Processing Tutorial -- Showing Animated Gifs
--D. Thiebaut (talk) 20:18, 11 October 2017 (EDT)
--D. Thiebaut (talk) 20:30, 11 October 2017 (EDT)
Contents
1: Create the Sketch
By creating the sketch first, and saving it, this will create a folder where all the files associated with the sketch will reside. This project requires many files, including images for the background of the aquarium and for the fish.
Create a simple sketch with an empty draw() and setup() function and save it under an easy name to remember. We'll assume here that the name of the sketch is "aquarium".
Once the sketch is saved, locate the aquarium folder just created, and create a new folder inside it called data. The data folder is the place where sketches keep the different images that are used in the graphics.
2: Find an Aquarium Image
Search the Web for an image of an aquarium that you like. Pick one that is around 1000 pixels wide, and at least 600 pixels high.
For this Lab, we will use the following aquarium image, named aquarium.jpg.
When you have found your image, save it in the data folder you created in your sketch folder.
3: Find an Animated Fish
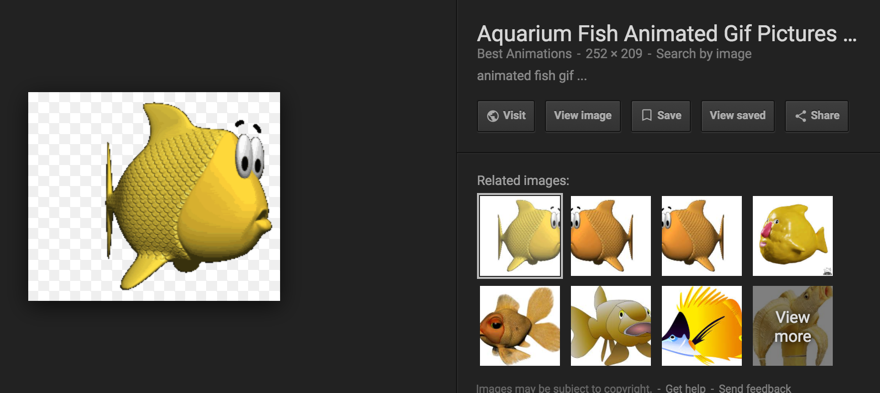
Search the Web for an animated gif file of a fish with a transparent background. Animated gifs are images that are animated when displayed in a browser. Animated gif files contain several images (frames) that are shown in a loop, one after the other, and look "animated." Gif with transparent backgrounds can be shown on top of other images, and their rectangular shape doesn't show: just the figure in the middle shows when put on top of another image. Look at the image at the very top of this page: it shows a fish in the aquarium. Actually the fish is an animated gif (not animated here, since it was captured), but its rectangular frame doesn't show. Google shows transparent background with a checkered background, as shown below (URL):
Google should be able to show you the fish moving, as shown below:
Save the fish in the data folder of your sketch folder. We'll call this image fish.gif in this tutorial.
4: Put the Fish and Aquarium Together
We won't see the fish move yet, but we want to see how they both look together.
Change the code in your sketch to read as follows:
PImage img; PImage fish; void setup() { size( 1000, 600 ); smooth(); img = loadImage( "aquarium.jpg" ); fish = loadImage( "fish.gif" ); } void draw() { image( img, 0, 0, width, height ); image( fish, 100, 100 ); }
This is what we get with the aquarium and fish files we have picked. Yours should look similar, more or less. The fish won't move. That's normal. We have to do some work to make Processing animate the fish. In particular we will need to extract the different frames from the fish and make individual images out of each one.
5: Break Up the Fish into Frames
In order to show the fish moving in our sketch, we need to extract the different frames that comprise the animated fish gif, make them individual images, store them in the sketch folder, and display them one after the other over the aquarium.
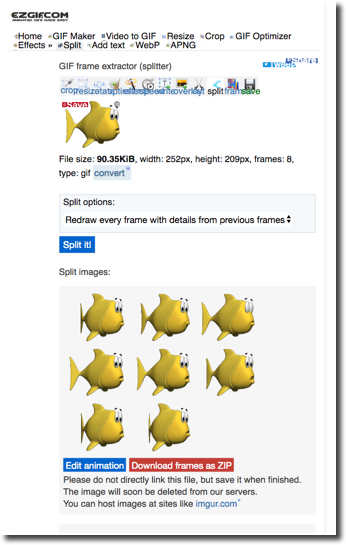
There are many different sites on the Web that will take a gif file and extract the different frames from it. ezgif.com is one of them. Click on this link and upload your animated fish gif to it. Then split it!
You should get a window like this, showing the animated gif you uploaded, and below, all the frames it contains.
[Category:Processing]]