CSC220 C++Qt Crash Course
--D. Thiebaut 16:25, 2 December 2010 (UTC)
Contents
This is Part 2 of a 2-lecture/lab introduction to C++ and GUI programming with Qt. Part 1 can be found here.
Main References
- Wikipedia Page on Qt
What is Qt?
- Qt is a cross-platform application framework
- that is widely used for developing application software with graphical user interface (GUI) (in which case Qt is referred to as a widget toolkit when used as such)
- Qt uses standard C++
- but makes extensive use of a special code generator (called the Meta Object Compiler, or moc)
- Qt can also be used in several other programming languages
- via language bindings.
- It runs on all major platforms
- Non-GUI features include
- SQL database access,
- XML parsing,
- thread management,
- network support,
- and a unified cross-platform API for file handling.
- GNU Lesser General Public License, Qt is free and open source
Platforms
- Linux/X11
- Mac OS X
- Windows
- Embedded Linux
- Windows CE / Mobile
- Symbian
- (Nokia Devices)
- Maemo
External ports
Since Nokia opened the Qt source code to the community on Gitorious various ports have been appearing. Here are some of them:
- Qt for OpenSolaris
- Qt for Haiku – Qt for Haiku OS
- Qt for OS/2
- Qt-iPhone – Experimental
- Android-Lighthouse – Experimental
- Qt for webOS – Experimental
- Qt for Amazon Kindle DX – Experimental
- Qt for Wayland – Experimental
Language Bindings
History
- Haavard Nord and Eirik Chambe-Eng started Qt in 1991.
- Headquaters in Oslo, Norway
- incorporated at TrollTech 3 years later
- Acquired by Nokia in 2008
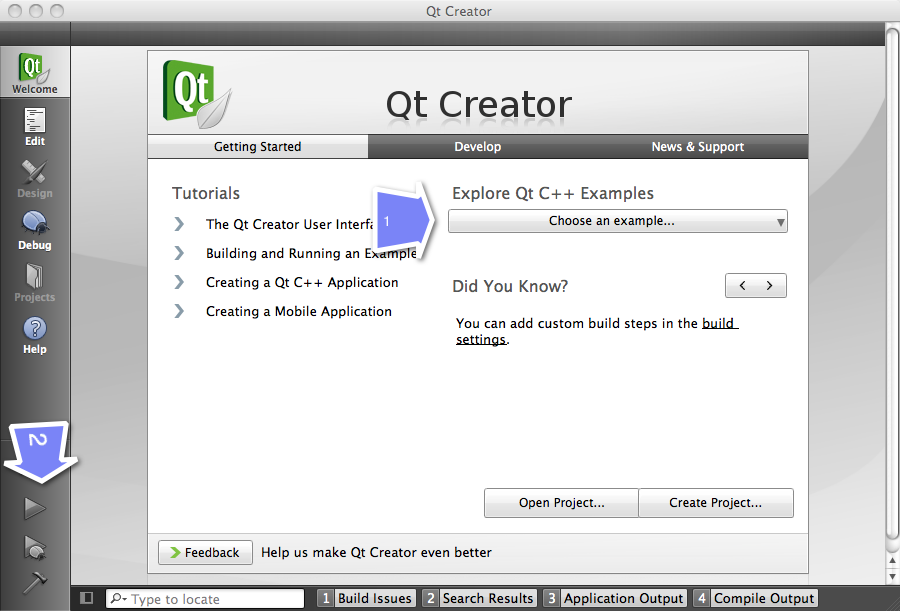
QtCreator
- Start Qt Creator
- IMPORTANT: Always remember to close a project before opening a new one!
Play Time!
- Try these examples:
- WebKit/FancyBrowser
- Qt includes a Web browser as a standard widget
- Select the special effect (top menu) that rotates all images
- Animation Framework/Animated Tiles
- An example of animation of images along a path
- OpenGL/Hello GL
- An example of real-time OpenGL output
An Example Built From Scratch
- File
- Close all projects
- File
- New File or Project
- Qt C++ Project
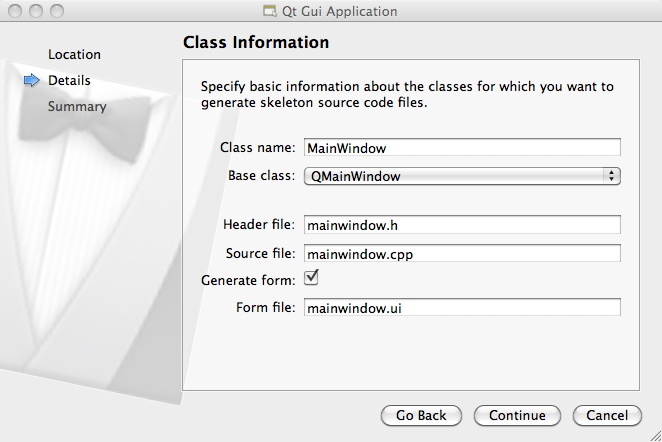
- Qt GUI Application
- Name: MyHello
- Create In: Pick a convenient location in your home account
- Click on "Make default location"
- Qt GUI Application
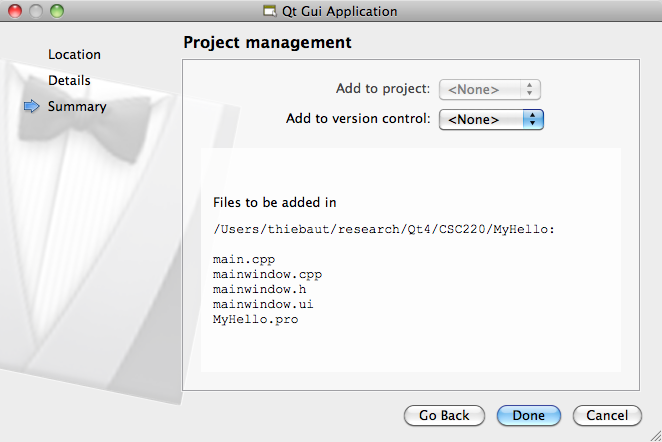
- Qt C++ Project
- New File or Project


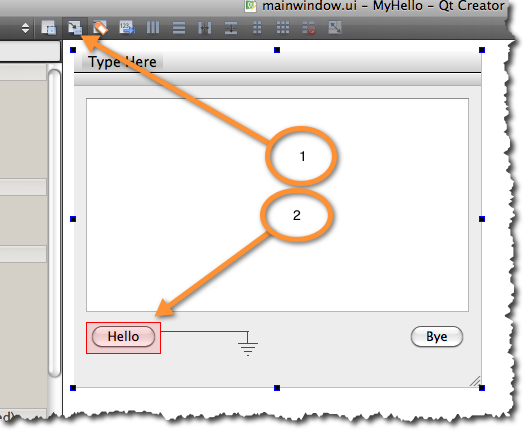
Form
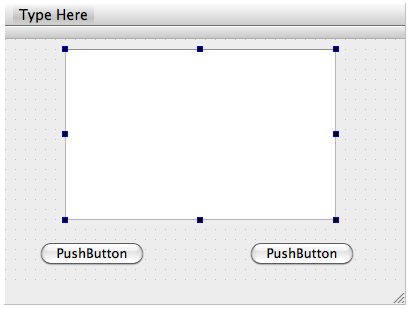
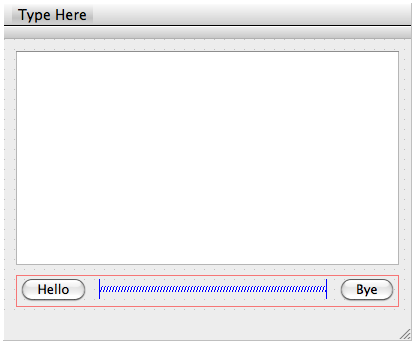
- Follow directions given in class to create a form with
- a text browser
- two push buttons
- a spacer between the two buttons

- Add a layout (follow directions given in class)

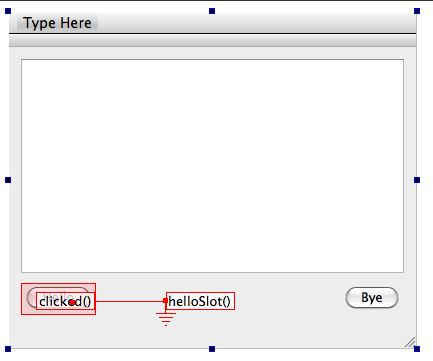
Signals & Slots
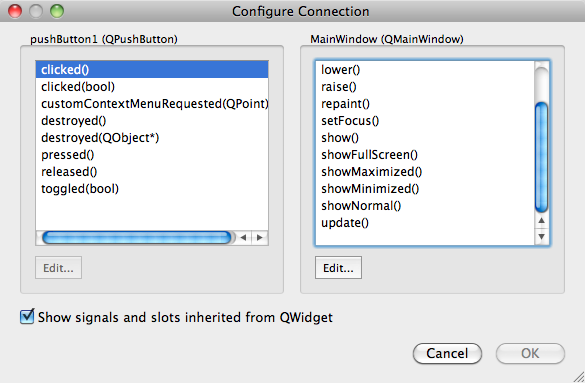
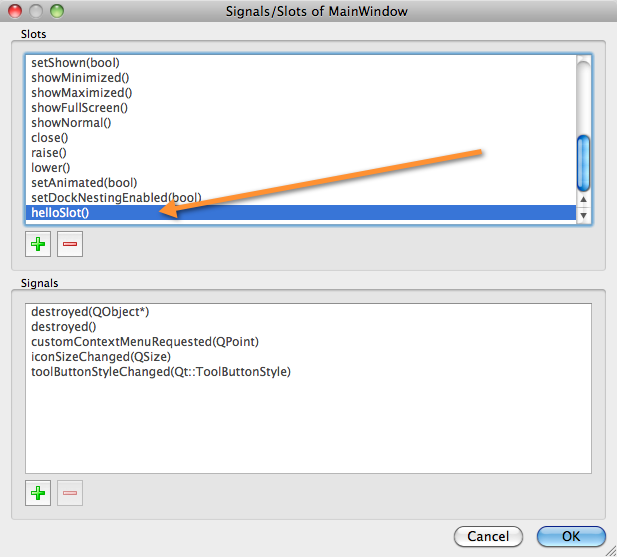
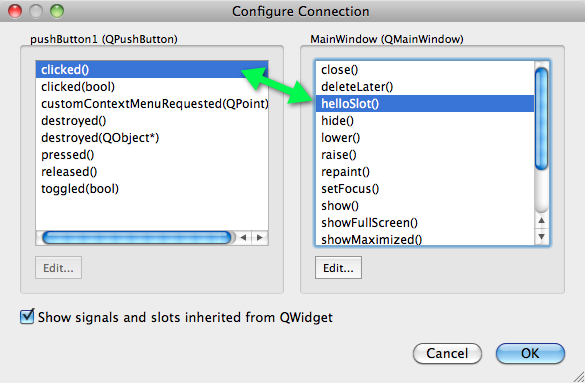
- Add a connection between the buttons (senders) and the MainWindow (receiver).
- this is tricky: follow this series of steps carefully!




- The result:

Programming--Step 1
- Now that we have a connection between the clicked() event generated by pushButton1 (the signal) and the function helloSlot() of the mainwindow (the slot), we can put code in the slot() function.
- The two files we need to program are mainwindow.h and mainwindow.cpp:
mainwindow.h
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
public slots:
void helloSlot();
private:
Ui::MainWindow *ui;
};
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow) {
ui->setupUi(this);
}
MainWindow::~MainWindow() {
delete ui;
}
void MainWindow::helloSlot() {
// your code goes here
}
Build and test
- Click on the Green Triangle to verify that everything is working well.
Programming -- Step 2
- Fill in the body of the newly created slot:
void MainWindow::helloSlot() {
// your code goes here
ui->textBrowser->append( "Hello there!");
}
Where to Continue From Here...