Generating Trees with Graphviz
--D. Thiebaut (talk) 15:54, 26 October 2014 (EDT)
This page introduces Graphviz as a simple engine for generating very polished images of trees or graphs. Graphviz is sometimes installed on Linux systems, and can be installed as well on Windows and Mac computers (see Graphviz's Download page.)
3-Step Process
- Create a text file (with emacs, TextEdit, or Notepad) containing these lines:
graph "" { label="(EXP (* (X) (X)))" n018 ; n018 [label="EXP"] ; n018 -- n019 ; n019 [label="*"] ; n019 -- n020 ; n020 [label="X"] ; n019 -- n021 ; n021 [label="X"] ; }
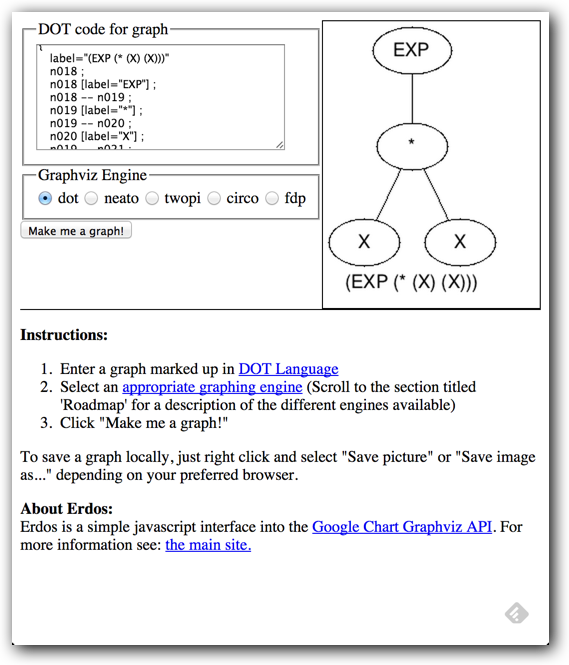
- Open this page in your browser: http://sandbox.kidstrythisathome.com/erdos/ (if this side is down, there are many alternatives, including this one http://graphviz-dev.appspot.com/.)
- Paste your tree definition, shown above, into the top-left window of the new page.
- Select DOT as the language
- Click on Make me a graph"
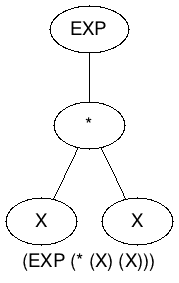
- And voilà!
- Right-click on the image and save it as a .png file. You can now use the image in your application.
Dot Language
- If you are interested in learning more about the Dot language for generating trees or graphs with graphviz, you may want to read this Wikipedia page on the Dot Language.