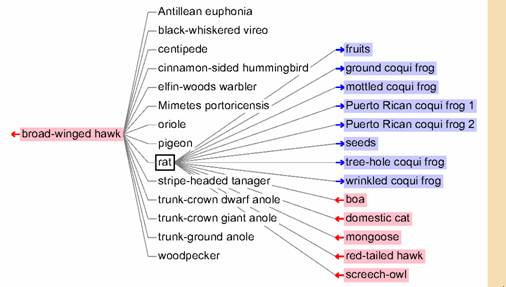
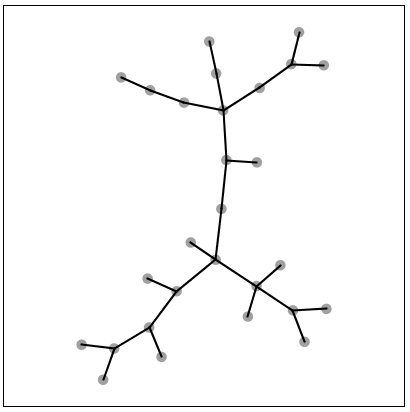
Interesting Processing application showing the automatically scaling/organizing of a tree. Done in Processing
http://www.cs.princeton.edu/~traer/randomarboretum/
Also uses a Physics libraryhttp://www.cs.princeton.edu/~traer/physics/ and animation library from the same site.
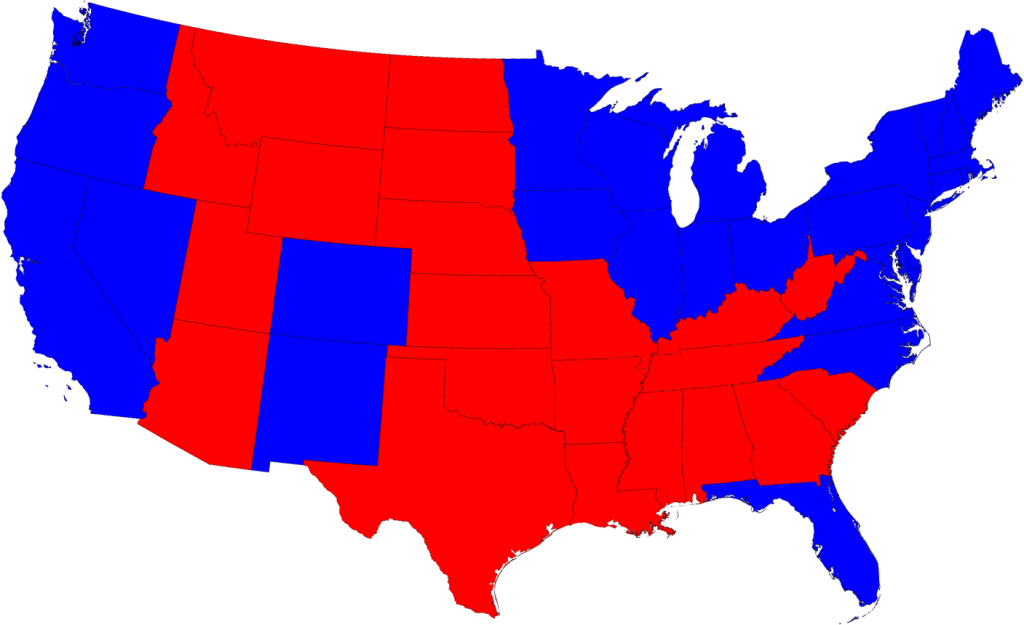
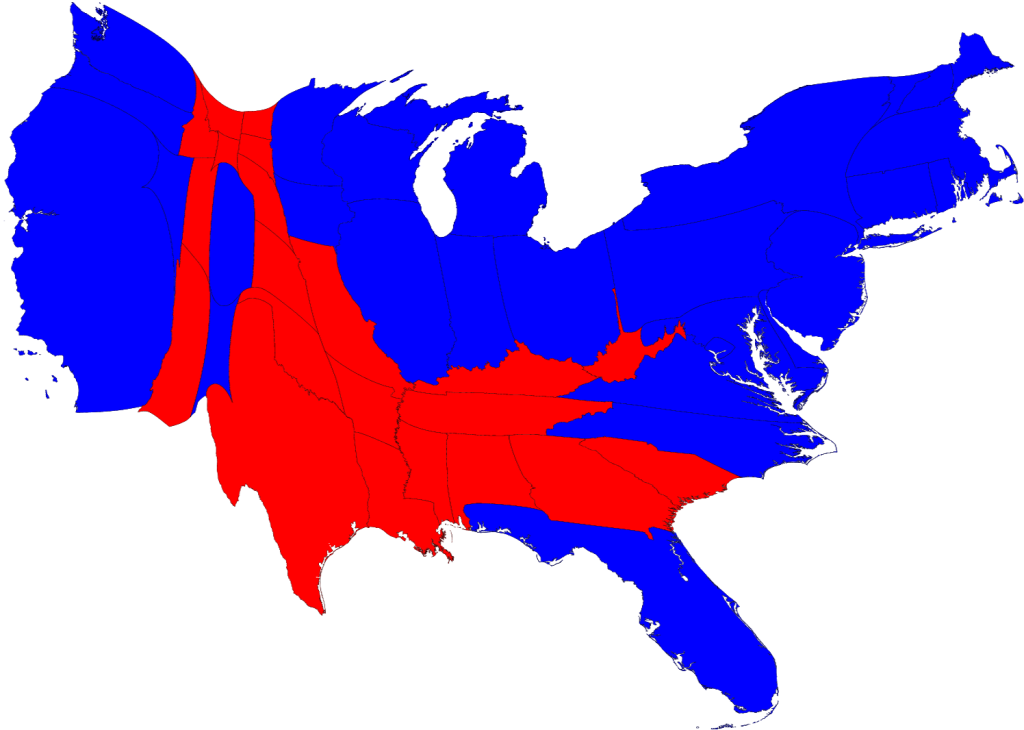
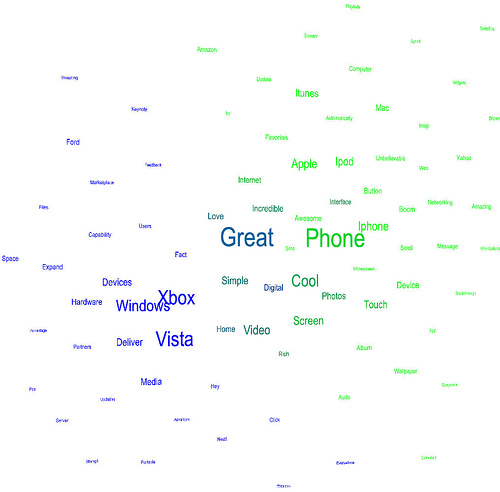
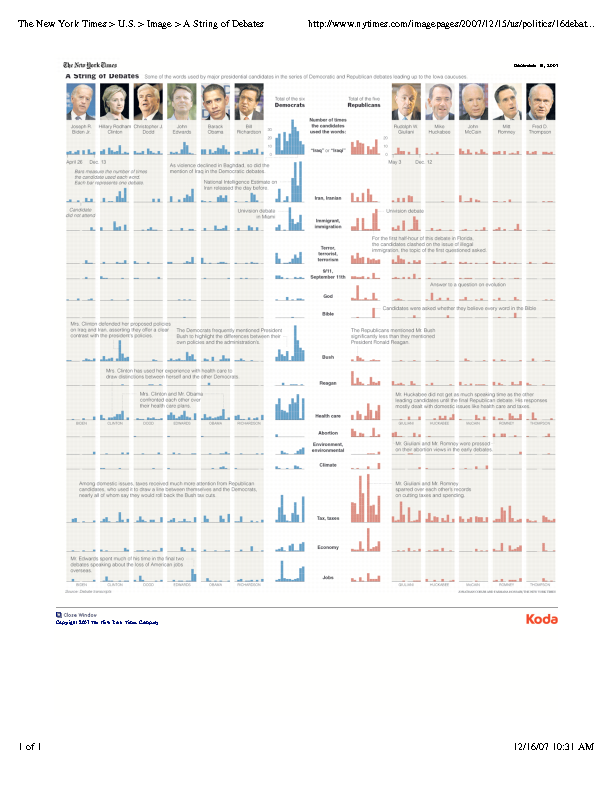
New York Times example of multi-D graph (elections)
June 23rd, 2008 by admin
From the NYT, shows statistics on words/concepts appearing in candidates speeches
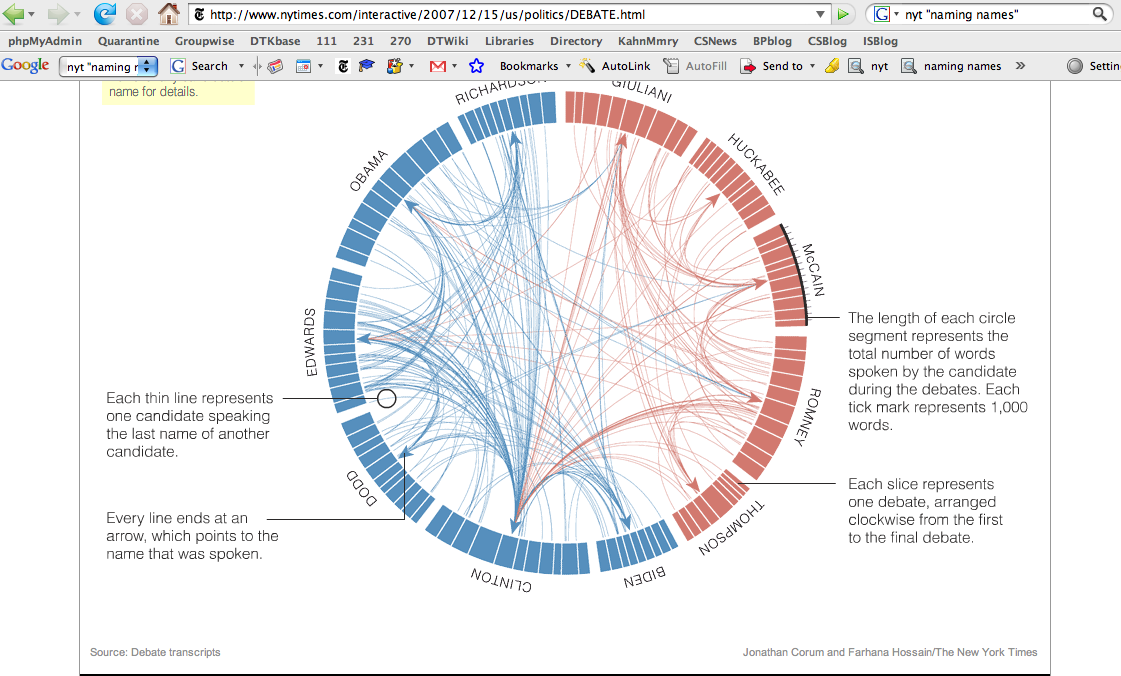
Naming Names
June 21st, 2008 by adminFrom article in NYT on candidates naming each other names…
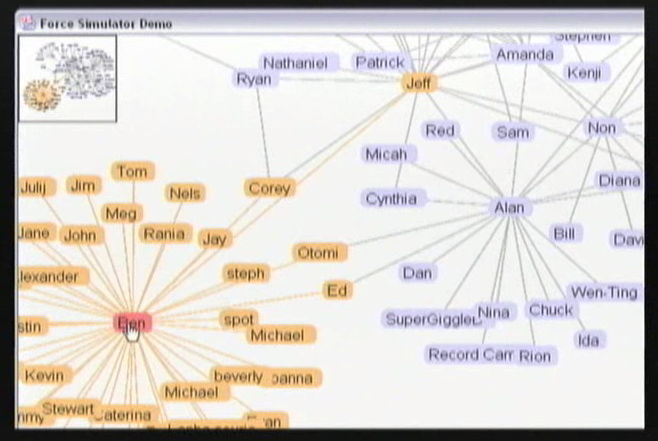
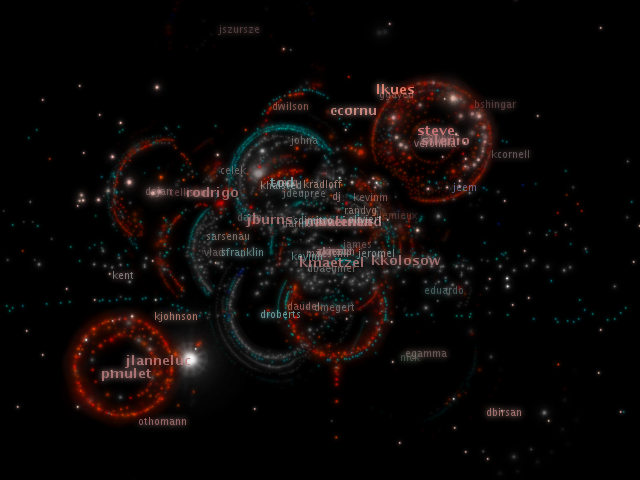
Code Swarm
June 19th, 2008 by adminCode-Swarm is a visualization technique to show the evolution of a software project under CVS as it is updated, modified, and as it evolves under the influence of many contributors/programmers.
From Slashdot: http://developers.slashdot.org/developers/08/06/16/1855209.shtml
“A student at UC Davis has created some stunning visualizations of open source software contributions, including Eclipse, Python, Apache httpd and Postgres. From the website: ‘This visualization, called code_swarm, shows the history of commits in a software project. A commit happens when a developer makes changes to the code or documents and transfers them into the central project repository. Both developers and files are represented as moving elements. When a developer commits a file, it lights up and flies towards that developer. Files are colored according to their purpose, such as whether they are source code or a document. If files or developers have not been active for a while, they will fade away. A histogram at the bottom keeps a reminder of what has come before.’”
Watch the video: code_swarm - Eclipse (short ver.) from Michael Ogawa on Vimeo.
The code is available on Google-Code, and the 6/19/08 version is available here:
http://cs.smith.edu/~thiebaut/IS_blog/software/code-swarm/ [2]
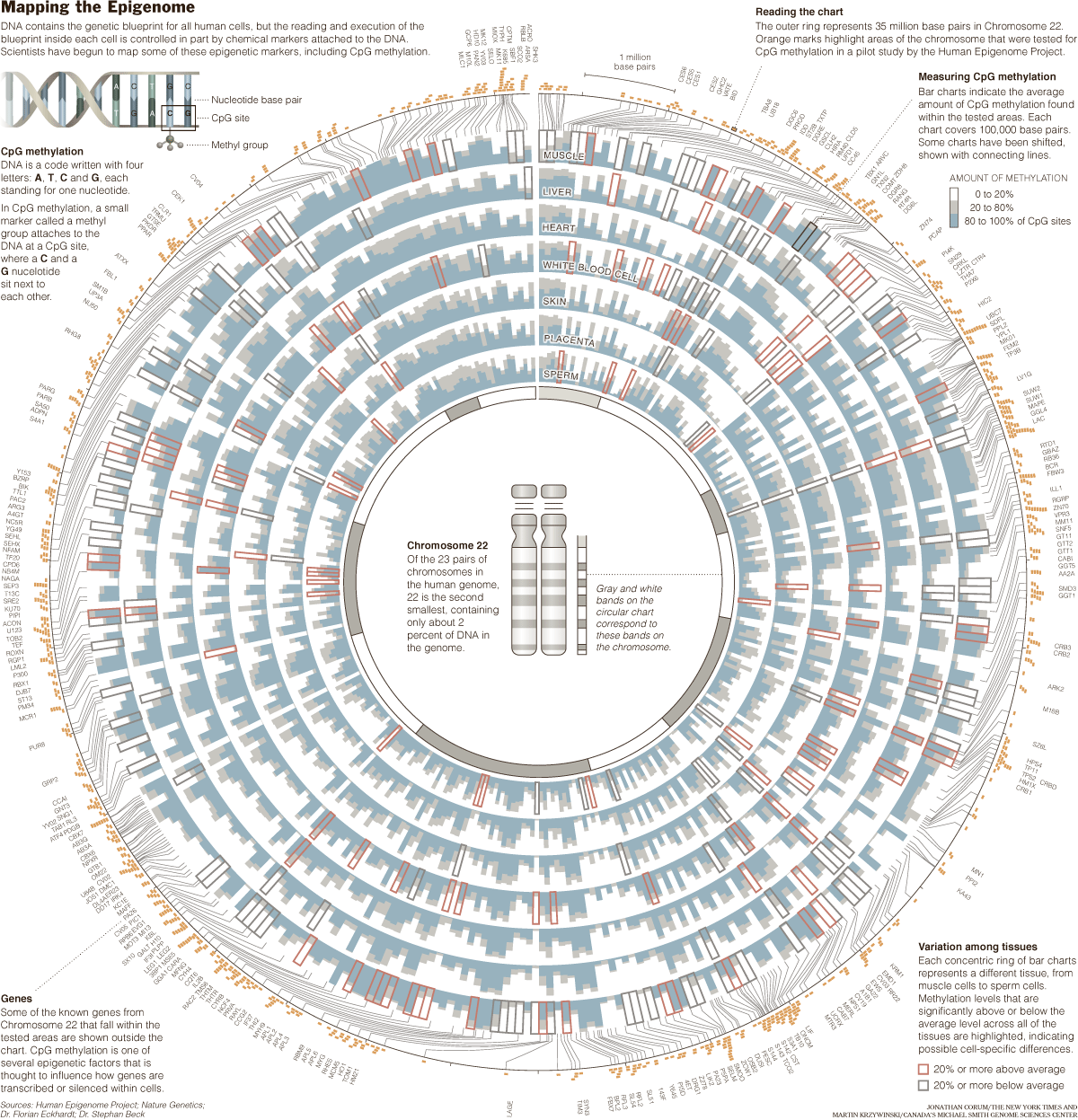
In the Art of a DNA Graph
June 18th, 2008 by adminArticle in the 6/18/08 NYT, Science Times.
DESIGN AND SCIENCE: The Life and Work of Will Burtin
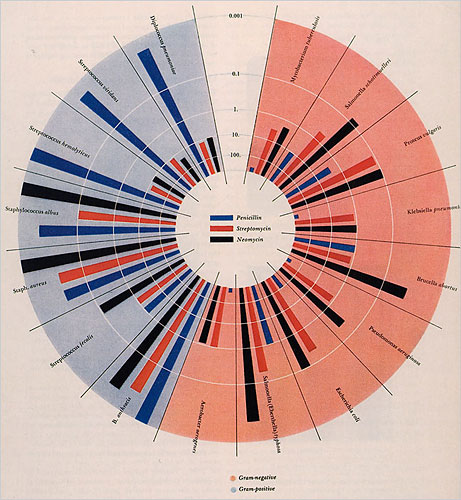
June 2nd, 2008 by adminExcerpts from article published in 6/1/08 NYT (Sunday Book Review section):
Visuals
Burtin was one of many designer exiles who fled the Nazis and Fascists, including the Bauhaus teachers Herbert Bayer and Laszlo Moholy-Nagy […] Burtin was the art director of Fortune magazine in the late ’40s, responsible for introducing abstract and conceptual art covers. Burtin’s most impressive contribution was the marriage of science and design.
After a recent spate of graphic designer biographies, this detailed monograph is definitely overdue. Burtin’s virtually forgotten work, like the exhibition “Metabolism — the Cycle of Life,” prefigures the interaction design practiced today on the Web and reveals just how entertaining well-articulated graphic and exhibition design about science can be.
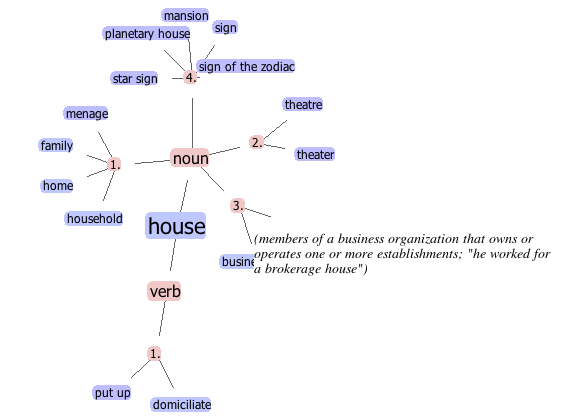
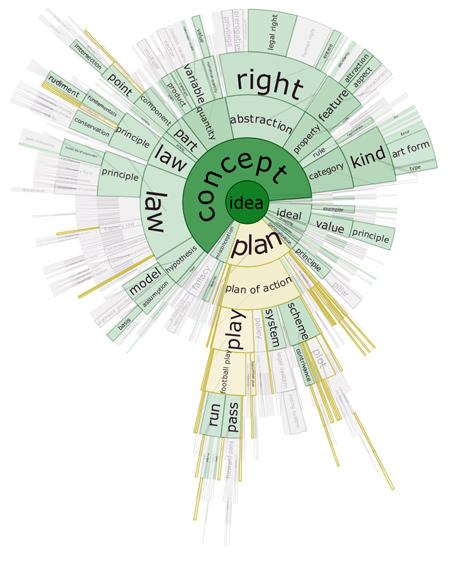
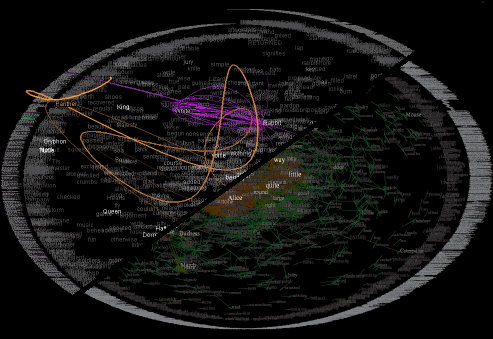
TextArc
May 29th, 2008 by adminA somewhat confused view of a whole book in one graphic visualization. Visually pleasing, but what can we use it for?
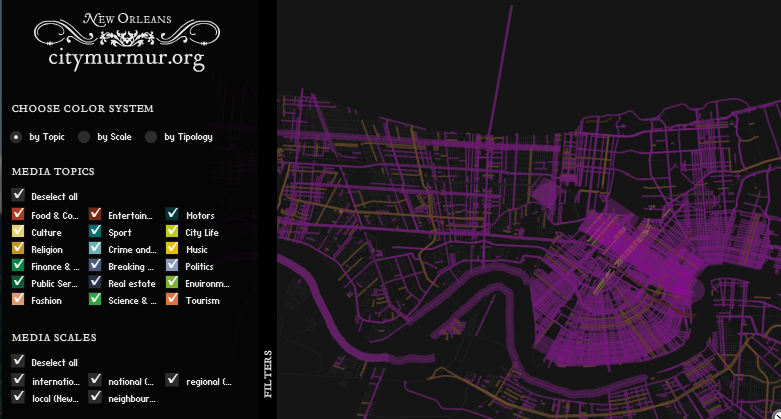
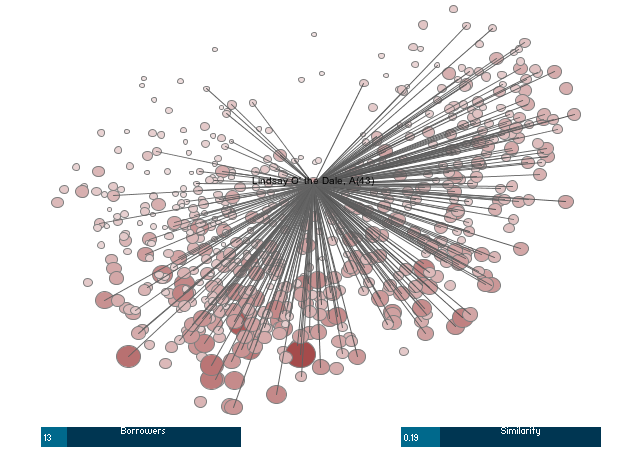
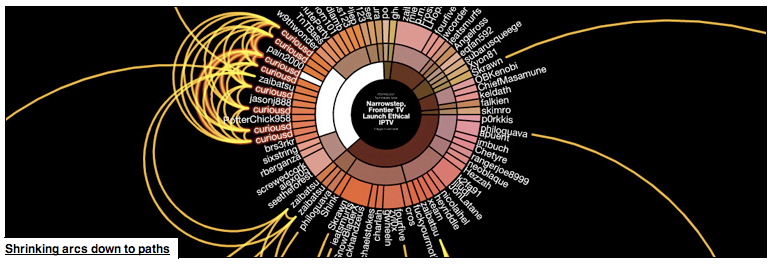
Measuring dynamic relationships between readers and stories
May 29th, 2008 by adminToo complicated (I think) for the average user. But shows a lot of information. Not intuitive, though…
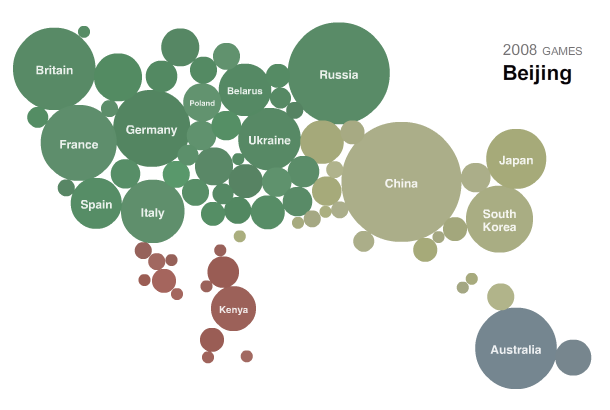
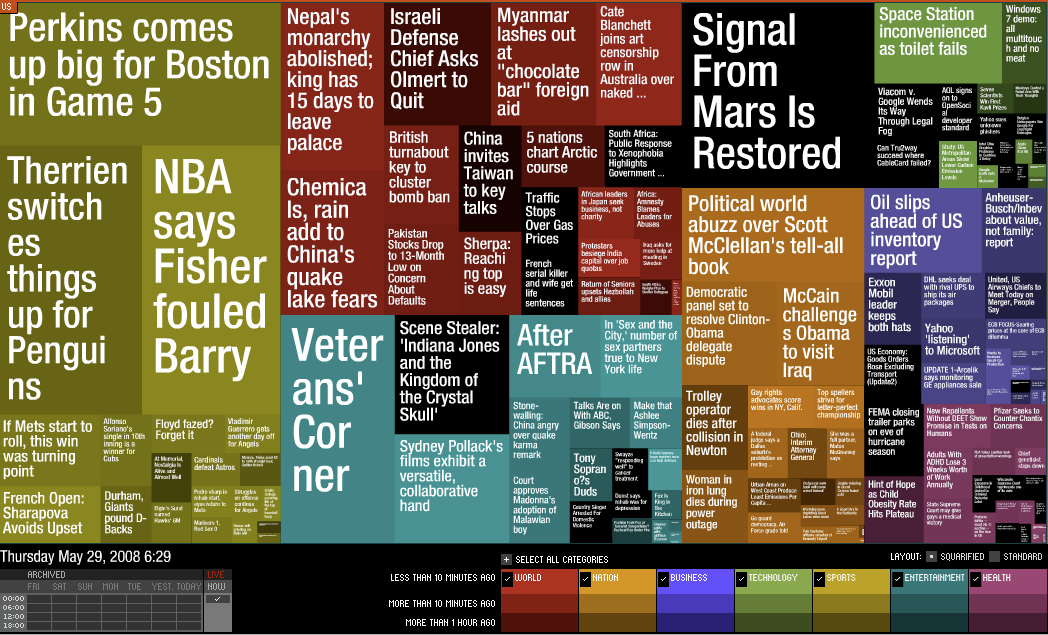
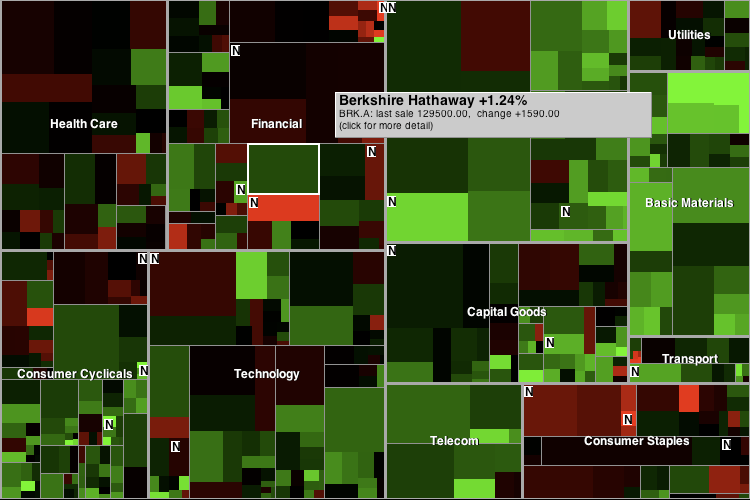
Maps of market and news
May 29th, 2008 by adminTwo interesting uses of treemaps. Both are referenced in the StateOfTheUnion.net web site (in the essay)
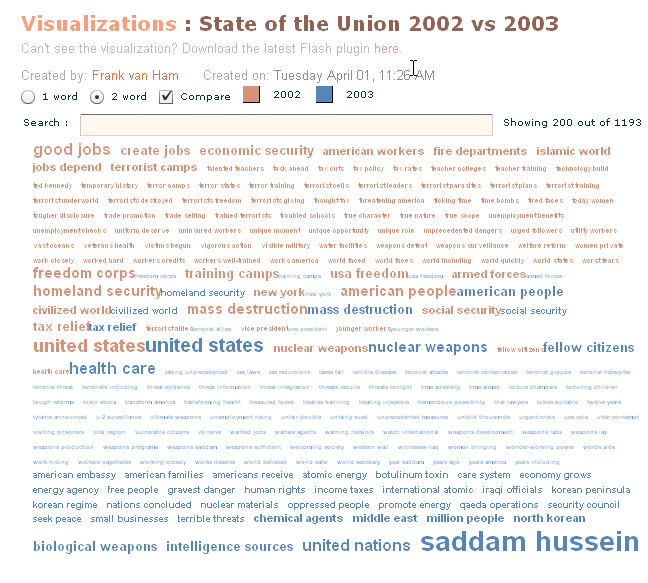
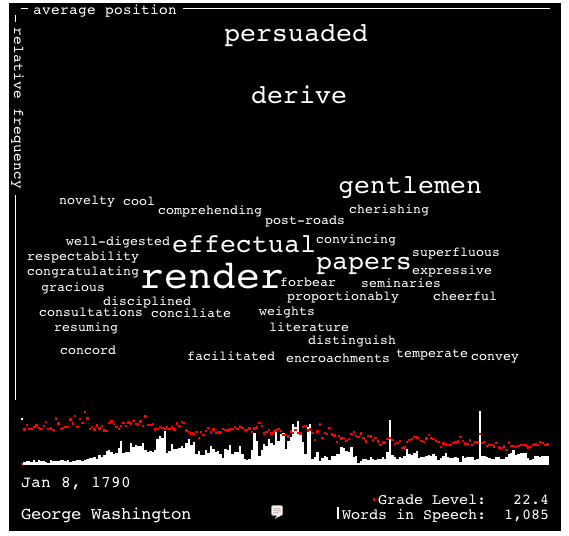
Words used in the State of the Union addresses across the years
May 28th, 2008 by adminhttp://stateoftheunion.onetwothree.net/
This is done with processing, and truly interactive. As the arrow key is moved left or right, we move by one year backward or foreward, respectively, and see in red the words used the year before, and in white the words of the current year. Cool…
The link contains an interesting essay, reproduced below:
The {Sorry} State We Are In
by Brad Borevitz
The triumph of iconicity over rhetoricity–call it the society of the spectacle, call it what you will. The change has certainly not gone unobserved. And yet, we are likely to blinker our awareness of the situation–and imagine that the mechanisms of our governance continue unaffected–that the institutions of democracy are somehow untouched by these changes. But how can this possibly be the case?
A democratic system of government depends on communicative practices that are founded on rhetoric: an art of persuasion. This implies a public sphere as the ground of a competitive exchange of argument and counter argument. Reason theoretically rules such a domain, where syllogistic conventions determine the outcome of a competition of ideas based on the strength of evidence and the logical coherence of their exposition.
What has displaced this rhetorical arena is a screen on which assertions are projected. It may be that these assertions compete for attention, but they don’t entertain argument or tolerate critique. Assertions are immune from denigration based on counterfactual evidence, or the revelation of faulty logic. Competition in this environment is a matter of precedence, authority, style, volume, frequency, and ultimately saturation.
Contemporary political ideas, which take the form of memes circulating in the soup of our media saturated world, are formally equivalent to the fragments of iconic identity circulating as agents of corporate entities, the brands. Politics is branding, the media practice of producing identity as awareness and desire, through the deployment of declarative language and image.
Not only have commercial interests produced a scarcity of actual public space by their domination of the landscape and their occupation of the commons, they have gained almost total control over the virtual spaces of communication, and colonized the language of political discourse itself.
In this atmosphere, the public debate over ideas is obsolete, if not impossible. The significance of such a change is immense. In Benjaminian terms, politics enters the realm of the aesthetic, a situation symptomatic of fascism.
How is it that we have arrived at this state? Why are we so surprised as we wake now to the nightmare? After all, here in the U.S., the president has been informing us of the state of the union from the year the constitution was ratified. Were we not listening to the message–not reading in this text the signs of transformation? When was it that the words addressed to us changed from having a rhetorical significance to an iconic one? When was it that the words last demanded our understanding, and when did they come to simply demand that we buy in?
A Form
The State of the Union address is a particularly apt data set to explore for clues about the change in political language: it is a remarkably consistent form available annually over the entire history of the United States. Article II Section 3 of the Constitution inaugurates the practice:
[The President] shall from time to time give to the Congress Information of the State of the Union, and recommend to their Consideration such Measures as he shall judge necessary and expedient …
Very quickly, the address acquired a conventional form as a yearly message delivered by the office of the president, at the beginning of the year, to the congress, the representatives of the people. This consistent structure, which endures over the course of U.S. history, is what allows for a useful comparison between actual instances of the address. Such comparisons would be difficult to make otherwise between more random fragments of political discourse not regulated by a uniform temporal frame and an archetypal structure of address.
In the ceremonious address in congress, when the president is announced, he is called, “the president of the United States,” and not mentioned by name. The State of the Union is specifically not delivered by the person of the president–the specific officeholder of that position–but rather, the office of the president–that space of authority that the person merely occupies temporarily. Even if he signs his name to the document (if it is written), the text has very rarely been composed exclusively by him–it is merely approved or intoned by him. Presidents have always had help with writing, starting with Washington who relied on Hamilton for this service; though, Coolidge (1923-29) was the first to have an official speechwriter on staff.
In addition to the hypothesized change in language between the rhetorical and the iconic, the State of the Union has, from the beginning, been subject to various tensions and trends both political and linguistic, which also affect its language. One of these is the opposition between written and oral delivery of the message. The address was first given in person, but starting with Jefferson in 1801, the message was written and delivered to congress where it was read by a clerk.
Jefferson’s objection to the spoken format was the inappropriately monarchical implication of the address, given its similarity to the imperial practice of the speech from the throne. From Jefferson, until Wilson in 1913, the message was written, and referred to as the “President’s Annual Message to Congress.” The contemporary usage of the term “State of the Union Address” starts with Roosevelt in 1935. With the exception of the years 1919-20 (Wilson), 1924-28 (Coolidge), 1929-32 (Hoover), 1944-45 (Roosevelt), 1946 and 1953 (Truman), 1956 (Eisenhower), 1961 (Kennedy), 1973 (Nixon), and 1981 (Carter), all messages since 1913 were delivered orally (in 1945 and 1956 they were broadcast as radio addresses, though they delivered to Congress as written messages).
The oral delivery of the address in the modern period coincides with a tendency towards broader dissemination of the message in the press and the media more generally as the century progresses. 1923 brings the first radio broadcast. In 1947, the speech was televised. In 1965 it was moved to the evening hours, presumably to be made accessible to the working person. And, in 2002, it was available live via the web. The audience for the message had always included office-holders in government, the direct address of the public via broadcasting, would certainly impact the language used. Broadcast demands a different, probably less formal, communication style, and an extra self-consciousness in targeting the more populous and diverse audience. Simultaneously, speech in general has likely become less formal.
Given that affirmation or rejection rather than argument are the possible responses to anti-rhetorical speech acts, the applause of the live audience, the congress, the supreme court, and dignitaries assembled in the capital building, takes on a special importance and contributes significantly to the length of the address. Applause are, more and more, a partisan affair, with the members of the president’s party responsible for most of the acclamation, and the members of the court abstaining from all but the most perfunctory and polite participation. In this respect, the speech comes to resemble a sporting event with a partisan audience both present and remote, and with referees maintaining their impartiality at the sides. Since Bush’s first speech in 2002, White House transcripts have contained parenthetical notations of the applause and laughter.†
The content of the State of the Union messages certainly vary according to the issues of the day, but they also contain constants: the words that constitute the mythos of our governance and the machinery of its ideology. With characteristic eloquence, Jimmy Carter writes in the 1979 address:
As long as I’m President, at home and around the world America’s examples and America’s influence will be marshaled to advance the cause of human rights.
To establish those values, two centuries ago a bold generation of Americans risked their property, their position, and life itself. We are their heirs, and they are sending us a message across the centuries. The words they made so vivid are now growing faintly indistinct, because they are not heard often enough. They are words like “justice,” “equality,” “unity,” “truth,” “sacrifice,” “liberty,” “faith,” and “love.”
These words remind us that the duty of our generation of Americans is to renew our Nation’s faith, not focused just against foreign threats but against the threats of selfishness, cynicism, and apathy.
Despite Carter’s protest to the contrary, those key words he claims are not heard, are, in fact, heard constantly: the word “justice” appears in 180 addresses a total of 752 times. It is a staple of presidential expression. To be fair, other of these words have been less popular of late in State of the Union speeches, and may also be less popular in colloquial speech. Certainly justice, liberty and faith, at least, are constantly in our ears.
| Word | Speeches | Occurrences |
|---|---|---|
| Justice | 180 | 752 |
| Equality | 85 | 149 |
| Unity | 60 | 102 |
| Truth | 69 | 101 |
| Sacrifice | 57 | 90 |
| Liberty | 137 | 306 |
| Faith | 134 | 341 |
| Love | 54 | 78 |
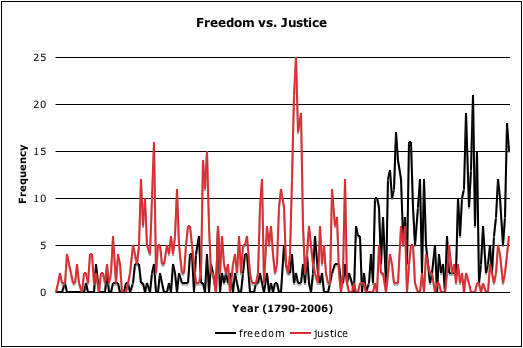
| Freedom | 154 | 676 |
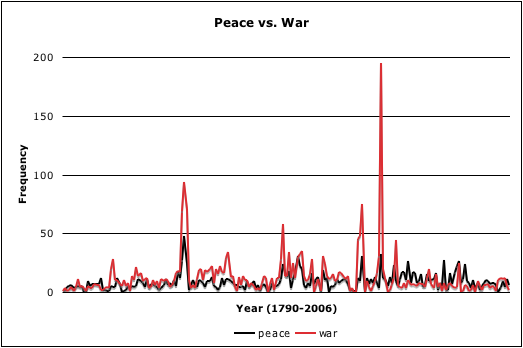
| Peace | 207 | 1821 |
| War | 206 | 2631* |
*Not including plural forms
A word like “Freedom,” a Bush favorite, is in 154 of the speeches. The words “peace” and “war” occur together in 200 out of the 214 addresses–fully 93% of them. If there is a single issue, which dominates the corpus, it must be this. Practically the first thing out of Washington’s mouth in the very first speech was: “To be prepared for war is one of the most effectual means of preserving peace.” In that sentence, it is as if he sets the agenda for the next 200 years of history and inaugurates the confusion, which persists to this day, over the meaning of these two simple words.
