Tutorial: The Basics of a Simple GWT Canvas App
--D. Thiebaut (talk) 20:16, 1 July 2014 (EDT)
This tutorial takes on a very good tutorial by Chad Lung found on giantflyingsaucer.com (you should follow it first), and highlights the intricate relationship that exists between different tags and labels. If you project doesn't follow this set of dependencies, it will not work! The project in question is based on a GWT Web application that makes use of the HTML5 canvas to draw random rectangles on it.
Setup
- Mac OSX 10.8.5
- Eclipse Kepler
- Google WebKit gwt-6.2.1
Create a New Project
- In Eclipse, create a new Project: File/New/Project
- Pick Web Application Project. Then Next
- Project Name: CanvasExample, Package: xyz (or pick some other path, such as com.mycompany.app), check Use Google Web Toolkit, uncheck Use Google App Engine.
- Finish
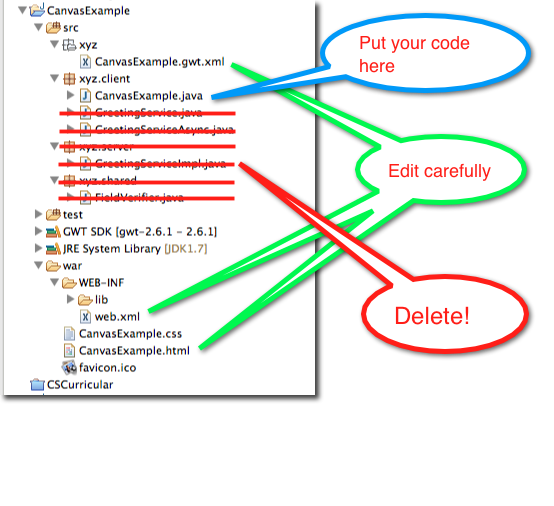
- You should by now have a new project, and you need to pay attention to 3 different parts of it, as illustrated below: