops
- 9 Optional Section, if you are done early
Laptop Users: Download and Install Processing
- Go to http://processing.org/download/ and download the version for your system
- Install as you would a typical new application
Explore The Repository of Examples
This section is to give you a sense of what Processing can do, and what Processing programs look like.
- Open the Processing app.
- Open the File menu
- Select the examples option
- Open the following applications (and others, if you wish to), and for each one click on the Run button (triangle button at top):
- Basics
- Image
- Pointillism
- Topics
- Drawing
- Continuous Lines
- Patterns
- Demos
- Graphics
- Particles
- Planets
Keep the Documentation Handy!
- Processing is a language that is well documented. All the functions that it supports are conveniently located in the Reference section of this URL: https://processing.org/reference/. Keep the Reference page open on your browser while programming. Most programmers do so when they code.
A First Example to Get the Idea
Assuming that you have Processing installed on your computer, type in the following code in the IDE:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
ellipse(mouseX, mouseY, 80, 80);
}
- Run your program.
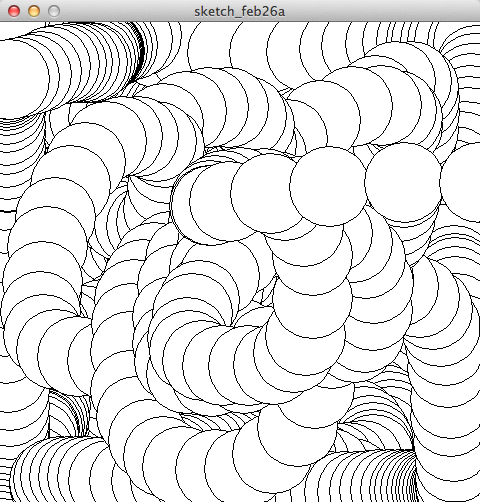
- Notice that the program draws circles (ellipses with the same horizontal radius as vertical radius) that overlap each other, following the mouse around.
- When the mouse is outside the window, the graphics window stops moving the circles. This is because the graphics window is sensitive to the mouse only when the mouse is over the window.
Some explanations
- Once again, a Processing program is called a sketch, and we'll use both terms here interchangeably.
- The sketch contains two functions: setup() and draw(). A sketch will always contain at least these two functions. They always need to be part of a sketch.
- Setup() is executed first and sets the size of the graphics window to 480 pixels wide by 480 pixels high. You can change these around to see how the new window is affected.
- smooth() is called by setup() to make the display of graphics shape smoother to the eye. This will slow down the program a tiny bit, but in most cases, this is something we'll want to do. You can try removing the smooth() call and see how it affect your program.
- The draw() function is listed next. This function is called 30 times a second, automatically. There is nothing to indicate that draw() is called regularly. It is part of the Processing machine. All it does is to draw an ellipse at the x and y location of the mouse on the graphics window. Top-left is 0, 0. Bottom right is 479, 479 (since our window size was set to 480, 480).
- And that's it!
This is our first example of animation with Processing. It's easy to do. Just make the draw() function draw something on the graphics window where the mouse is located, and do it 30 times a second. As the mouse moves, the new shapes are drawn following the mouse.
Some variations to try
Variation #1 |
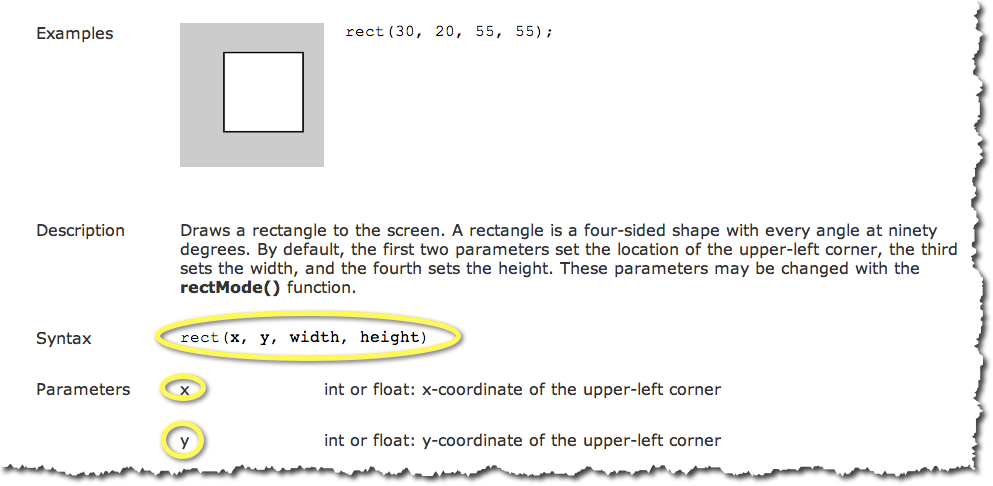
- Locate the rect() graphics function in Processing's reference section.
- Notice how it should be used:

- Change the ellipse to a rectangle in the sketch as follows:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
// ellipse(mouseX, mouseY, 80, 80);
rect( mouseX, mouseY, 80, 80 );
}
- the two slashes in front of the line with the ellipse() function transforms this line into a comment. A comment is a line of code that does not contain any code, and contains textual information that is skipped by the processor when it runs the program.
- The rect() function is asked to use mouseX, and mouseY as the coordinates of where to put the rectangle. The width and height of the rectangle are set to 80 pixels each.
Variation #2 |
- Locate the background() graphics function in Processing's reference section.
- Read the description of the background() function.
- Add a call to the function background() in the draw() function. Pass it the value 200, which is light grey (you would use 0 for full black, and 255 for full white).
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background( 200 );
// ellipse(mouseX, mouseY, 80, 80);
rect( mouseX, mouseY, 80, 80 );
}
- Try the sketch.
- What is happening? Why is there only one rectangle on the screen?
- Comment out the rectangle function by putting two slashes in front of it, and uncomment the ellipse function by removing the two slashes that prefix it. Try the sketch again!
Variation #3 |
- Let's fill the ellipse with a color. This is accomplish with the fill() function.
- Find the description for fill() in the reference section of Processing.org (you know where to go, by now!)
- Add a call to fill() in the draw() function:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background( 200 );
fill( 150 );
ellipse(mouseX, mouseY, 80, 80);
//rect( mouseX, mouseY, 80, 80 );
}
- Try the sketch!
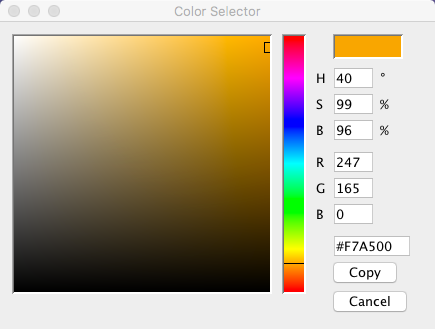
- If you want to change the color for something more appealing, try the Color Selector in the Tools menu:
- Move the slider in the rainbow bar, and then move the pointer in the square, and pick a color that you like. Then copy the three numbers in the R, G and B boxes, and include them in the fill() function, separated by commas. For example, assume you want to use an orange tint, with numbers R:247, G:165, B:0, then change the fill() function call to read:
- fill( 247, 165, 0 );
- Try it!
Useful Trick: Displaying the Mouse Coordinates
Option 1: In the Console
- To display the mouse coordinates in the Console Window, you can call the println() function inside the draw() function:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background(200);
fill( 0 );
ellipse( mouseX, mouseY, 80, 80 );
println( mouseX+" "+mouseY )
}
Option 2: Inside the Graphics Window (optional for now)
- To display the mouse coordinates in the Graphics Window, you can use the text() function, which requires you to give it a string and two numbers defining where to display the string in the window. Here's an example below:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
background(200);
fill( 0 );
text( "("+mouseX+" "+mouseY+")", mouseX, mouseY );
}
Testing Conditions with the if-Statement
Testing the Mouse Position
- Let's change the color of the circles being drawn by our last sketch so that the circles are red when they appear in the left side of the window, and orange when they appear in the right side of the window.
- This is done by using and if statement, with its else counterpart. The pseudo-code for doing this reads as follows:
if ( mouseX is in the left half ) {
set the color of the circle to red
}
else {
set the color of the circle to orange
}
- Writing this in Processing, we get
void setup() {
size(480, 480 );
smooth();
}
void draw() {
//background( 200 );
if ( mouseX < 240 ) {
fill( 231, 47, 39 ); // red
}
else {
fill( 255, 200, 8 ); // orange
}
ellipse(mouseX, mouseY, 80, 80);
}
- Try it!
Challenge #1 |
What happens if you replace mouseX with mouseY in the if statement?
Testing If the Mouse Button is Pressed
- Processing uses a predefined boolean variable, i.e. a variable that contains either true or false to indicate whether the user is currently pressing the left mouse button or not.
- We can test for this condition easily:
if ( mousePressed == true ) {
// put code here to be executed if the button is pressed
}
else {
// put code here to be executed if the button is not pressed
}
- Let's use this to change the color of the circle depending on whether the mouse is pressed or not:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
//background( 200 );
if ( mousePressed == true ) {
fill( 231, 47, 39 ); // red
}
else {
fill( 255, 200, 8 ); // orange
}
ellipse(mouseX, mouseY, 80, 80);
}
- Try it!
Challenge #2 |
Make the program switch between a circle and a rectangle as the user presses the mouse button. For example, the program will display a circle if the mouse is not pressed, and will display a rectangle if the mouse is pressed.
Challenge #3 |
Make the program switch between a red circle and an orange rectangle as the user presses the mouse button.
Challenge #4 |
Make the program switch between a wide flat rectangle and a tall skinny rectangle as the user presses the mouse button.
Previous Mouse Position
- Processing keeps track of where the mouse currently is by its mouseX, and mouseY coordinates, but also where it was the last time the function draw() was called, and this old position is kept by Processing in two variables called pmouseX and pmouseY.
- We can use this feature to draw lines between the successive positions of the mouse.
- Try this code:
void setup() {
size(480, 480 );
smooth();
}
void draw() {
//background( 200 );
line( mouseX, mouseY, pmouseX, pmouseY );
}
- You can now draw with Processing!
Challenge #5 |
Modify the program so that the mouse draws the line only when the mouse button is pressed.
Note: if you want to make your line fatter, call the function strokeWeight( 10 ) inside draw(), just before calling the line() function. You may use other numbers besides 10.
Another Control Structure: Loops
- Study the sketch below taken from openprocessing.org, and then run it.
void setup() {
size( 400, 400 );
smooth();
}
void draw() {
background(200);
// count from 20 to 380 jumping 20 each time.
for( int x = 20; x < 400; x = x + 20 ) {
// and draw a circle in that position, on a horizontal line.
ellipse( x, 200, 15,15 );
}
}
- Notice that the sketch creates 19 circles on a horizontal lines.
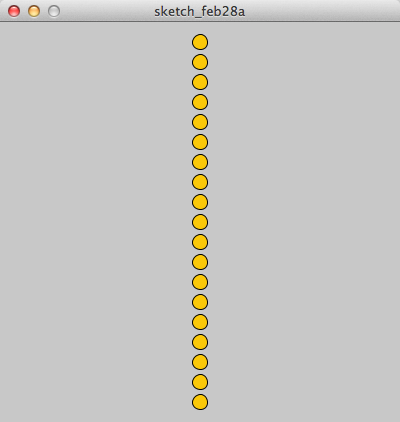
Challenge #6 |
- Modify your sketch so that it displays the circles vertically, as shown below (you can add a call to fill( 250, 200, 8 ) in the loop to create the orange fill color):

- Try generating this pattern:

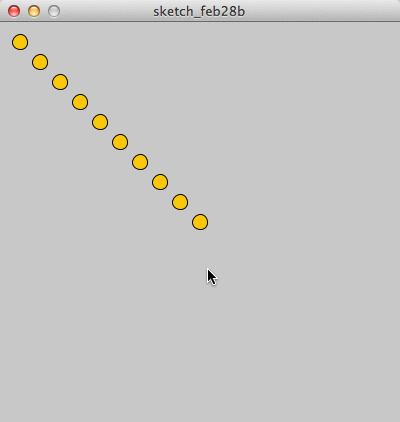
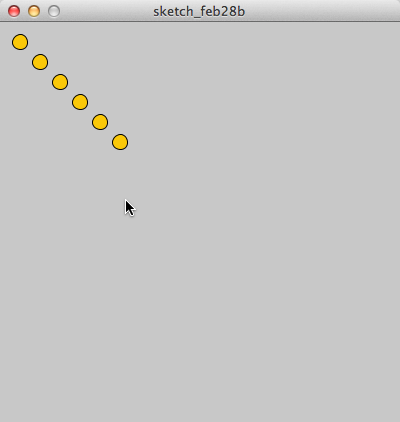
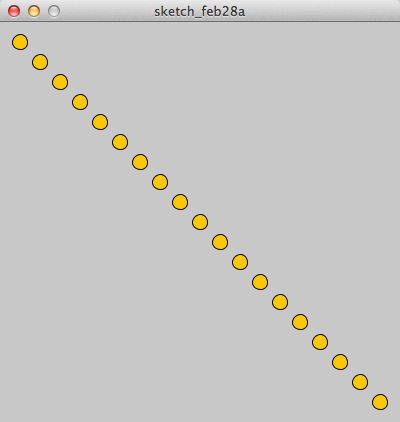
Challenge #7 |
- Make the mouse control how many circles are displayed, so that no circles can be shown on the right-hand side of the mouse, as illustrated below. As the mouse moves to the right, more circles are shown. As the mouse moves to the left, fewer.
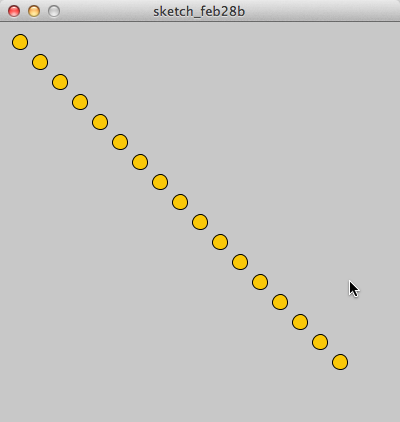
Last Challenge of the Day |
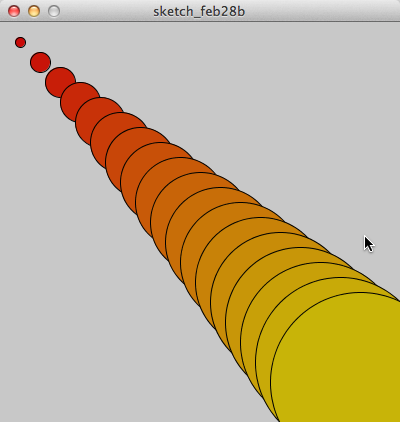
- Try to create a sketch whose behavior is similar to what is displayed in the image below. Your sketch should have the following properties:
- It is based on the same sketch you have been working with
- If the center of a circle is to the right of the mouse, the circle is not displayed
- The circles have radii that increase as they get lower in the window
- The color of the circles changes with each circle.

Optional Section, if you are done early
- Visit the Learning section on Processing.org and play with some of the examples. It is a good way to learn a programming language. You may want to copy/paste some examples and modify their code to see the result.
- Have fun!
Solution sketches for all the challenges are available here.