Each iconic word has a history of usage, a profile of its popularity, and a trace of the contest between words within the ecology of political language. Visualizing this history gives us insight into these struggles. The words “peace” and “war” seem bound tightly together in their rhythmic march into the future, but “war” peaks dramatically during major conflicts leaving peace far below in its shadow. Between “freedom” and “justice” the dynamics are livelier. Whereas “justice” seemed the favored value trending upwards from the beginning, World War II marks a dramatic reversal of fate. “Freedom,” it seems, is now more important than “justice.” And that just might explain some things.
Another Reading
The counting up of words suggests a different sort of reading practice. There is reason to be skeptical of the positivist implications of a statistical analysis of language, but there is also motive to appreciate and explore the current vogue of quantitative methods. There is something compelling in the urge to empirically examine this particular corpus for clues as to how things have gone horribly wrong. Maybe we can no longer bear to listen to the address, or maybe it has become impossible for us to read it. There are certainly few who would be willing to scrutinize all 3000 pages of our legacy of 214 messages from the president. Perhaps counting is a defense against the spell of iconic language. It may be that counting is simply the automation of a practice that we participate in already, as we measure unconsciously our saturation in the messages of the media–as they work us over completely.
Is it a problem to conceive of reading practices that satisfy the will to process the material, to refine it, to empty it of its gold, but not necessarily to understand it? We fear succumbing to the desire to consume the messages, for consumption entails risks and investments that we will not bear. It is too much. The scanning of words abstracted from their context produces a reading that is dependent on iconic recognitions and specifically not on rhetoric. This is an analysis that is blind to motive but cunning to structure–or is this an analysis at all? If it is true that rhetoric is lost, it is a way of reading that those dead texts deserve.
Certainly, such practices already exist, separating attention into surface and depth: the scan and the mine. The task is divided between our parts: our silicon organs, and our fleshy ones. Applications of this kind surround us: search engines, maps of markets (Marketmap), of headlines (Newsmap), of books (Amazon’s concordance). We are increasingly aware of the degree to which our lives are the texts that are mined and scanned by industry and government alike. A quantitative reduction is not simply a violence, a prelude to injustice, a methodological inadequacy, a mistake, or a failure, it is a practice matched with a circumstance.
The master’s tools are turned against him. We can envision a Total Information Awareness program of our own and aim its tentacles at government documents. It is an ironic pleasure to scan in seconds the one-and-a-half-million-word corpus of the State of the Union for important keywords and significant characteristics, even as the government’s programs mine our personal data for incriminating evidence–how much more so with the revelations in late 2005 that domestic spying was not simply post-9/11 paranoia, that the theoretical capabilities of the now defunct Information Awareness Office had actually been deployed out of the dark side of the Defense Department.
† The version of the Bush addresses that are published in the Congressional Record contain only a few scattered notations of applause, mostly at the begining and end of the speech, while the White House transcripts (as well as those on CSPAN) include upwards of 50 parenthetical notations of applause in each.
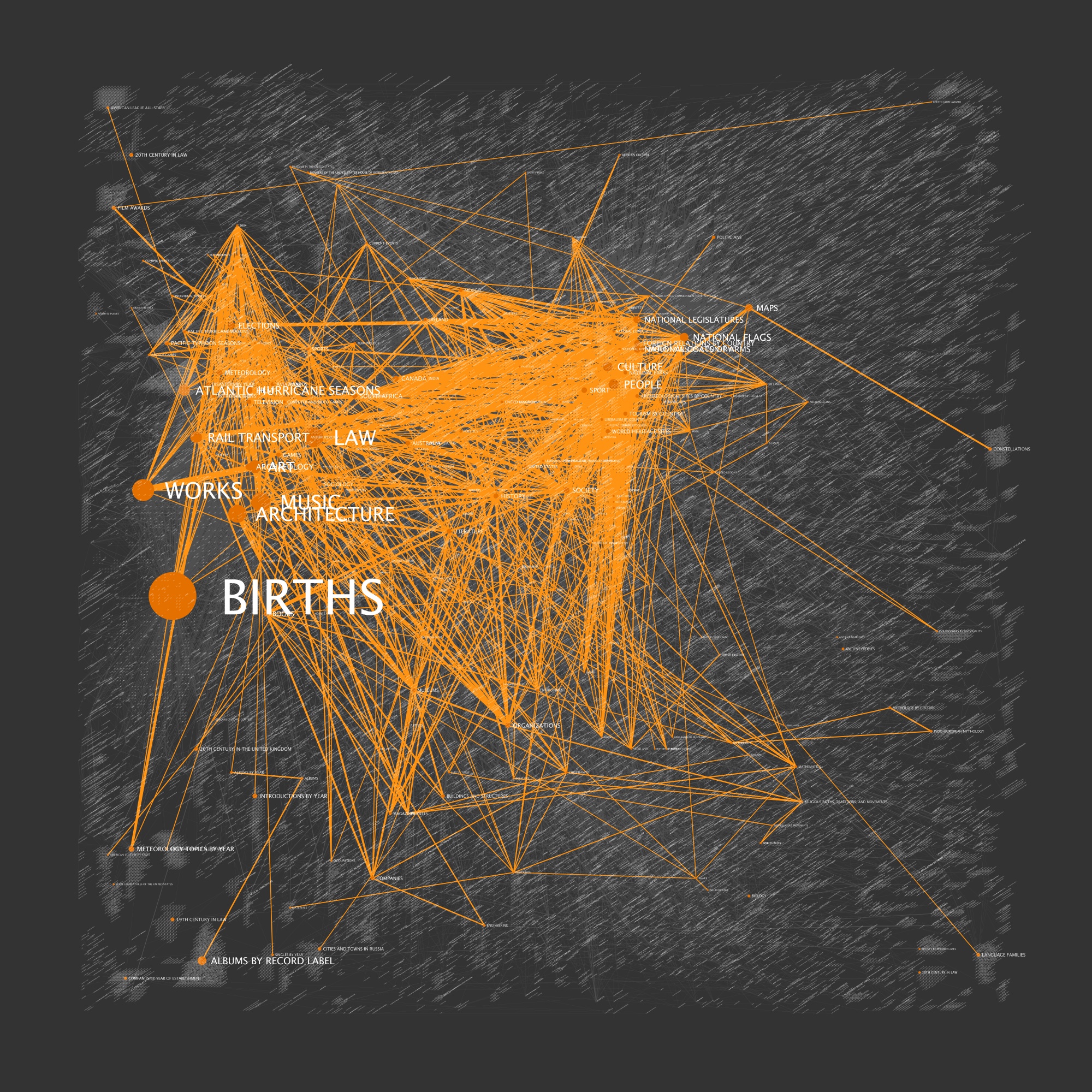
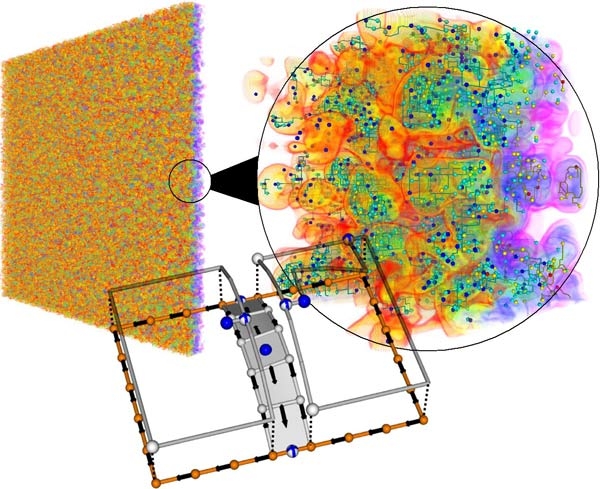
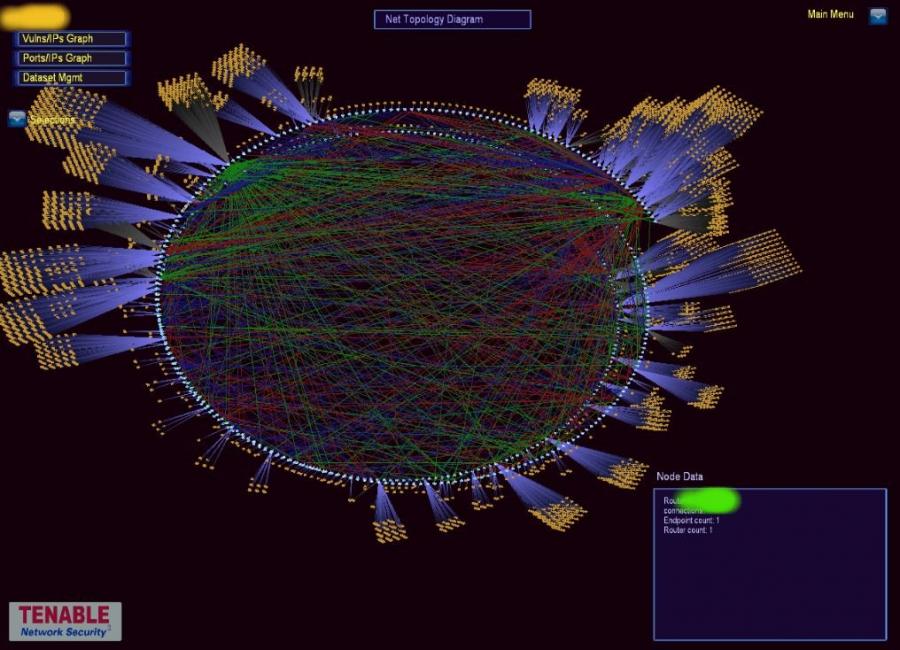
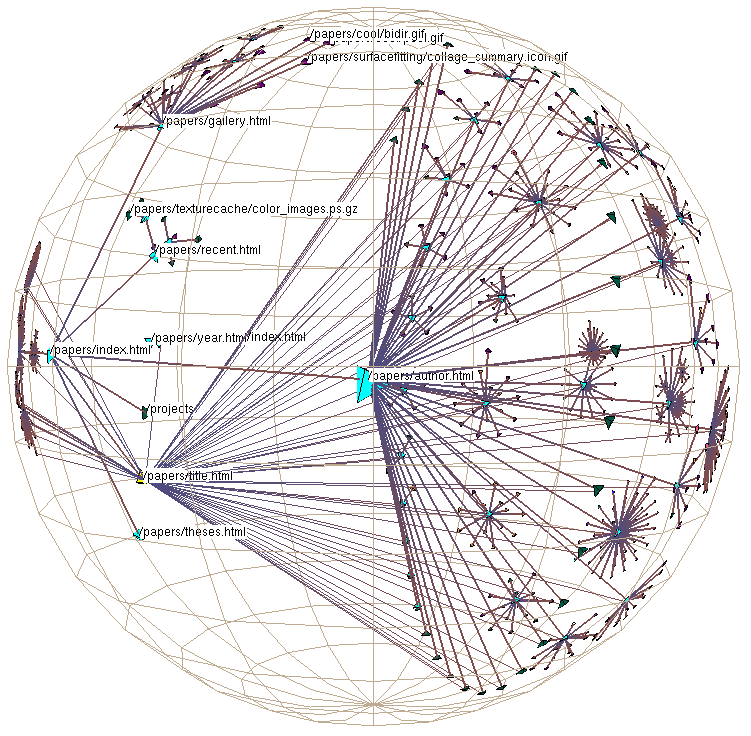
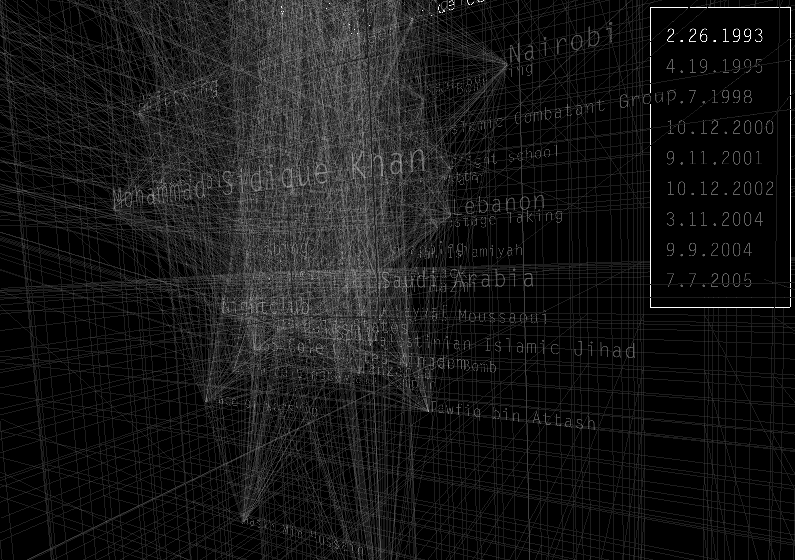
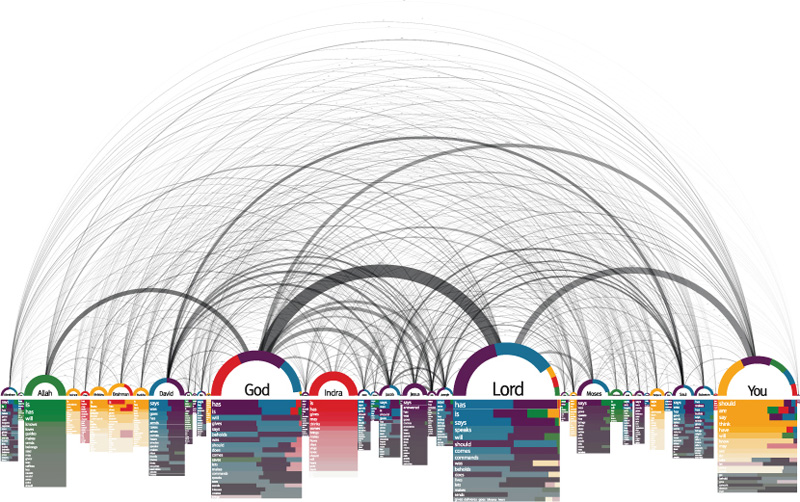
Processing-driven visualization of a 3D network of word relationships
May 28th, 2008 by adminhttp://jamesnsears.com/applets/spies/
This was done for the NYT, 3 Dec. 2006. The article is “Rewiring the Spy”. This is done in Processing and shows the connections existing between words in a government database dealing with terrorism.
Funny Cartoons (for Wikipedians)
May 26th, 2008 by admin
(Foreplay)
(wikipedian protester)
From the geeky site http://xkcd.com/. Note that the page on the laptop looks like a wikipedia page! There was a NYT article on 5/25/08, Link by link: This is funny only if you know Unix on this web-toon site.
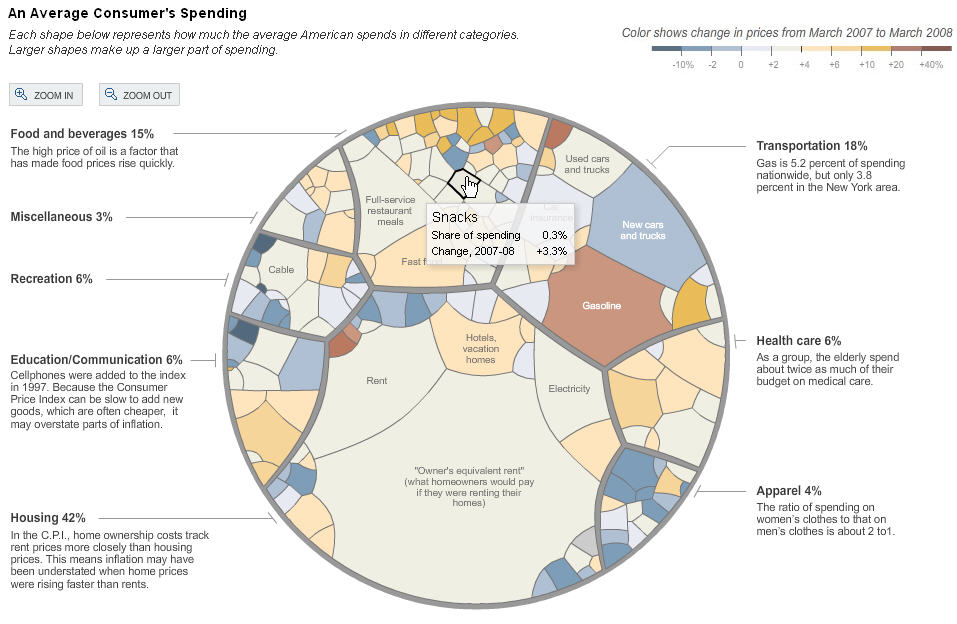
NYT 050408: Inflation’s Little Parts
May 20th, 2008 by adminInteresting article exhibiting a very “organic” chart showing influence of various factors in the inflation.
Note the scale given at the top, showing the relationship between color and change in price. The graph itself is hierarchic, with 8 different categories (apparel, health care, etc…), and each is divided up into sub categories shown as blobs of various sizes, the size being proportional to the part of spending.
The graph is interactive on the NYT web site, and gives more info about a blob on mouse-over.
The graph is done in flash.
SeaDragon
May 19th, 2008 by adminTechnology for browsing large amount of pictures in jpeg2000 format. SeaDragon was purchased by Microsoft.
Watch the video: [3]
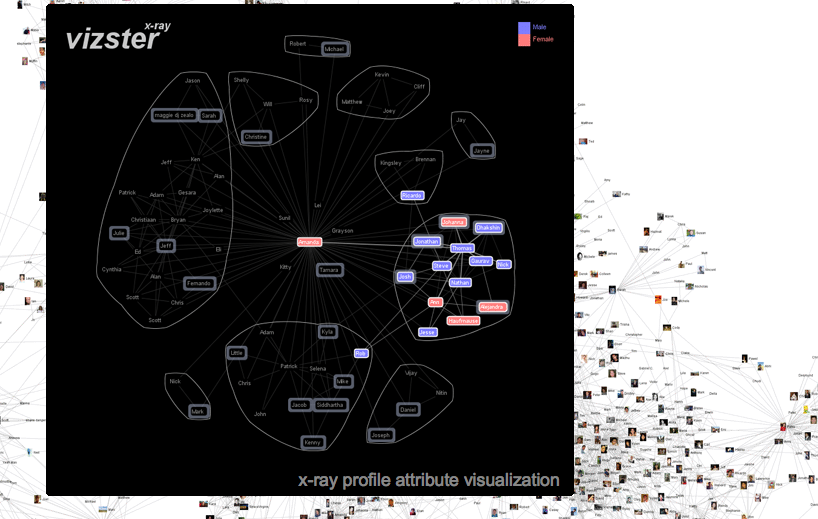
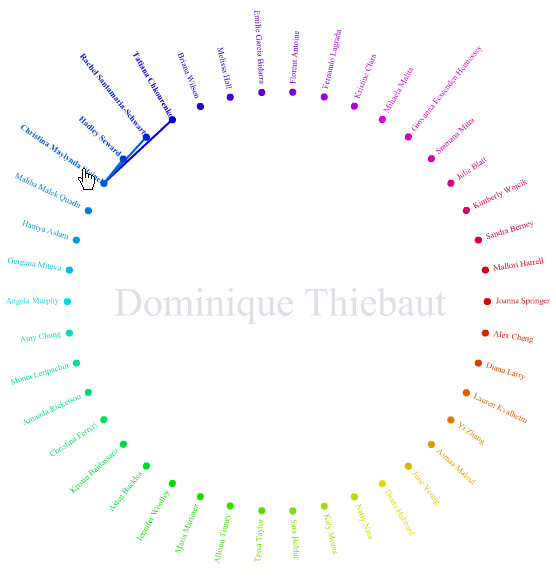
Facebook’s “friend wheel”
May 19th, 2008 by adminInteresting display of friendship links on Facebook.
First example, mine:
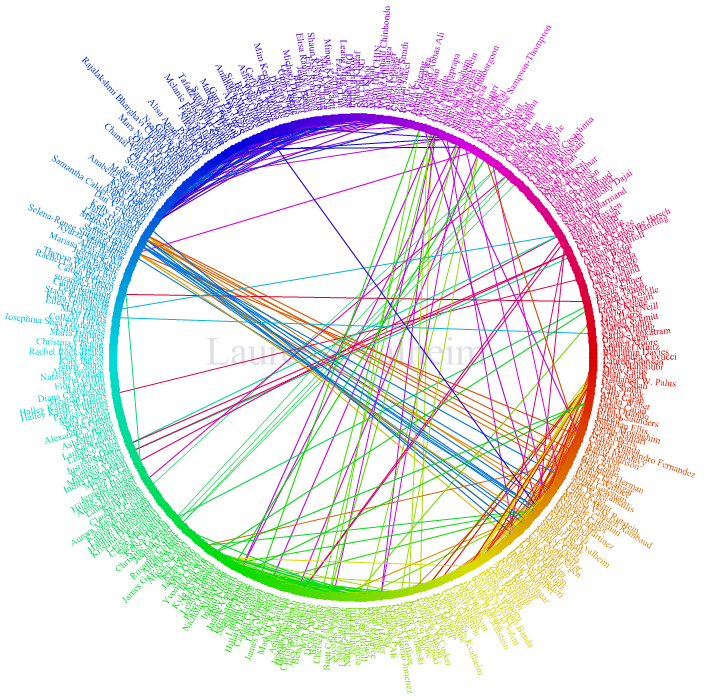
Next, Lauren’s friend wheel (Lauren just graduated from Smith):
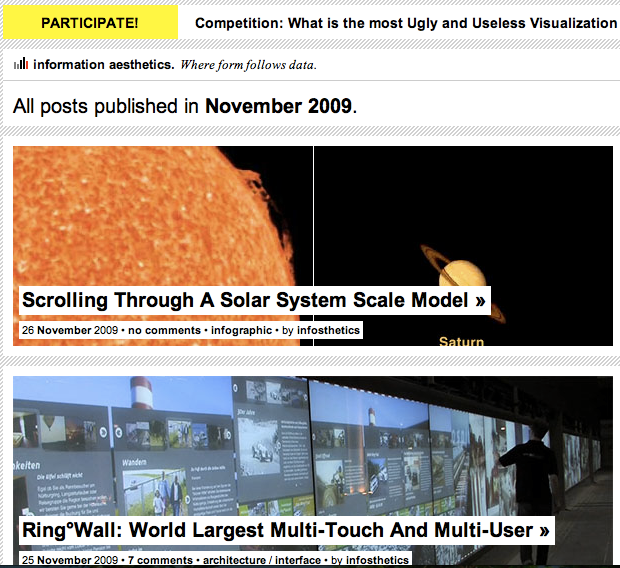
Visualizing 3D
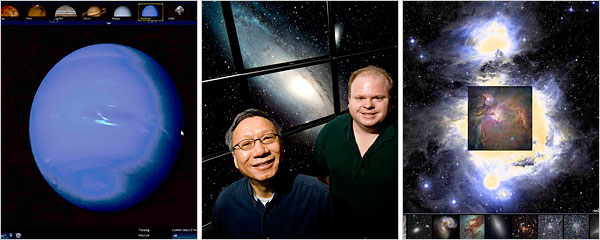
May 14th, 2008 by adminNew article from the NYT on 5/13/08.
“Exploring the virtual universe is incredibly smooth and seamless like a top-of-the-line computer game, but also the science is correct”
The WorldWide Telescope results from careful planning and lengthy development in a research division. It has the richer graphics and it created special software to present the images of spherical space objects with less polar distortion. WorldWide Telescope requires downloading a hefty piece of software, and it runs only on Microsoft Windows.
Google Sky started as a Google “20 percent” project, in which engineers can spend time on anything they choose. Google Earth, where Google Sky began, requires a software download, but its Web-based version, which came out in March, does not. The Google culture encourages engineers to put new things onto the Internet quickly and keep improving them, a philosophy geared to constant evolution instead of finished products.
Design and the Elastic Mind
May 12th, 2008 by adminPaul Antonelli, the curator of the exhibit “Design and the Elastic Mind” speaks to Charlie Rose in a 1-hour interview. Great stuff!
http://www.charlierose.com/shows/2008/05/07/1/design-and-the-elastic-mind
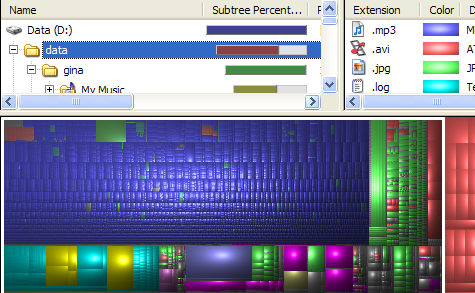
Tree-maps: another interesting visual display of information
April 10th, 2008 by adminFrom http://lifehacker.com/software/disk-space/geek-to-live–visualize-your-hard-drive-usage-219058.php
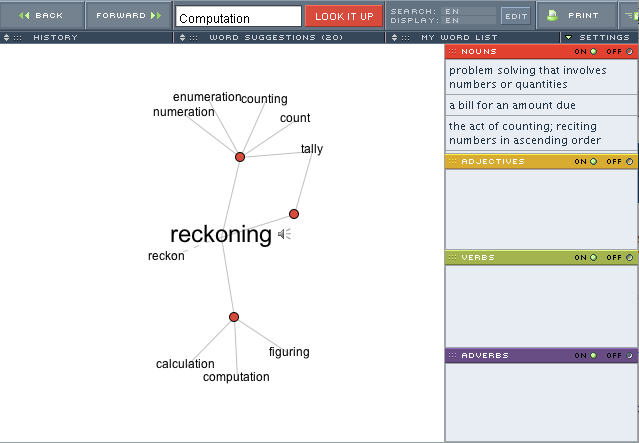
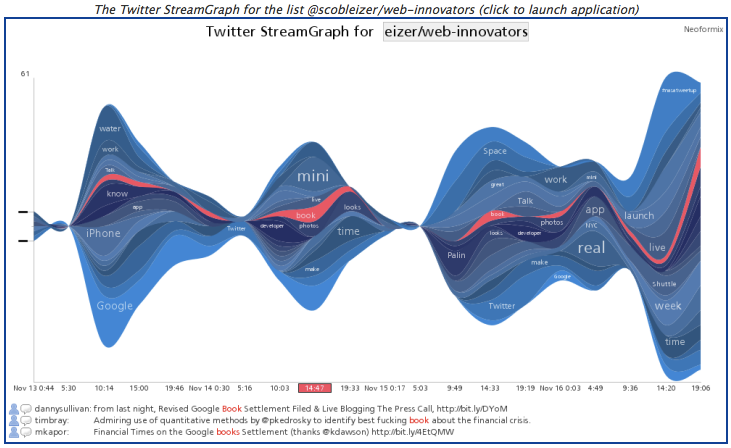
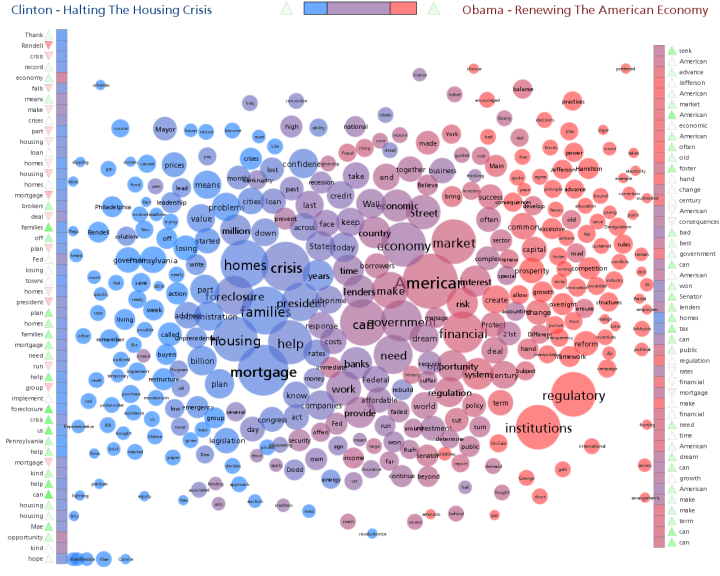
Interesting word chart
April 1st, 2008 by adminhttp://www.neoformix.com/2008/ObamaClintonSpeechContrast.html
Interesting comparison of two speeches…
Some Graphviz Examples
March 30th, 2008 by adminJust found this while looking for ways to represent the CS curriculum as a graph. I think our direction using Processing is good, and I don’t want to go back to Graphviz, but looking at ways people are using graphing packages to show relationships is interesting, no matter what package they use.
http://www.flickr.com/search/?q=graphviz&w=all&s=int
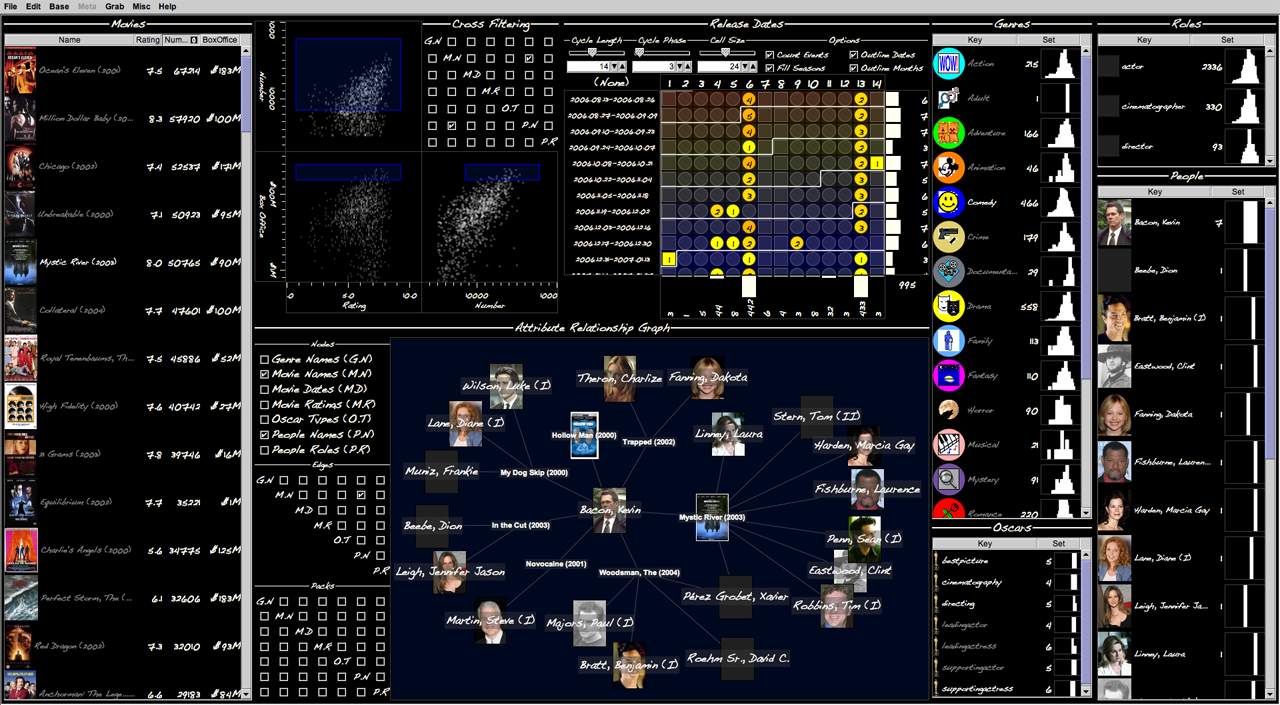
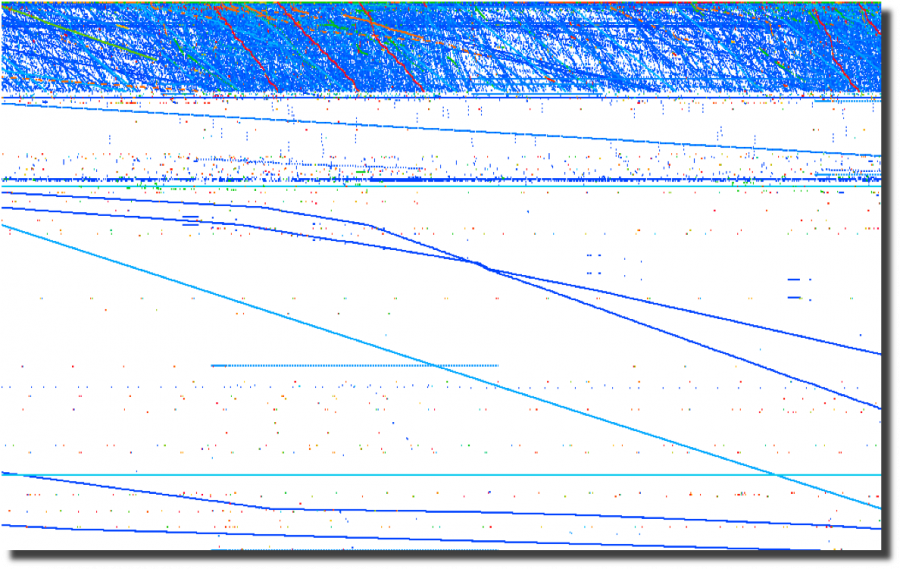
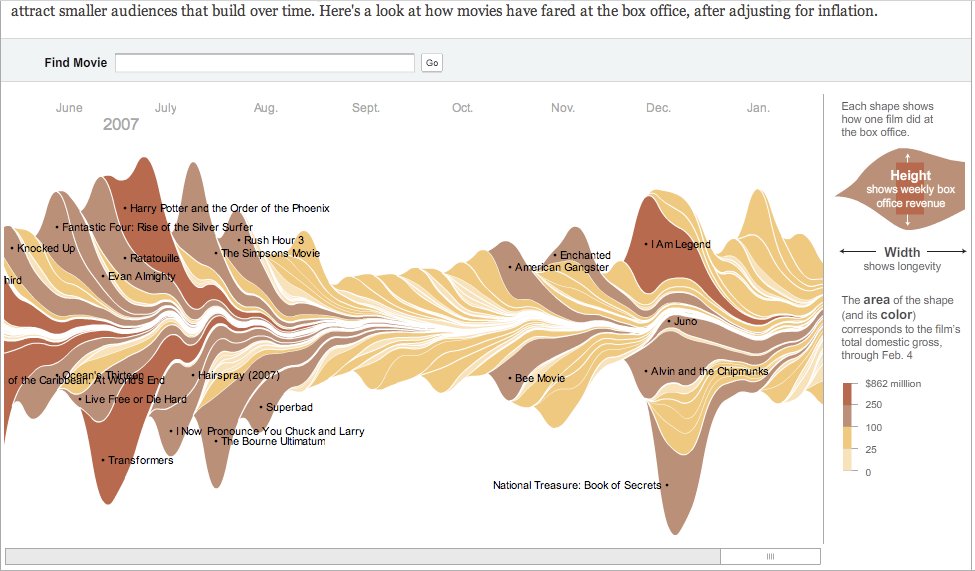
Showing the time variation of various quantities
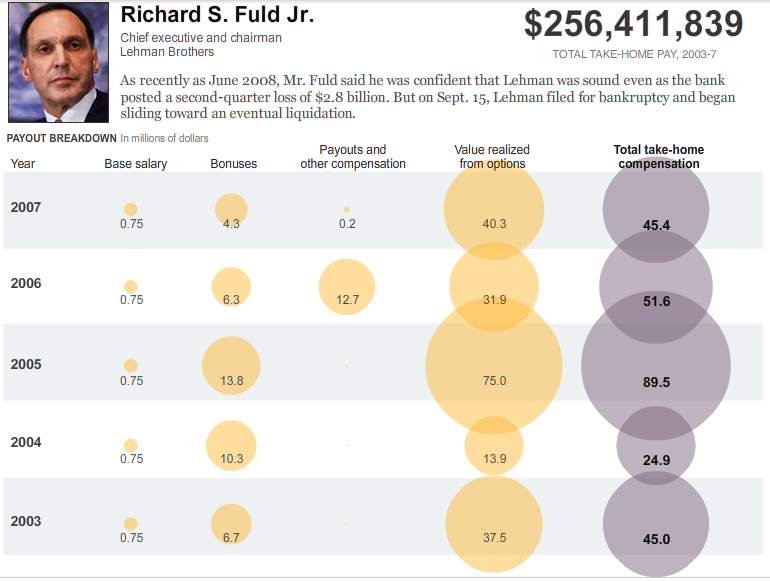
February 24th, 2008 by adminToday’s NYT (2/24/08) shows an interesting graph of the money made by different movies in 2007. It’s an interesting way to show time-variation of several tens of quantities.
The graph is interactive, as the mouse is moved over the different movies, some information is displayed, as well as the length of their duration. http://www.nytimes.com/February 22nd, 2008 by admin
(Note: I will keep adding more links as the time comes, so please keep checking this post often ![]()
Click here to see an applet in action
Check http://www.processing.org for more info and examples.
February 17th, 2008 by admin
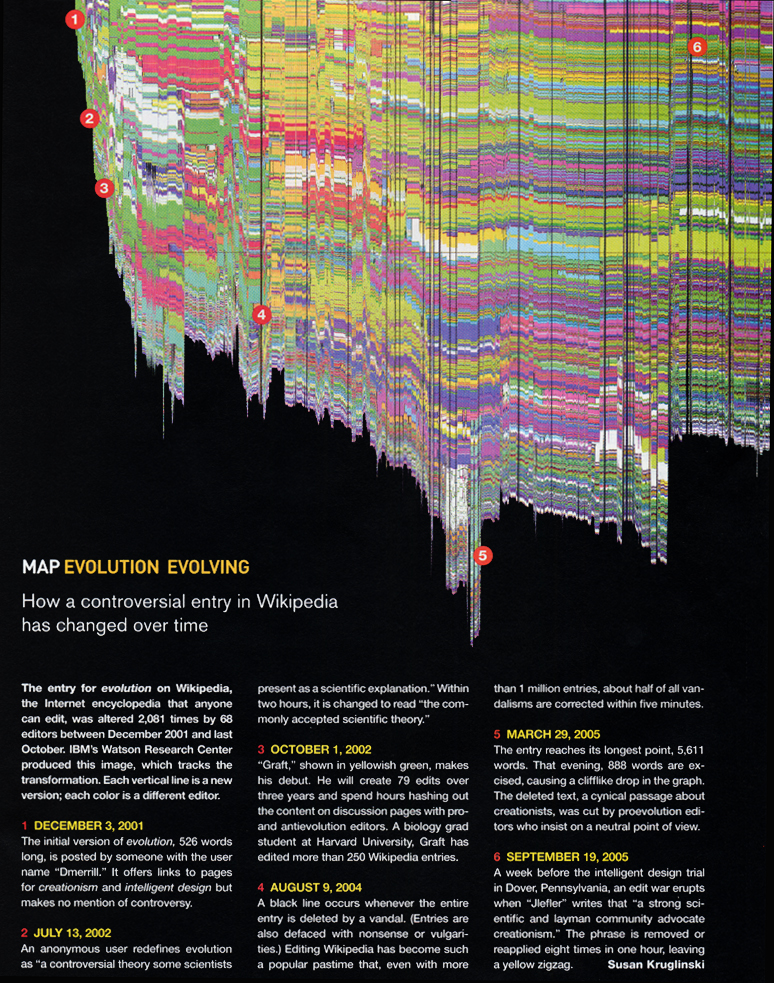
Graphing the history of a wikipedia page
February 12th, 2008 by adminGenerated by Martin Wattenberg and
described in “Studying Cooperation and Conflict between Authors
with history flow Visualizations”, 2004 (link).
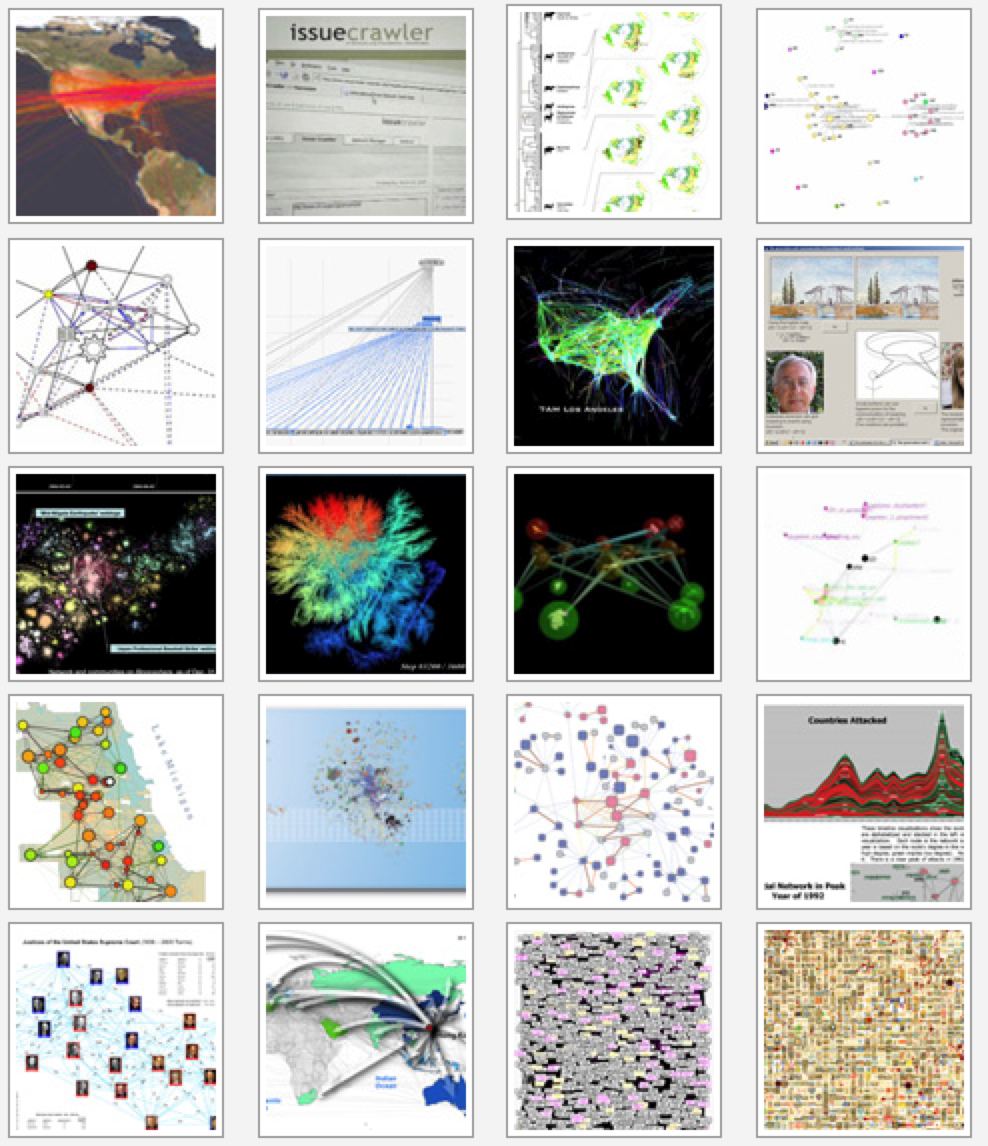
35 Great Visualizations
February 12th, 2008 by adminCan be found here: abeautifulwww.com
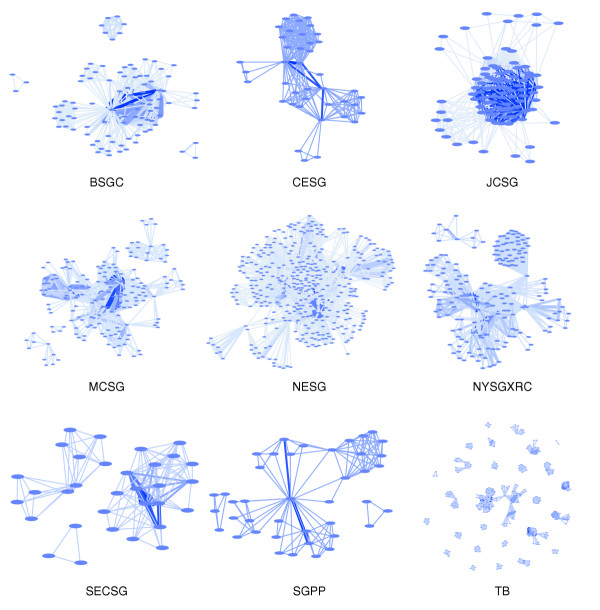
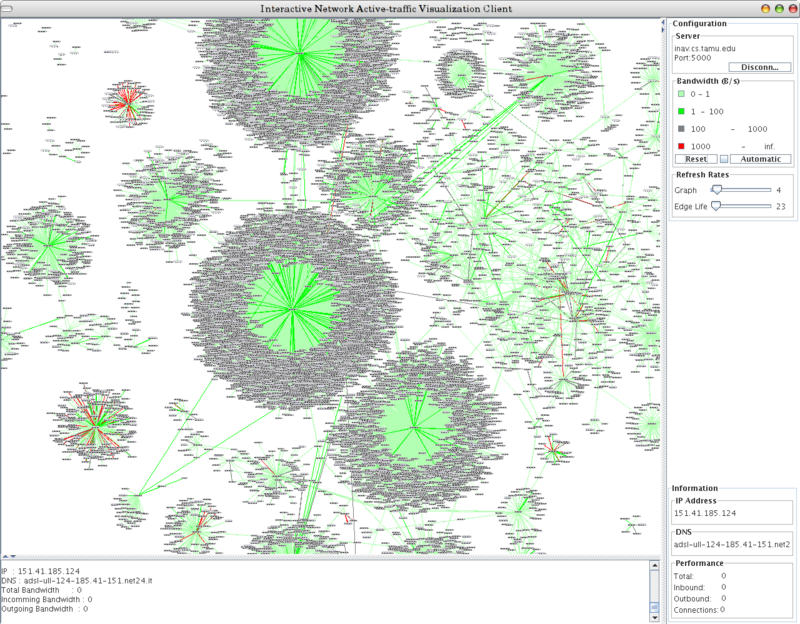
Competition on Visual Network Dynamics
February 12th, 2008 by adminCompetition on visualizing network dynamics
2007, Queens, NY
Some interesting designs for representing large networks.
Must-watch video!
February 12th, 2008 by adminTamara Munzner of U. British Columbia presents a talk at Google titled 15 Views of a Node Link Graph: An Information Visualization Portfolio
http://video.google.com/videoplay?docid=-6229232330597040086 & q=type%3Agoogle+engEDU
It’s one-hour long, but worth it. It would be nice to see if some of the software she demonstrates for exploring graphs is available…
Tamara’s Web site and group’s
site have good information.
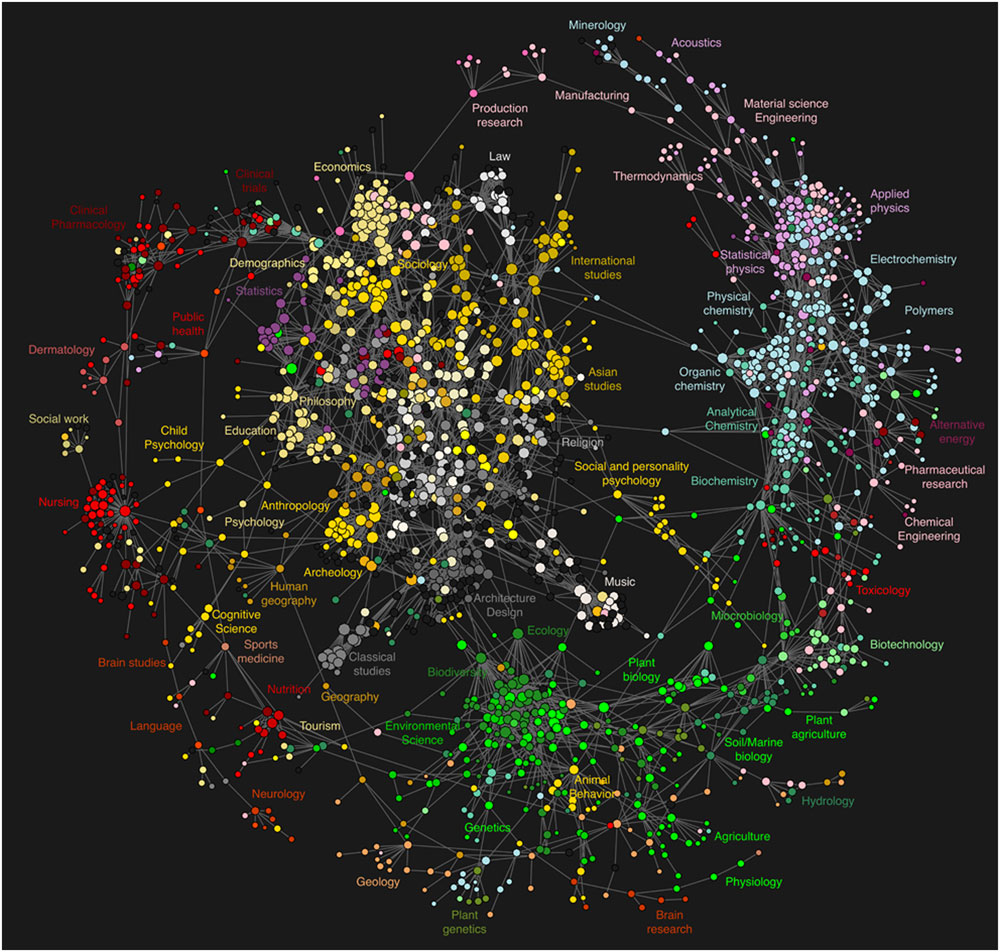
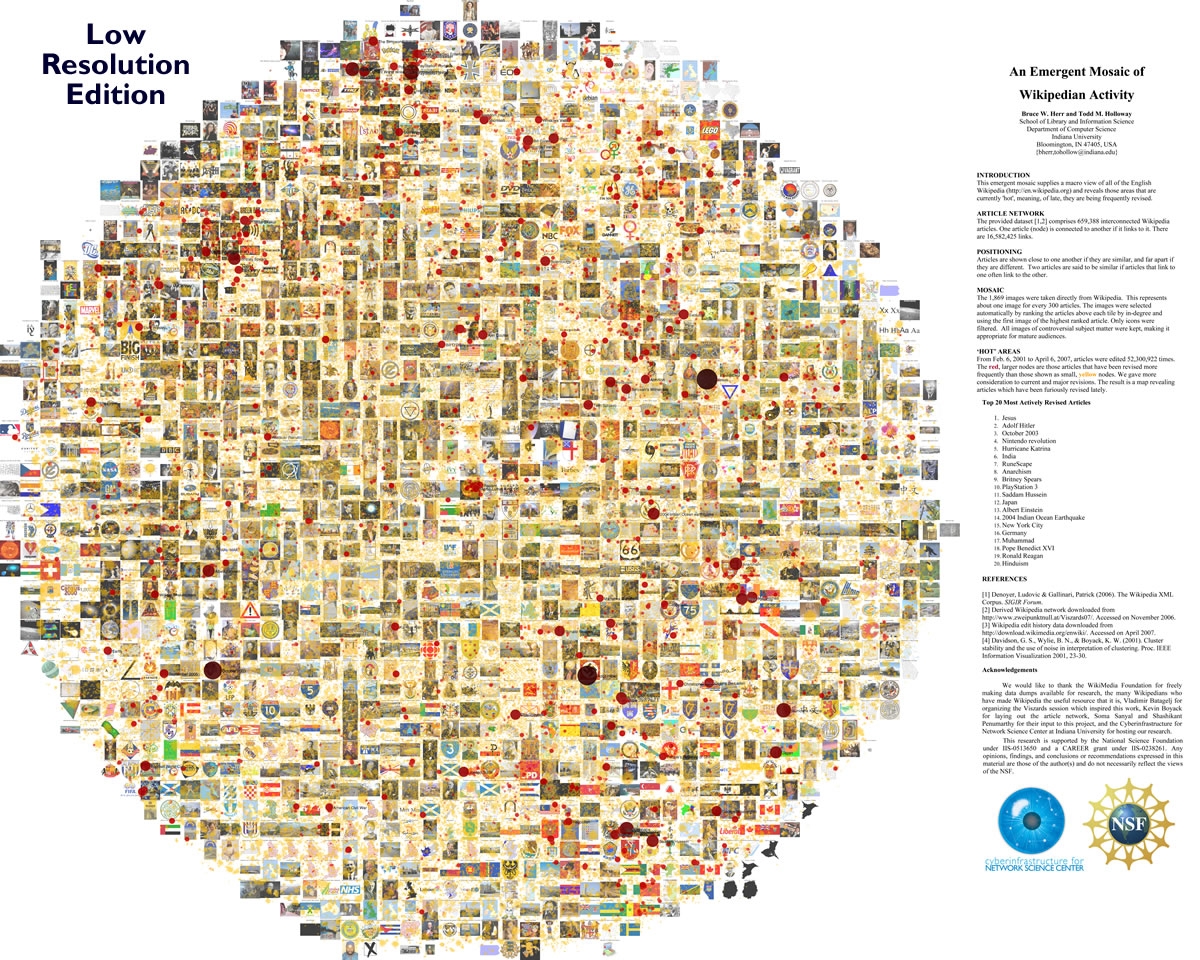
Neat graphical representation of activity in Wikipedia
February 11th, 2008 by adminClick here for full size image.
Very interesting and artistic way to depict activity in the wikipedia pages.
For more information, check Bruce Herr’s http://abeautifulwww.com/2007/05/20/visualizing-the-power-struggle-in-wikipedia/
or “Visualizing the ‘Power Struggle’ in Wikipedia”
A nicer web-2.0 type graph where the user can zoom in and out can be found here:
http://scimaps.org/maps/wikipedia/
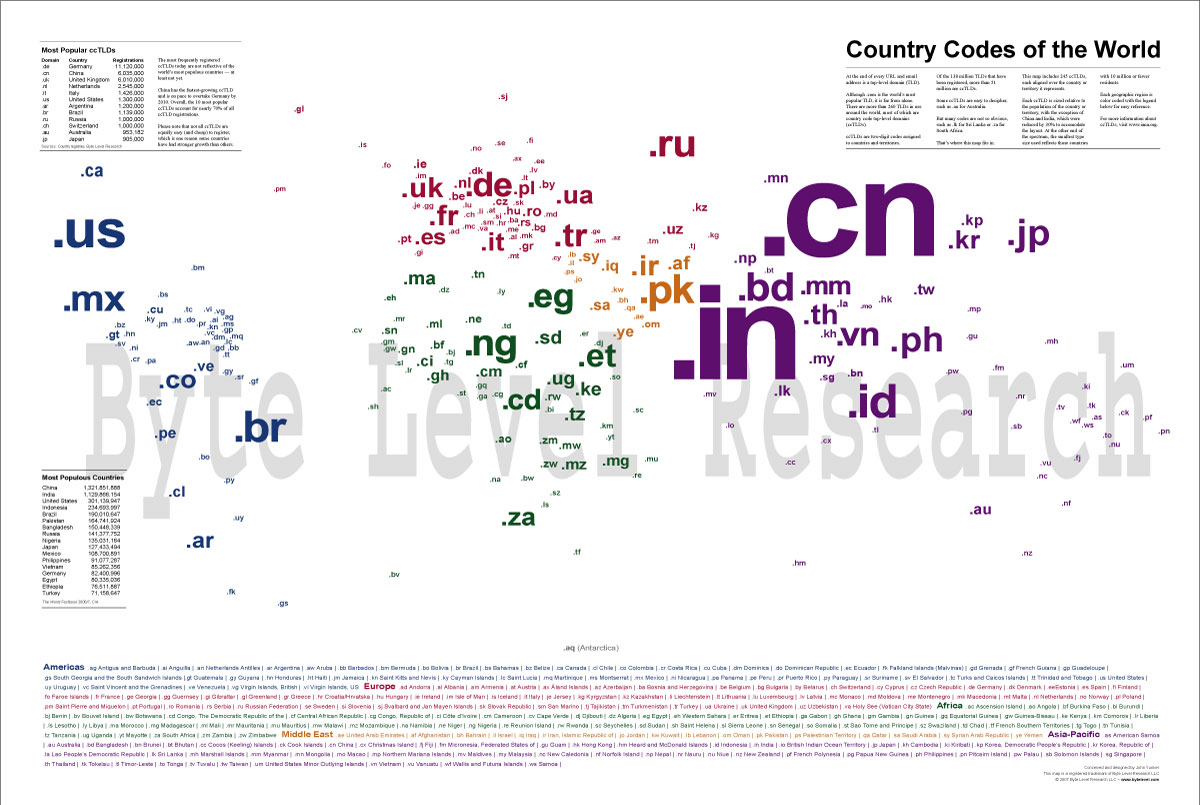
Another nice image representing graphically the geography and activity by domain name
Interesting visualization packages
February 5th, 2008 by admin
Visual Representation Options
January 29th, 2008 by AllieSo here is a link to Microsoft Silverlight’s “Showcase” page where some Silverlight applications are available for demo. I don’t want to initially create a large web application but Silverlight graphics can be inserted inline with HTML code easily.
http://silverlight.net/showcase/default.aspx
Animation of the history of a wikipedia page
January 29th, 2008 by adminHere is a cool link to a page showing an animation of the life of a wikipedia page. This is done by Jon Udell.
- The animation:
http://weblog.infoworld.com/udell/gems/umlaut.html - Some information from the associated blog:
http://waxy.org/archive/2005/06/14/automati.shtml
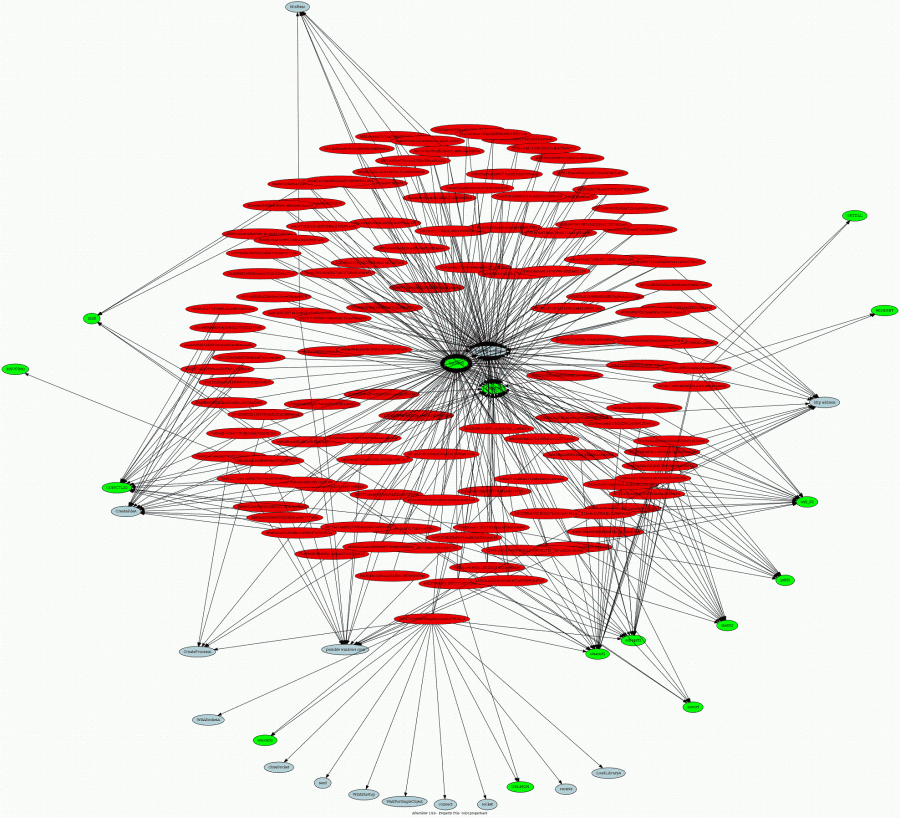
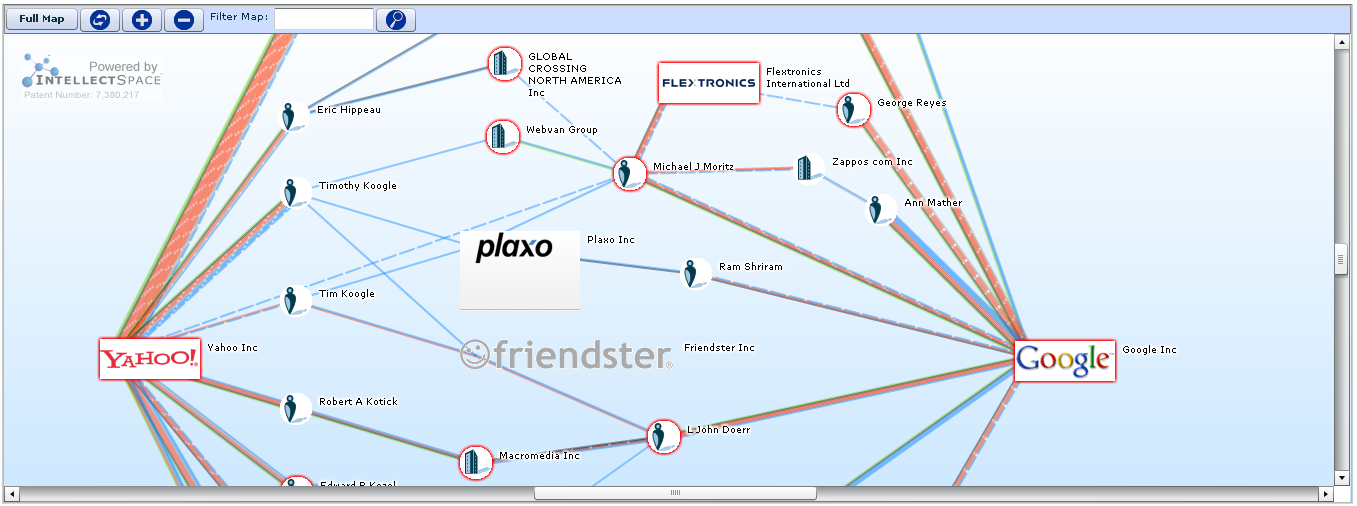
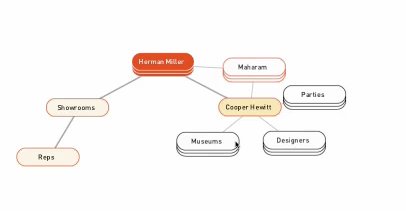
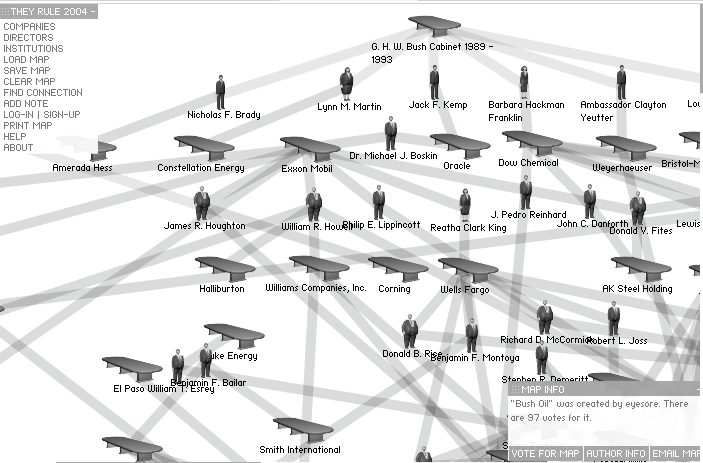
They Rule & Wikipedia
January 28th, 2008 by adminHere’s a way to get started with the idea.
First go to the site TheyRule.net and play with the system.
Select “Load Map”/”Popular” and pick an entry. You will see a network of connections appearing. The network shows the people that belong to different boards of companies. As you move your mouse over some of the entries you are given a menu to search or delete the item. Also very neat, you can ckick on an item and move it around with the mouse while retaining the existing connections.